Visual Studio Code | 自作のスニペットを登録する方法
Visual Studio Code(VScode)で自作・独自のスニペットを登録する方法を紹介しています。
ユーザースニペットは各言語コードのファイルに対してそれぞれ作成でき、プログラムだけでなく文章の作成にも予測変換、定型文という間隔で利用できて便利な機能です。
自作のスニペットを登録する手順
自作のスニペットを登録するには、言語別にJSONファイルを作成します。
スニペットのデータファイルの保存場所
ユーザースニペットの各データファイルは「Preference(ユーザー設定)」ー「User snippets(ユーザースニペット)」から作成または開く事ができますが、ファイルは以下の場所に作成・保存されています。
C:\Users\user_name\AppData\Roaming\Code\User\snippets\スニペットのデータファイルを作成する
ユーザースニペットのデータファイルは言語別に「php.json」や「python.json」というJSONファイルが上記フォルダー内に設置していく事にになります。
上記フォルダー内にあるファイルは設定から追加・保存したものでなくても、スニペットの編集や利用時に認識されますので、直接ファイルを作成しても問題ありません。
ここではVSCodeのGUIから作成する方法を紹介していきます。
メニューから
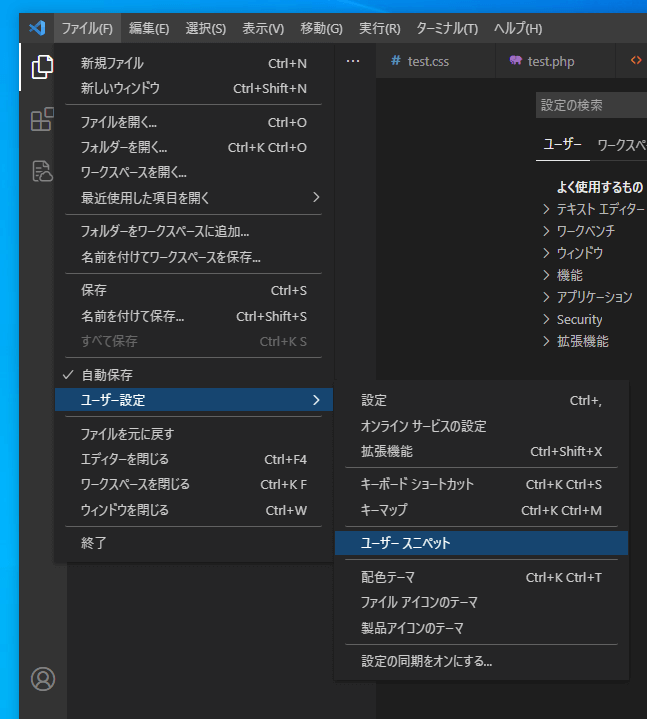
メニューから「File(ファイル)」ー「Preference(ユーザー設定)」ー「User snippets(ユーザースニペット)」にアクセスします。

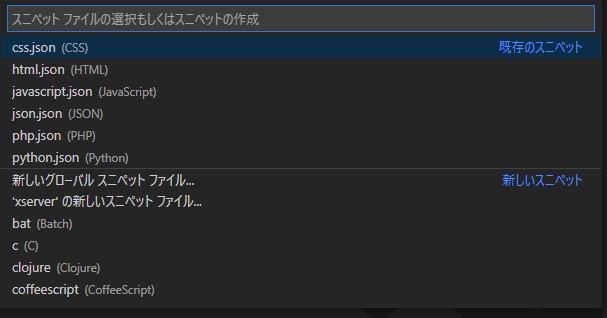
「既存のスニペット」では作成済みのスニペットファイルの一覧が表示され、「新しいスニペット」から作成するスニペットの言語を選択して新規作成します。

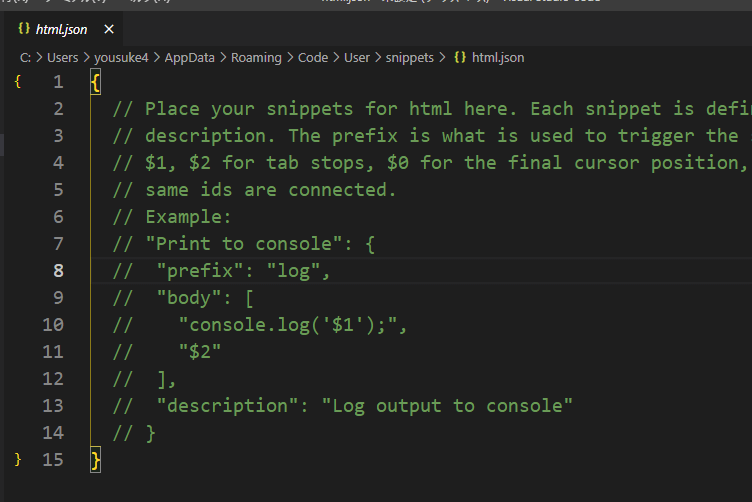
「新しいスニペット」から作成した場合、同時にそのjsonファイルが開かれます。

最初に説明とJSONコードのサンプルが入っていますので、削除して自作のスニペットを作成・追加していきます。
自作のスニペットを作成・追加する
どの言語のファイルにもJavaScriptの console.log() がサンプルになっていますが、そのままJSONデータとして記述した場合は以下のようになります。
{
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
}JSONデータのそれぞれの項目は以下の内容になっています。
| キー名(必須) | 任意の名前、リストされる候補に表示 |
| prefix(必須) | スニペットを呼び出す文字列 |
| body(必須) | 呼び出されるスニペットの内容 |
| description | 説明文 |
キー名
データのキー名(サンプルではPrint to console)はリストされる候補の横に表示されますので、わかりやすい名前にしておきます。
prefix
prefixは作成したスニペットを呼び出す際に使う文字列を指定します。
サンプルでは「log」となっていますが、これは「log」という3文字を入力しなくても最初の「l」を入力した時点で候補に表示されますので、2文字目以降は絞り込み用となります。
また、配列形式で記述することにより複数の文字列を指定する事も可能になっています。
"prefix": ["console", "log"]body
呼び出された場所に追加するコードです。
"body": ["console.log('$1');", "$2"]サンプルのデータ内にも、$1や$2などがありますが、これは補完候補から選択してコードを追加した後のカーソルの場所を指定しています。
追加後のカーソル位置は$1の場所となり、tabで$2、$3と次の場所へ移動できるようになっています。
description
スペニットの説明文です、任意です。
補完候補としてリストされる横の説明ブロックに表示されますが追加するコードも表示されますので、自分用であれば、この指定は不要かと思います。
自作のスニペットを呼び出す
作成した自作のスニペットは、各言語ごとに補完候補として呼び出す事が可能です。
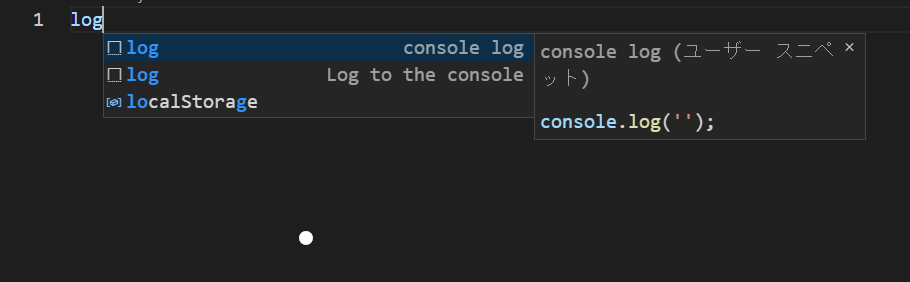
サンプルの console.log() であれば、「javascript.json」に登録して、jsonファイルの編集時に「log」を入力します。

デフォルトで同じ補完候補があるので、ダブってしまっていますが候補に入っている事が確認できました。
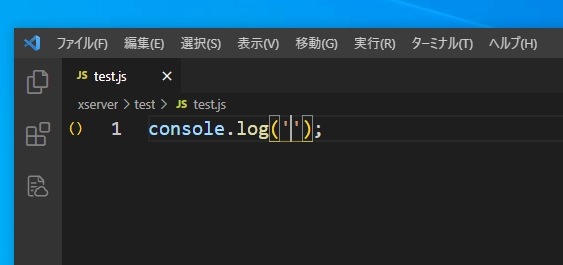
選択して、自作スペニットの追加結果を確認してみます。

追加後のカーソルの位置も$1の場所になっており、問題ない事が確認できました。
自作スニペット追加用のスニペット
JSONファイルに自作スニペットを追加する用のスニペットです。
JSONファイル用の自作スニペットのデータファイル「json.json」に以下のコードを追加します。
"Add Snippet": {
"prefix": "snippet",
"body": "\"$1\": {\n\t\"prefix\": \"$2\",\n\t\"body\": \"$3\"\n}"
}こちらのスニペットを追加する事で以下のようなコードがJSONファイルにて補完候補としてリストされます。
{
"": {
"prefix": "",
"body": ""
}
}