Google Chrome | HTML要素のサイズや位置を定規で取得する拡張機能「Page Ruler Redux」の使い方
Google ChromeなどのブラウザでHTML要素のサイズ、位置を計測する事が可能な定規ツールな拡張機能「Page Ruler Redux」の使い方を紹介しています。
Page Ruler Reduxについて
「Page Ruler Redux」はGoogle ChromeやMicrosoft Edge、VivaldiなどのChromium系ブラウザで使える定規の拡張機能です。
Page Ruler Redux – Chrome ウェブストア
手動で定規を調節して計測する事も可能ですが「Tracking Mode」という要素のサイズにそのままフィットさせて選択する便利な機能があります。
利用者数:400,000人以上
筆者オススメ度:★★★★★
Page Ruler Reduxの特徴
マウス操作またはキーボードの矢印キーを使って定規を拡縮します。
- 定規のサイズ、横幅、高にて取得
- 定規の位置、Top、Leftにて取得(Right、bottomの値も)
- 定規のガイド線の表示、非表示
- 定規の色を変更可能
- ツールバーの位置を変更可能
- HTML要素にフィットさせるTracking Mode
- 登録や権限要求はなし
Page Ruler Reduxの使い方
「Page Ruler Redux」をインストール後、拡張機能アイコンを表示にして起動します。
または拡張機能にショートカットキーを割り当てて起動します。
定規は矩形選択(くけいせんたく)にて範囲を指定、可変・移動させることができます。
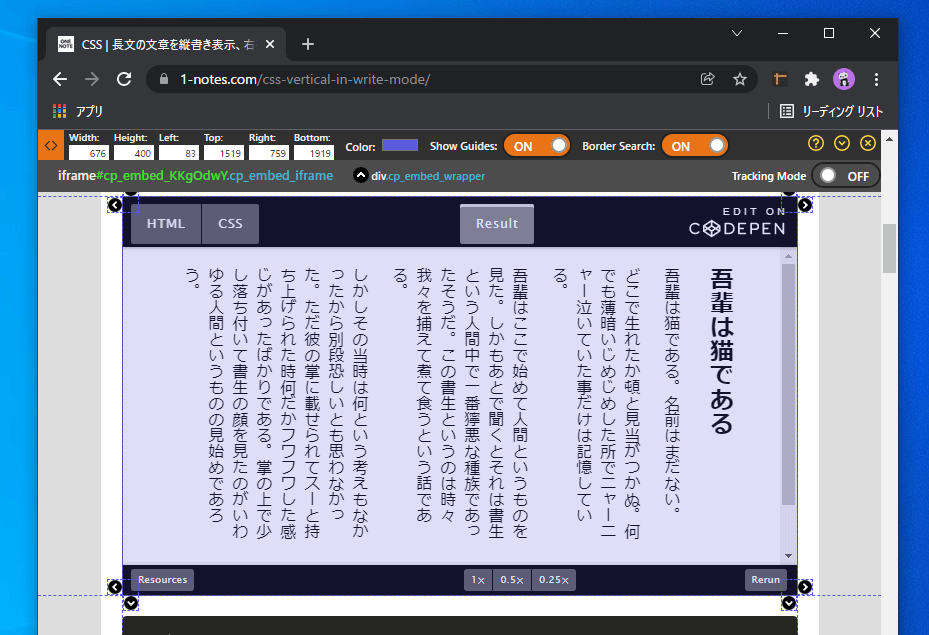
要素のサイズや位置は、上部の操作バーにpx単位の横幅、高さ、座標が表示されます。
また、この拡張機能をインストールする需要の多くは、HTML要素のサイズや位置を取得するのが目的だと思いますが、「Tracking Mode」という優秀な機能が備わっています。
「Tracking Mode」はマウスカーソルがある位置の一番全面にある要素を自動的に検出、選択できます。

選択後は「Tracking Mode」が解除され位置、サイズの調節が可能です。
Page Ruler Reduxのオプション設定
「Page Ruler Redux」には2つのオプション設定が用意されています。
これらは機能に影響を与えるものではありませんが、プライバシー保護関連のものもあるので確認しておいて下さい。
Send Anonymous Usage Statistics(匿名の使用統計を送信する)
※デフォルトはON
Do Not Show Update Tab(拡張機能の更新時に案内を表示しない)
※デフォルトはOFF