Google Chrome | 特定のタブでだけネット接続を切断する方法
必要になる場面は少ないとは思いますが、特定のWEBサイト閲覧やブラウザゲームなどをプレイする際、一時的にネットワーク接続を切断・遮断して利用したい場合もあります。
そんな時、RANケーブルを抜いたりWifiを切断したりしなくても、Google Chromeではデベロッパーツールを利用して、特定のタブでだけネットワークを切断する事が可能となっています。
この記事ではGoogle Chromeを使って、特定のタブでだけネット接続を切断・遮断する方法を紹介します。
特定のタブでだけネット接続を切断する方法
デベロッパーツールの起動
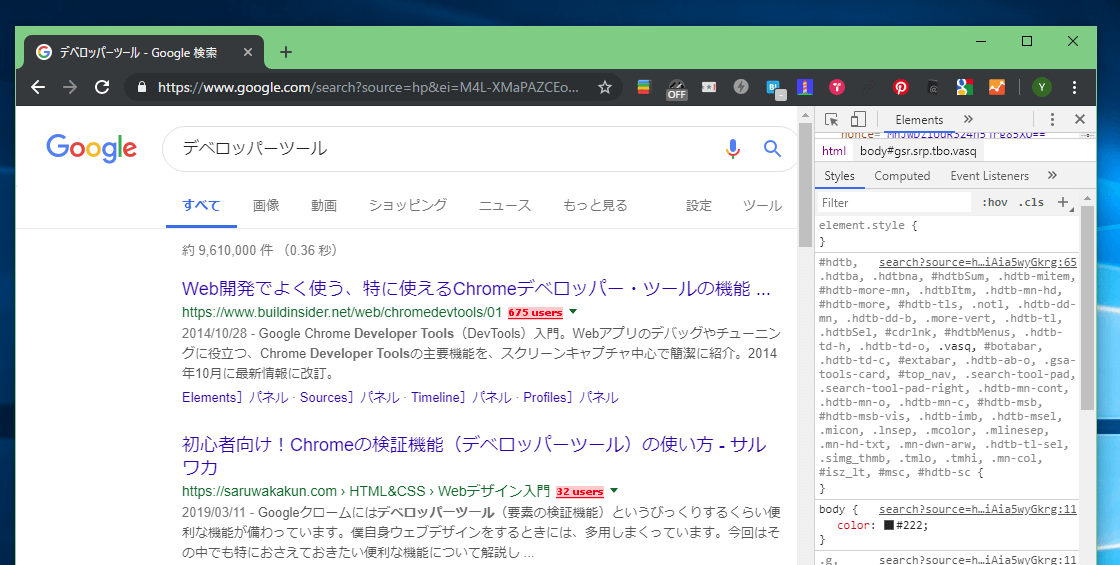
Google Chromeでデベロッパーツールを起動するには「F12」キーのショートカットを使います。また「Shift + Ctrl + C」でも起動可能です。

デベロッパーツールを起動するとChromeの画面が分割され、右側に開発者用のウェブページツールが表示されます。
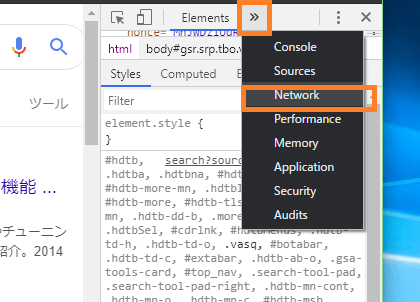
Networkタブを選択する
デベロッパーツールの上段にあるタブメニューから「Network」を選択します。矢印アイコンから選択するかデベロッパーツールの表示エリアを広げる事で見やすくなり選択しやすくなると思います。

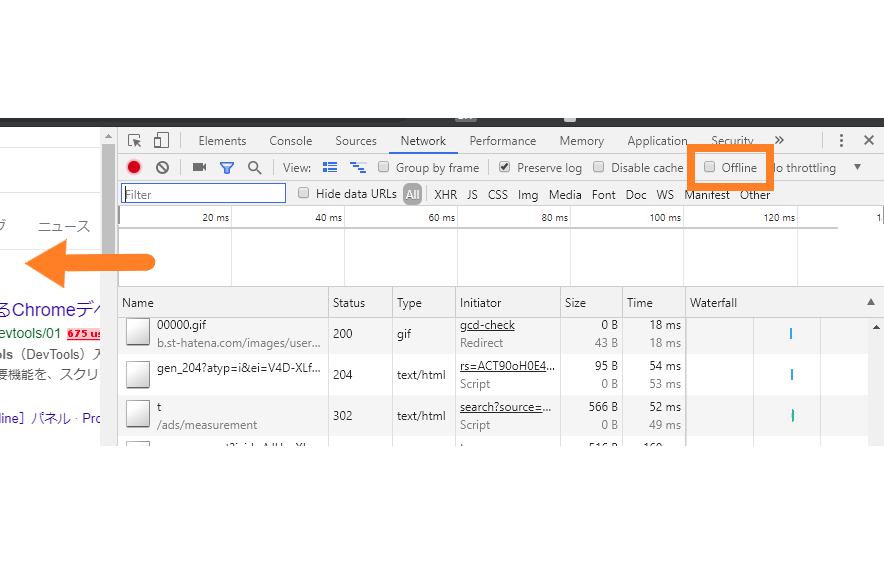
「Offline」にチェックしてネットワーク接続を切断する
デベロッパーツールの表示エリアが狭い場合は広げる必要があります。
Networkタブが選択してあり、十分にデベロッパーツールの表示領域が足りていれば、デベロッパーツールの2段目メニューに「Offline」というチェックボックスがありますので、それをチェックします。
チェックされている間は、表示中のウェブサイトはネットワーク接続から切り離された状態となり、オフラインでの表示が可能になります。
ネットワークに再度接続する
ネットワークに再度接続するには「Offline」のチェックを外す事で、再接続されます。
オフラインで表示しているWEBコンテンツによっては、再読み込みなどの操作が必要となる場合があります。

デベロッパーツールは主にWEBサイト・コンテンツ・HTML5ゲームなどの開発者向けに用意されているツールですが、様々な用途で活用できますので簡単にでも覚えておくと便利です。