Visual Studio Code | コード内の画像ファイルをプレビュー表示する拡張機能「Image preview」

VScodeの拡張機能でコード内の画像ファイルをプレビュー表示する事ができる「Image preview」の使い方を紹介しています。
確認環境
Windows10 デスクトップPC
Visual Studio Code バージョン 1.68
Image preview バージョン 0.30.0
Image previewのインストール
「Image preview」は拡張機能の検索で「iamge」と検索すれば上位に表示されます。
インストール後、他の拡張機能や特別な設定は必要はなく、そのまま利用可能になります。
Image previewの基本的な操作と使い方
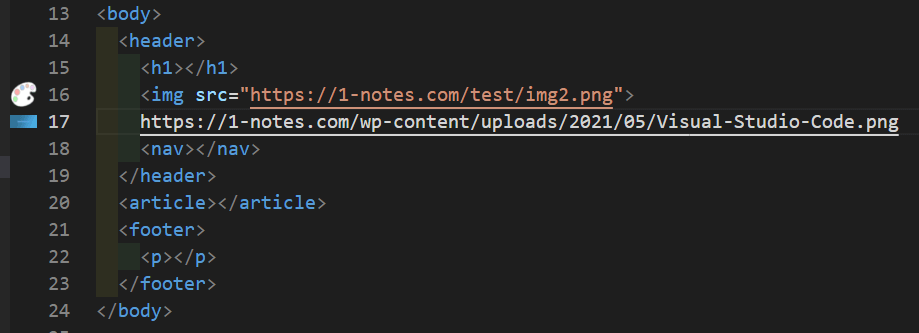
「Image preview」が有効化になると、各コード内で画像ファイルが記述されている場合に、行単位で画像のプレビューを表示します。
プレビュー可能な画像ファイルは「png」「jpg」「jpeg」「svg」など。
コード内にある画像ファイルのURL・パスは、例えばHTMLコードの場合、特別<img>タグに記述されている必要はなく直書きのパス、URLでも問題ありません。
また、外部サイトにある画像URLもプレビューします。

Image previewのオプション設定
「Image preview」にはオプション設定が用意されています。
Current Color For SVG(SVGの現在の色)
svgプレビューで使用されるデフォルトの色。
Enable Reference Lookup(参照ルックアップを有効にする)
リソースを参照から解決する必要があるかどうかを示すフラグ。
Image Preview Max Height(画像プレビューの高さの最大値)
画像プレビューの最大の高さを指定します。
Image Preview Max Width(画像プレビューの幅の最大値)
画像プレビューの最大幅を指定します。
画像プレビューの最大幅(> 0に構成されている場合)は、最大高さ設定の代わりに使用されます。
Paths(パス)
プロジェクトルートを基準にして計算するパスマッピングを指定します。
Show Image Preview On Gutter(Gutterに画像プレビューを表示)
画像プレビューをガターに表示するかどうかを示すフラグ。
Show Underline(下線の表示)
認識されたURLに下線を付けるかどうかを示すフラグ。
Source Folder(ソースフォルダ)
相対URLを解決するときに考慮すべき追加のフォルダーを指定します。