Visual Studio Code | ダウンロードとインストールの手順
人気のコードエディタ、Visual Studio Code(VSCode)のダウンロードとインストール(セットアップ)の手順を紹介しています。
Visual Studio Codeのダウンロード
最新版のVisual Studio CodeはMicrosoft Azureのサイトからダウンロードする事が可能です。
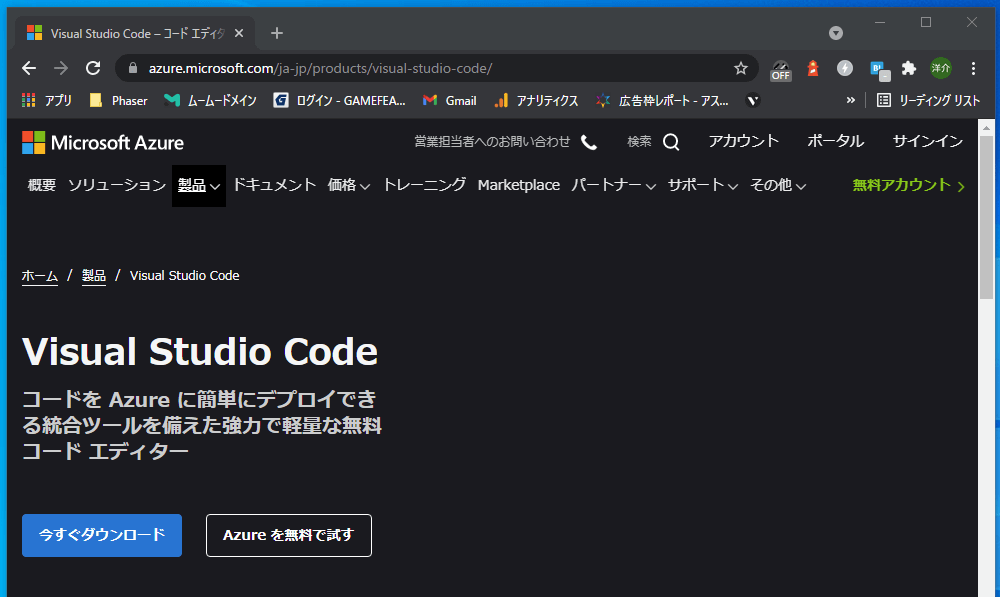
Visual Studio Code – コード エディター | Microsoft Azure

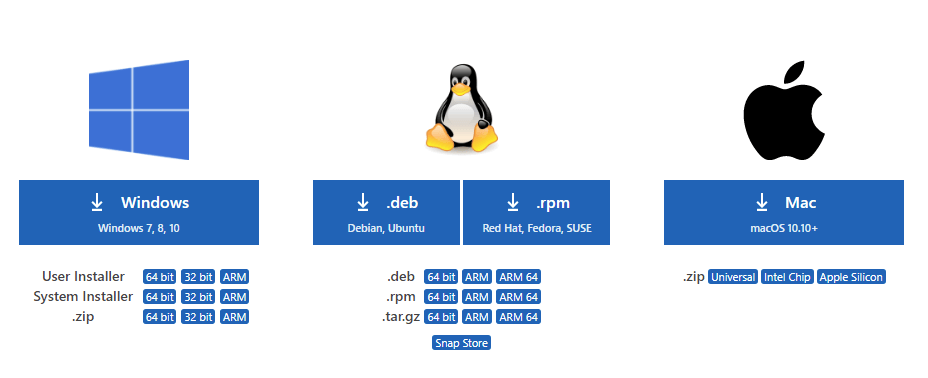
上記のページにある「今すぐダウンロード」を選択して、インストールするOSのものを選びます。
今回はWindows環境ですので「Windows」を選択しています。
これはbitの種類を「User Installer」で選択した場合と同じファイルがダウンロードされます。

ダウンロードされるファイルは VSCodeUserSetup-x64–1.56.2.exe となっています。
赤字の部分は32bit版か64bit版か、加えてVSCodeのバージョンを表しています。
Visual Studio Codeのセットアップ
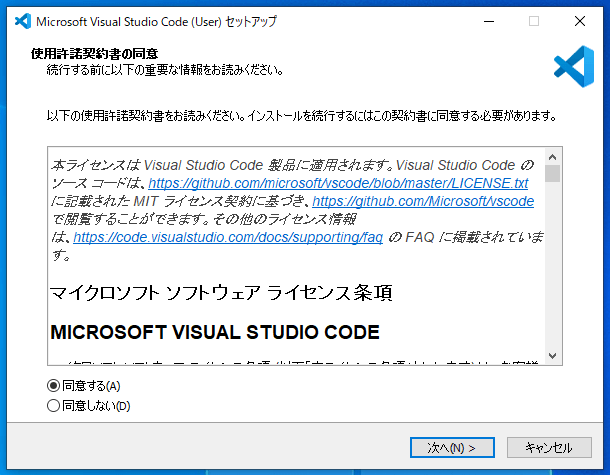
ダウンロードしたファイルを実行すれば、Visual Studio Codeのセットアップが起動します。
最初に使用承諾書の同意が求められますので内容を確認して「同意する」に切り替えて次に進みます。

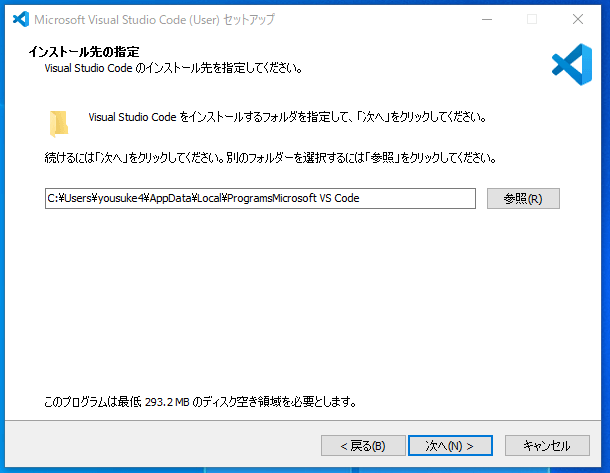
Visual Studio Codeのインストール先を指定します。
デフォルトではAppDataフォルダーが指定されていますので問題なければそのまま次に進みます。

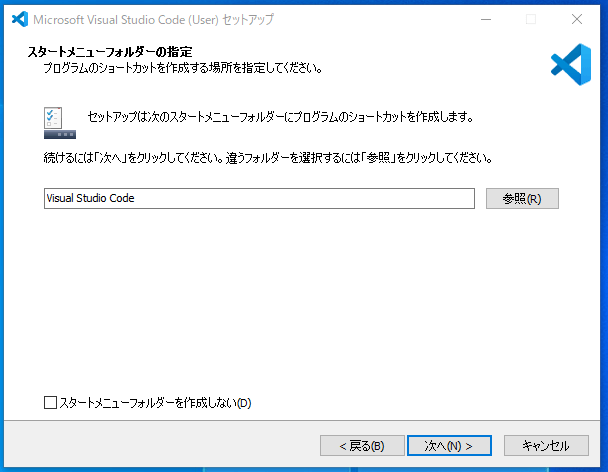
Visual Studio Codeへのショートカットを作成するスタートメニューフォルダーを指定します。

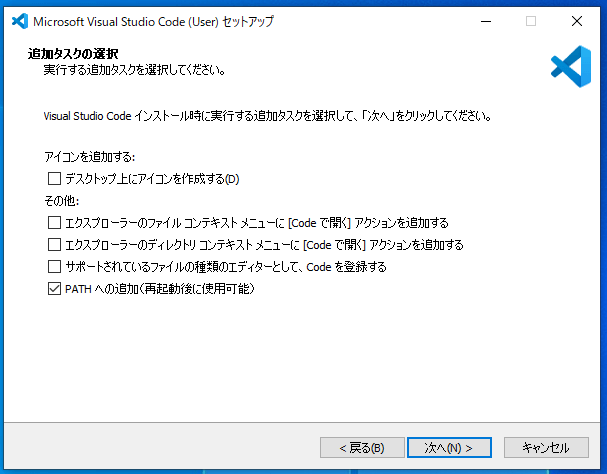
追加タスクの選択にて、実行する追加タスクを選択可能です。

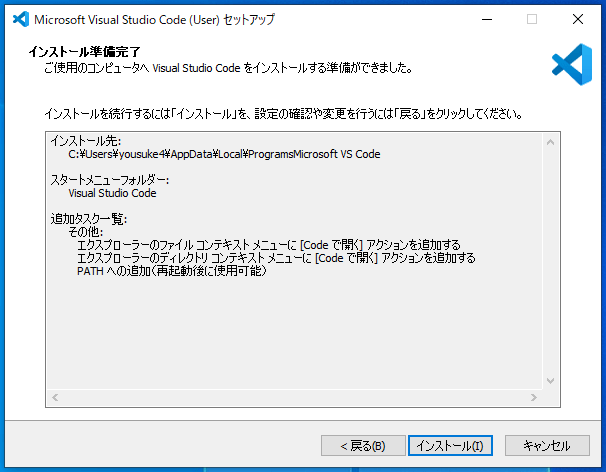
設定した項目を確認して、Visual Studio Codeのインストールを開始します。

そこそこのスペックであれば、Visual Studio Codeのインストールに必要な時間は、10数秒程度と短めになると思います。

インストールの完了を確認してセットアップアプリケーションを閉じます。

Visual Studio Codeを起動する
Visual Studio Codeはセットアップ完了時の自動起動はありません。
セットアップ時にショートカットアイコンを作成していない場合は、Windowsメニューのアプリ一覧から「Visual Studio Code」を探して起動します。