Visual Studio Code | JavaScriptで簡単にアロー関数に変換可能な拡張機能「JavaScript Booster」

Visual Studio Code(VScode)で通常のコードで書かれたJavaScriptの関数を、一発でアロー関数に変換する方法を紹介しています。
拡張機能の「JavaScript Booster」を使った方法を紹介しています。
アロー関数への変換、アロー関数を通常の関数へ変換することも可能です。
過去のコードをアロー関数に一括変換したい場合、手打ちで書き換えるには目眩がしてしまう自分にとっては、アロー関数または通常の関数で統一したい場合など大変便利な拡張機能です。
Windows10 デスクトップPC
Visual Studio Code バージョン 1.68
JavaScript Booster バージョン 14.0.1
JavaScript Boosterを使ってアロー関数に変換する
拡張機能の「JavaScript Booster」を使って通常の関数コードをアロー関数に変換する事ができます。
「JavaScript Booster」はJavaScriptまたはTypeScript、Flowでコードを編集するときに、さまざまなコードアクションを提供します。
評価は☆5、18万回以上インストールされている人気の拡張機能です。
JavaScript Booster – Visual Studio Marketplace
拡張機能をインストールして、アロー関数への変換を実行します。
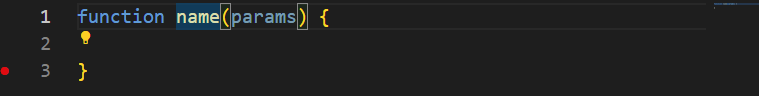
デフォルトの関数スニペットを呼び出すと、関数のコード上にカーソルがある場合、電球のアイコンが表示される事が確認できます。

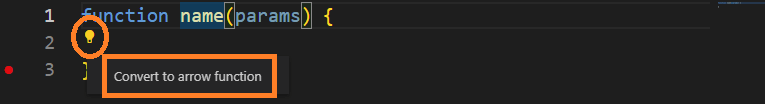
電球アイコンをクリックまたはショートカットキー「Ctrl + .(ドット)」を入力すると「Convert to arrow function」というアクション項目が表示されますので選択します。

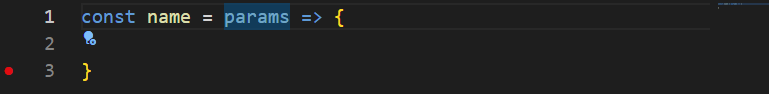
「Convert to arrow function」を選択すると通常のコードで書かれた関数は、アロー関数に変換されます。

また、同様にアロー関数である場合は「Convert to regular function」で通常の関数コードに変換する事も可能です。
アロー関数に変換した結果まとめ
以下、変換前と変換後のコードの違いを紹介していきます。
名前、引数あり
// 名前、引数あり 変換前
function name(params) {
}
// 名前、引数あり 変換後
const name = aaa => {
}名前、引数なし
// 名前、引数なし 変換前
function name() {
}
// 名前、引数なし 変換後
const name = () => {
}無名関数、引数あり
// 無名関数、引数あり 変換前
const name = function(params) {
}
// 無名関数、引数あり 変換後
const name = params => {
}// 無名関数、引数あり 変換前
const name = function(params) {
}
// 無名関数、引数あり 変換後
const name = params => {
}