Visual Studio Code | CSSコードの整形を可能にする拡張機能「CSS Formatter」
Visual Studio Code(VScode)でCSSコードの整形を可能にする拡張機能「CSS Formatter」を定番かと思いますが、お勧めとして紹介しています。
CSSコードの整形を可能にする拡張機能は複数ありますが、SCSSなどにも対応したものはレビュー見る限りイマイチな感じがしましたし、CSS Formatterは定番かと思いますが評価が良くインストール数も多くあります。
実際に使ってみた感じも、不満なく機能しています。
紹介している内容はCSS Formatter バージョン1.0.1のものとなっています。
CSS Formatterのインストール
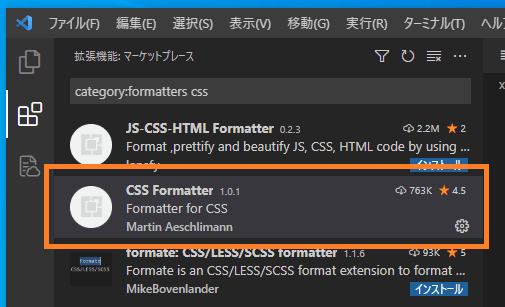
拡張機能から「css」を検索してCSS Formatterをインストールします。

CSS Formatterをインストールした時点でコマンドやショートカットキー、保存時の自動整形と機能するようになります。
CSS Formatterの整形性能
単純なCSSコードではありますが、CSS Formatterの整形結果になります。


インデントは当然として、一般的な半角スペースの挿入も入っている事が確認できます。
- インデントはインデント設定を参照して挿入されます
- 階層がある場合もインデント設定を参照して挿入されます
- 半角スペースの挿入
- 1行の空白行はそのまま残ります
- 2行以上ある空白行は1行になります
CSS Formatterには、スペースの挿入などに関する設定機能はありません。
CSSコードの整形手順
CSSコードに限らず、整形の操作は他のコードと同じものになりますが、ショートカットキーでの整形や保存時の自動整形の方法を紹介しておきます。
コマンドで整形
コマンドパレットからCSSコードを整形するにはコマンド「Format Document」を実行します。
このコマンドは「format(フォーマット)」「document(ドキュメント)」あたりで検索すると見つかります。
ショートカットキーで整形
コードの整形コマンドは、デフォルトでショートカットキー「Shift + Alt + F」に割り当てられています。
このコマンドとキーバインドをJSONで編集する時用。
{
"key": "shift+alt+f",
"command": "editor.action.formatDocument",
"when": "editorHasDocumentFormattingProvider && editorTextFocus && !editorReadonly && !inCompositeEditor"
}ファイル保存時の自動整形
ファイル保存時に自動整形しての保存は、設定を有効にすることで機能します。
Visual Studio Code | 整形のショートカットキーと保存時に自動整形する設定
[…] Visual Studio Code | CSSコードの整形を可能にする拡張機能「CSS Formatter」 […]