Visual Studio Code | CSSでセミコロンの自動挿入を無効にする
Visual Studio Code(VScode)でCSSを編集する際に、デフォルトの設定では末尾にセミコロン(;)が挿入されるようになっています。

この記事では、セミコロンの自動挿入を無効にする設定手順を紹介しています。
CSSでセミコロンの自動挿入を無効にする
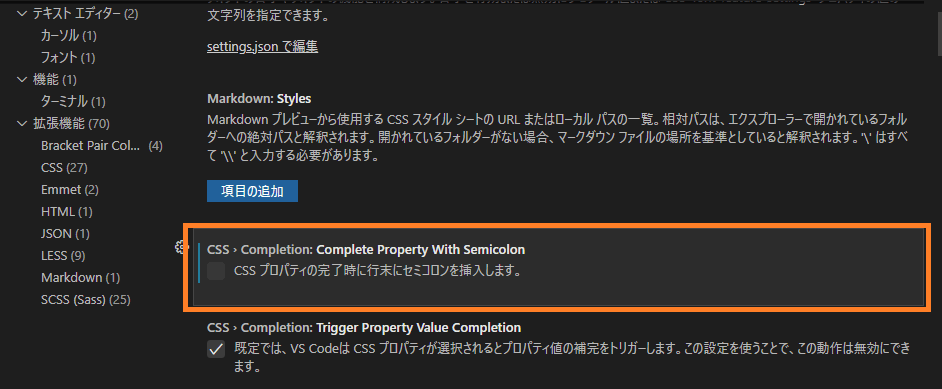
CSSでセミコロンの自動挿入を無効にする設定は「File(ファイル)」ー「Preference(ユーザー設定)」ー「settings(設定)」ー「拡張機能」ー「CSS」にある「Complete Property With Semicolon(セミコロンでプロパティを完了する)」で変更可能です。
「css」と検索すれば見つけやすいです。

「Complete Property With Semicolon(セミコロンでプロパティを完了する)」のチェックを外して無効にします。
また、JSONで設定を編集する場合は以下のJSONコードになります。
"css.completion.completePropertyWithSemicolon": false慣れや好みの差になりますが、セミコロンが自動挿入された際にカーソルが挿入されたセミコロンの手前になってしまうので、改行であったり、この機能によって、その後の記述がしにくいと感じるかもしれません。
余程多くCSSを記述する方でなければ、セミコロンの入力くらい大差ありませんので、この自動挿入は無効でも良いかなと思います。