Google Chrome | 既存のプロフィールでカスタムカラーを設定する
Google Chromeブラウザはプロフィール別にテーマカラーを設定可能です。
また、いつからか新規プロフィールの作成時にテーマカラーを選択する事が可能になっています。
いつからか新規プロフィールの作成時には、用意されたテーマカラーの他にカスタム色を選択する事ができるのですが、既存のプロフィールからその設定ができなくて困っていました。
既存のプロフィールからカスタムカラーが選べない?
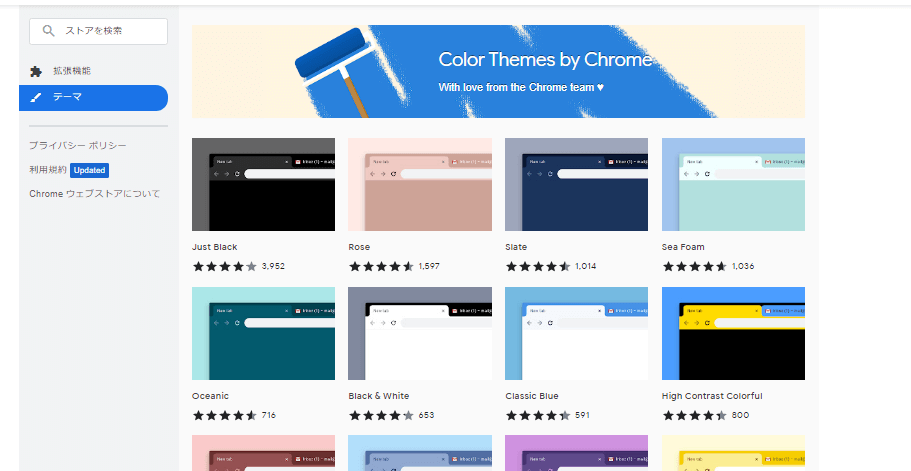
「設定」にある「デザイン」からはChrome ウェブストアに移動して用意されている色しか選べません。

既存のプロフィールからカスタムカラーが選べない?とも思いましたが、そんなハズはないだろうと調べてみました。
原因は拡張機能、新規タブにありました
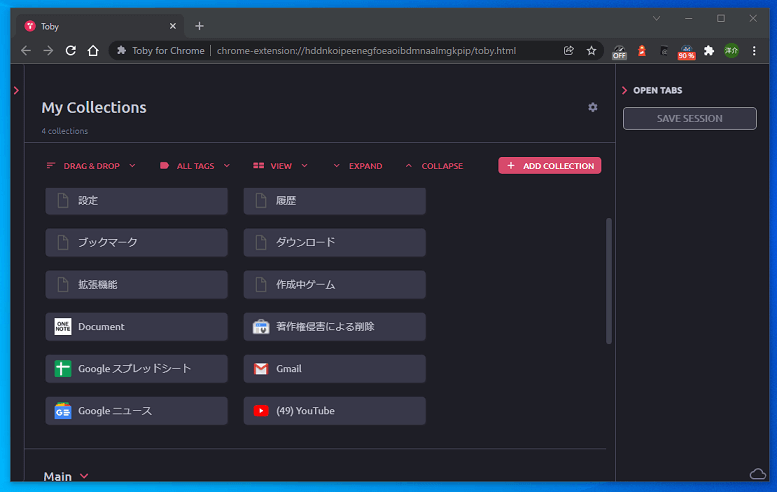
テーマカラーの再設定メニューがないのは、ホームタブ、新規タブをタブ管理系の拡張機能でカスタマイズしていたのが問題でした。
ホームタブ、新規タブでは拡張機能を表示しており、Chrome純正の新規タブページを見る事が全くありませんでした。

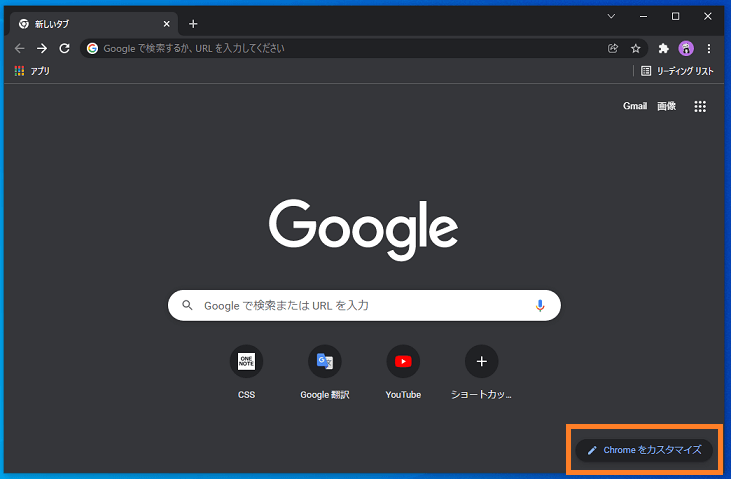
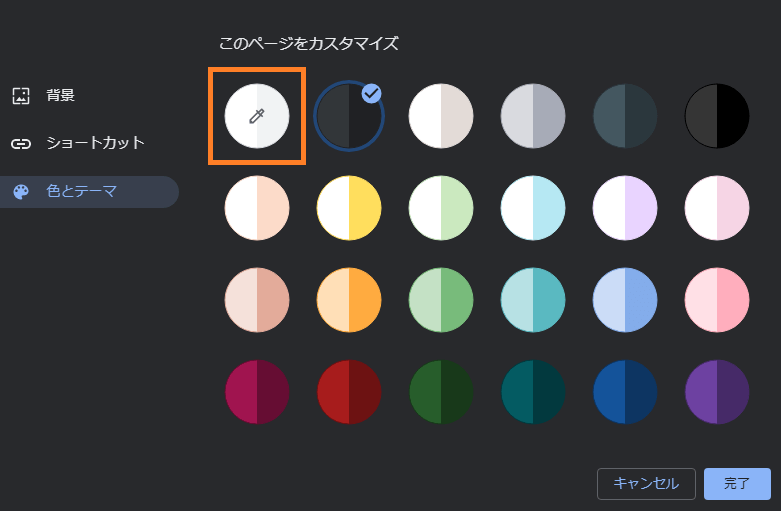
調べてみたら、新規タブページからカスタマイズメニューを表示できるようなので、さっそく確認してみたらありました。

色とテーマにてテーマカラーを変更、無事カスタムカラーも設定できました。

Chromeは「設定」にて一括管理というイメージでしたので、これは予想外でした。
新規タブページがとことんシンプルというのが理由のひとつになって、Gooogle Chromeを愛用する人もいると思いますが、新規タブページに普段は特に使わない設定項目へのリンクボタンは要らない気がしますが、今だけかもですね。
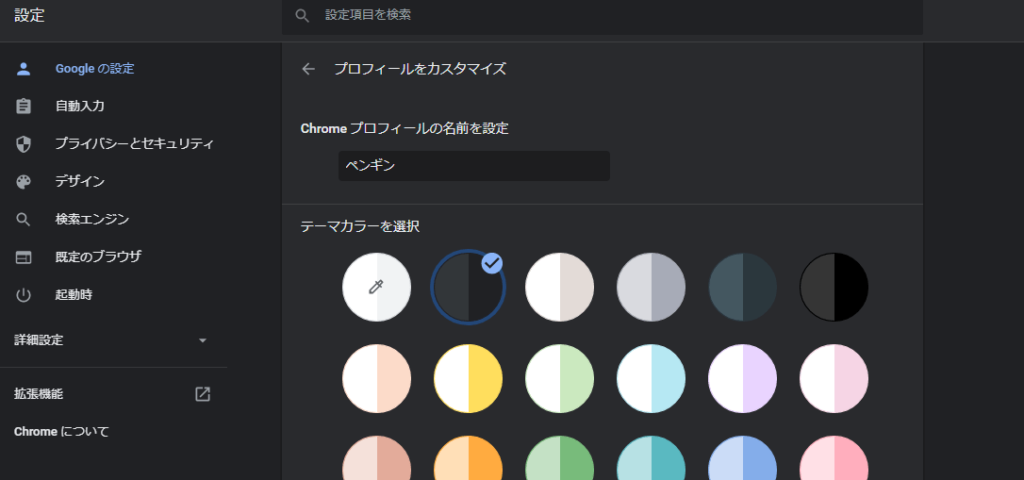
追記:設定からもカスタマイズでした
設定からもカスタマイズ可能でした。
「設定」ー「Googleの設定」ー「Chromeプロファイルを設定」という項目にて普通にプロファイル別のテーマカラーを選択可能でした。