Visual Studio Code | CSSのコードに色を付ける拡張機能「colorize」
Visual Studio Code(VScode)でCSSのコードに記述しているRGBやHexカラーコード、カラーネームの部分に視覚的にそのままの色を付ける事ができる拡張機能「colorize」を紹介しています。
色指定している際に、プレビューや更新をしなくても色を確認できる便利な拡張機能です。

また、このcolorizeの機能は、JavaScriptなどのコードに対しても適用する事が可能です。
CSSではデフォルトで色表示やカラーピッカー機能が備わっていますので、他コードでの方が活用できるかも知れません。
紹介している内容はバージョン0.11.1(更新日 2021/05/01)のものとなっています。
colorizeのインストール
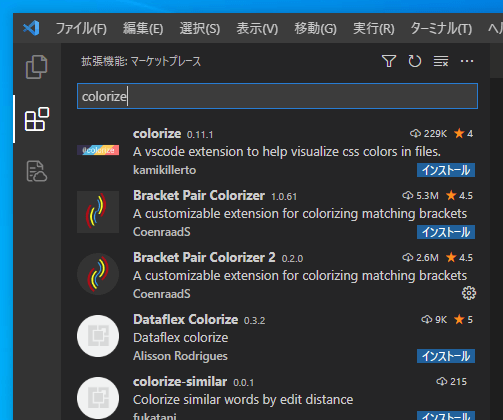
拡張機能から「colorize」と検索すると一番上にリストされています。

colorizeの機能
colorizeはいくつかの設定が変更可能ですが、デフォルトでは以下のような機能をもっています。
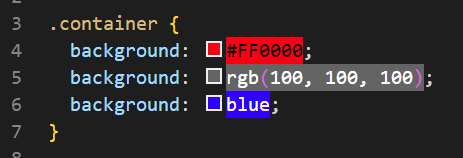
- RGBやHexカラーコード、カラーネームなどの横の背景色を変更する
- 引数(変数)で指定している色、RGBAやHSLなどのカラーコードにも適用可能
- 非アクティブな状態の色コードも色の背景色変更
- 設定によりJavaScriptなど他言語のコードにも適用可能
colorizeの設定
colorizeで使える一般的な設定項目を紹介しています。
colorize.languages
JavaScriptなど他言語のコードにもcolorizeの機能を適用させます。
"colorize.languages": [
"javascript",
"php"
]colorize.enable_search_variables
デフォルトでは、colorize は、すべての変数を抽出するために、設定colorize.languages、colorize.include、および colorize.exlude の対象となるワークスペース内のすべてのファイルを読み取って解析します。
この動作のおかげで、宣言を含むファイルを開かなくても、すべての変数の背景に色が付きます。
※この設定は起動時にvscodeを遅くする可能性があります
colorize.include
ファイルとフォルダーを含めるための glob パターンを構成します。
デフォルトでは、colorize.languages 設定で定義された言語のいずれかに一致するファイルに対して Colorize が有効になっています。
この設定を使用すると、他のファイルまたはフォルダーに対して Colorize を有効にすることができます。
colorize.exclude
ファイルとフォルダーを除外する glob パターンを構成します。
Colorize は、これらのファイルとフォルダーの色を塗りつぶすことはなく、内部の変数も検索しません。
colorize.hide_current_line_decorations
現在カーソルがある行の装飾を無効にするかどうかを指定します。
デフォルトでは装飾しない状態の「有効(true)」が指定されています。
この設定を無効にした場合、カーソルのある行でも装飾がされるようになります。(すこし透過されてる)
colorize.colorized_colors
設定したタイプの色指定のカラー化を有効または無効にすることができます。
以下サンプルコードにある「BROWSERS_COLORS」はredやblueなどのカラーネームを定義しています。
"colorize.colorized_colors": [
"HSL",
"BROWSERS_COLORS"
]colorize.colorized_variables
変数によるコードの色分けを有効または無効にすることができます。
"colorize.colorized_variables": [
"LESS"
]