Inkscape | 片側や一辺のみ角丸の四角形を作成する
Inkscapeの四角形(rect)ツールを使って片側や一辺のみ角丸の四角形を作成する方法を紹介しています。
方側のみ角丸にした四角形を作成する
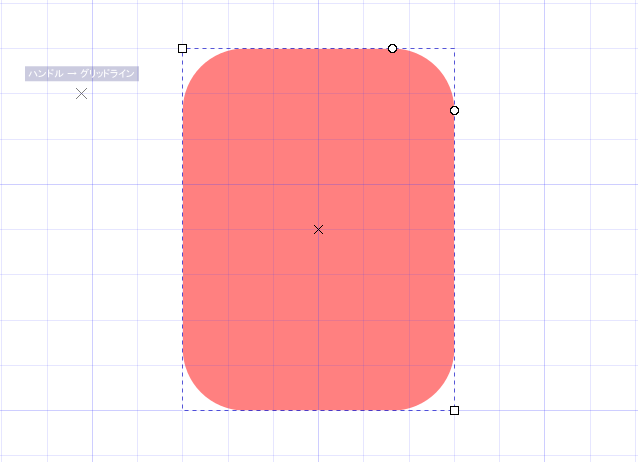
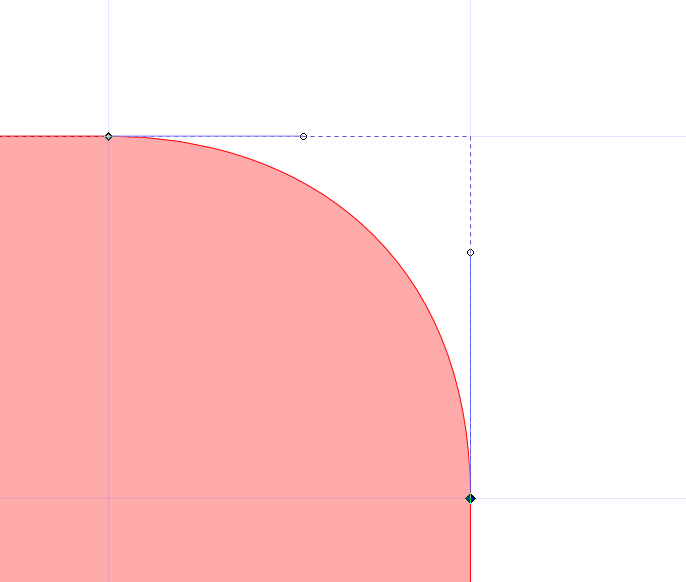
四角形ツールで目的のサイズの四角形オブジェクトを作成したら、角丸ノード(○)を操作して4辺の角を丸くします。

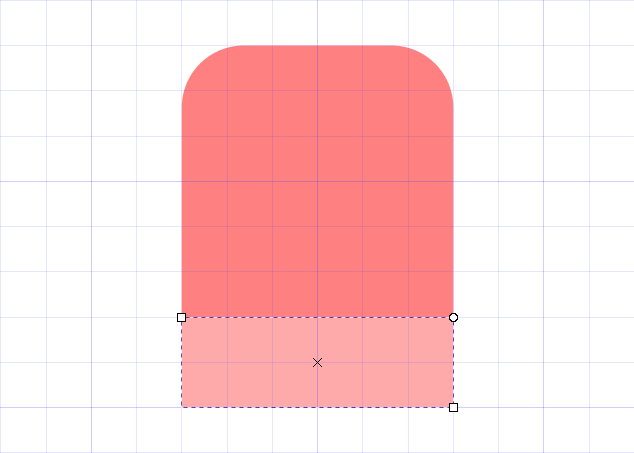
角を丸めない部分に合わせて、四角形オブジェクトを作成します。

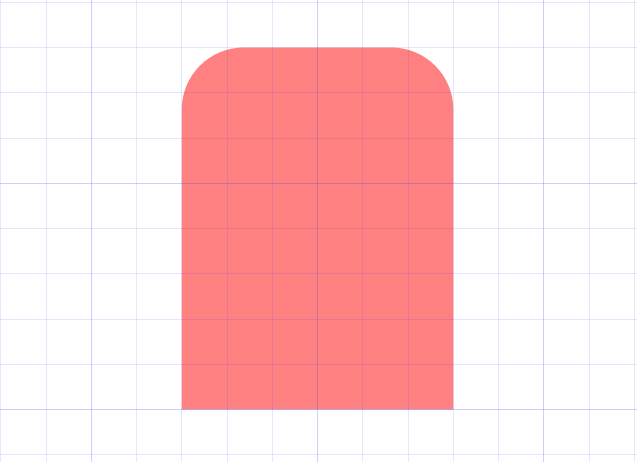
「パス」メニューにある「統合」またはショートカットキー「Ctrl + +」でパスを統合します。

また、同じように差分で作成する事も可能です。
一辺のみ角丸にした四角形を作成する
一辺のみ角を丸くした四角形を作成する場合、片辺のみ角丸をしたあとに、もう一度同じ作業をすれば作成可能ですが、一辺のみであるならばスムーズノードで丸めた方が簡単なのではないかと考えます。
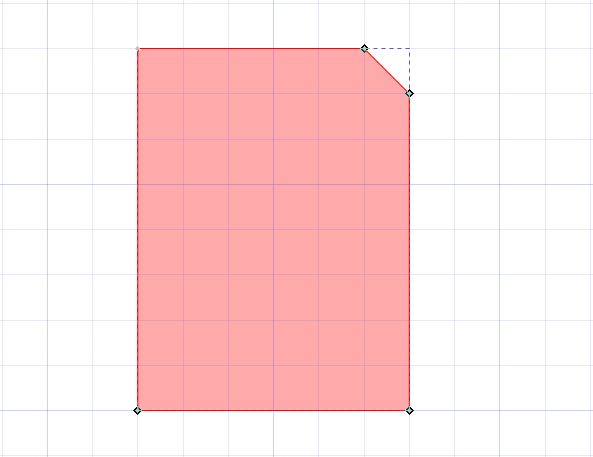
四角形オブジェクトをパスに変換してノードを追加するか、ペンツールで必要なノード足して以下のような四角形を作成します。

パスツールでノードをスムーズにして、変形させます。
簡単な方法としてシャープノード(□)の状態のノード上で「Shift + Ctrl」を押しながらドラッグします。
- シャープノードは「Shift」を押しながらドラッグするのスムーズノードに変換され、そのままハンドルを移動できます
- オブジェクトやノード、ハンドルは「Ctrl」を押しながらドラッグすることで移動量に合わせて上下または左右のブレをなくせます

それぞれ50%の位置までスムーズノードのハンドルを移動させればおおよそ均等な形の角丸が作成されます。
方編のみを伸ばしたり他の方法でも同じ形状の図形は作成可能ですが、四角形オブジェクトの角丸機能で作成した角丸をパスに変換した場合も画像のようなスムーズノードとなっていますので、こちらの方法を紹介しました。