Microsoft Edge | 表示サイト上でカスタムCSSとJavaScriptを実行する拡張機能「User JavaScript and CSS」の使い方
Microsoft Edgeで、表示サイト上でカスタムCSSとJavaScriptを実行する拡張機能「User JavaScript and CSS」の使い方を紹介しています。
確認環境
Windows11 22H2
Microsoft Edge バージョン 112.0.1722.58
User JavaScript and CSSについて
「User JavaScript and CSS」は、ブラウザで表示しているサイトまたはページにて、独自に作成したカスタムCSSとJavaScriptを実行する事ができるようになる拡張機能です。
User JavaScript and CSS – Chrome ウェブストア
用途は様々ありますが、CSSやJavaScriptを使った開発などに役に立ちます。
User JavaScript and CSSの使い方
「User JavaScript and CSS」をブラウザにインストール後、拡張機能アイコンをツールバーに配置します。
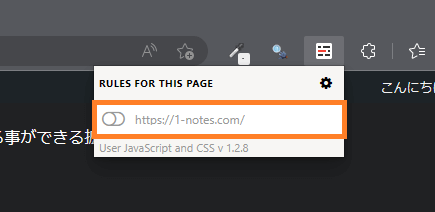
カスタムしたCSSとJavaScriptを実行したいサイト・ページ上で拡張機能アイコンをクリックすると、メニューが表示されますので、最初はサイトURLの部分を選択しエディターを開きます。

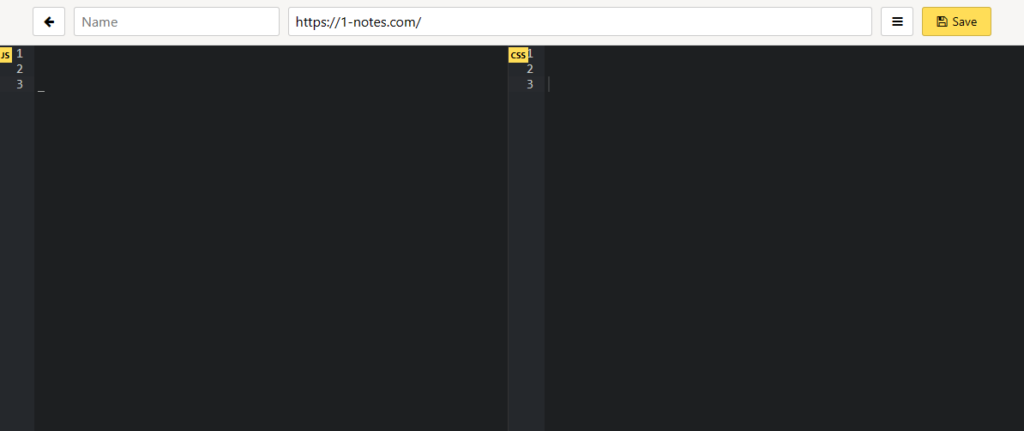
エディターではサイト単位でカスタムしたCSS(右)、JavaScript(左)を編集できるようになっています。
※ キャプチャ画像はダークモードになっています。

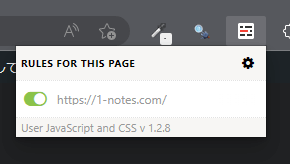
CSSとJavaScriptを編集したら再び、拡張機能アイコンを開いて、サイト単位で有効に切り替えます。

有効にするとカスタムしたCSSとJavaScriptがサイト上で実行されるようになります。
※ 要、再読み込み
「User JavaScript and CSS」はWEBサイトのカスタマイズの仮テストや、WEBツールに独自機能を実装して強化したりと、利用する機会があります。