Visual Studio Code | SFTPでサーバーと同期する拡張機能「SFTP」
Visual Studio Code(VSCode)でSFTP接続を使ってサーバーと同期する手順です。
この記事では接続するサーバーをレンタルサーバーのエックスサーバー(Xserver)として設定方法した内容で紹介しています。
現在はサーバー上のファイルを直接編集可能な「Remote SSH」を利用しています。
Visual Studio Code | サーバーのファイルを直接編集する事を可能にする拡張機能「Remote SSH」
Windows10 デスクトップPC
Visual Studio Code バージョン 1.68
SFTP バージョン
目次
拡張機能 SFTPをインストールする
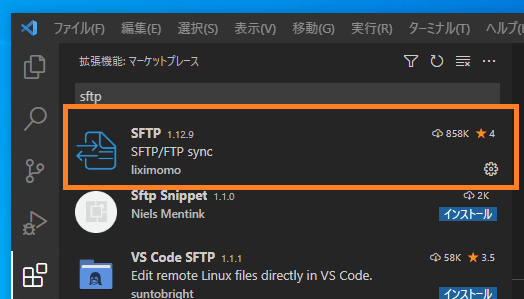
SFTP接続を可能にする拡張機能「SFTP」をインストールします。
拡張機能一覧にて「sftp」と検索すると一番上に出てきますので、そちらをダウンロードします。SFTP関連の拡張機能はいくつもありますが、作者名はliximomo氏のものです。

SFTPの設定ファイルを作成する
SFTPの設定ファイルを作成します。
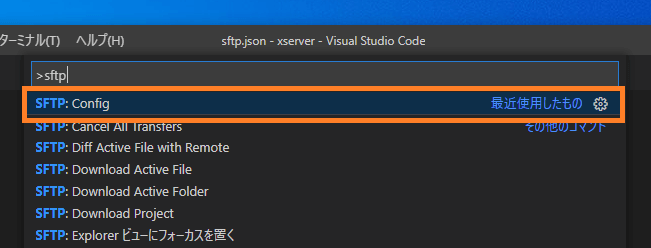
「F1」キーまたは「Ctrl + Shift + P」あるいはメニューの「表示(view)」から「コマンドパレット」を表示して「sftp」を検索し「SFTP:Config」を実行します。

実行すると、Visual Studio Codeで現在開いているフォルダーに「sftp.json」という名前の設定ファイルが作成され開きます。
SFTPの設定ファイルを編集する
ファイルの中身は以下のようになっています。
{
"name": "My Server",
"host": "localhost",
"protocol": "sftp",
"port": 22,
"username": "username",
"remotePath": "/",
"uploadOnSave": true
}上記項目だけでは、足りませんので必要な項目を追加したものに書き換えます。
※値の例はエックスサーバー向けのものに書き換えています
{
"name": "xserver",
"host": "sv12345.xserver.jp",
"protocol": "sftp",
"port": 10022,
"username": "username",
"remotePath": "/",
"privateKeyPath": "秘密鍵の場所",
"passphrase": "秘密鍵のパスフレーズ",
"uploadOnSave": true
}| 設定名 | 説明 | 値の例 |
|---|---|---|
| name | 任意の設定名 | xserver |
| host | サーバーのホスト名 | sv123456.xserver.jp |
| protocol | 接続するプロトコル | sftp |
| port | サーバーのポート番号 | 10022 |
| username | サーバーのユーザー名 | |
| remotePath | サーバーのディレクトリパス | |
| privateKeyPath | 秘密鍵の場所 | C:/Users/… |
| passphrase | 秘密鍵のパスフレーズ | |
| uploadOnSave | 保存時に自動的にアップロードするかどうか | true or false |
SFTP接続を実行する
この拡張機能はSFTP設定ファイル(sftp.json)を保存した時点で、サーバーへのSFTP接続を試し、実行しています。
また、設定内容が合っていれば再起動時やフォルダーを開いた場合もサーバーへ自動的に接続されます。
※この時点ではサーバーにあるファイルはローカルにダウンロードはされません
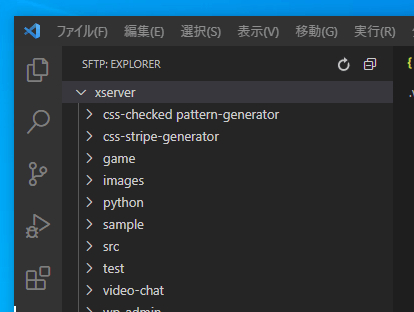
サーバーのディレクトリ構造、ファイルを表示する
サーバー側のディレクトリ構造を確認するにはメニューの「表示」ー「ビューを開く」から「SFTP」を選択します。
または「コマンドパレット」から「show SFTP」を実行します。

ローカルのファイル・フォルダーを個別にアップロードする
SFTP設定ファイル(sftp.json)を作成したフォルダー以下のファイルを保存した場合、「uploadOnSave」の設定値が「true」に設定されていれば自動で同期保存されます。
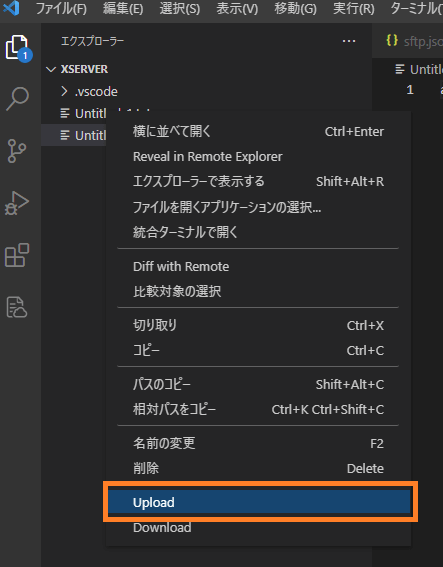
「false」が指定されている場合は、ファイルまたはフォルダーのコンテキストメニューから「Upload」を選択します。

この操作は複数選択してまとめてサーバーにアップロードする事も可能となっています。
作業フォルダーのファイルを一括でアップロードする
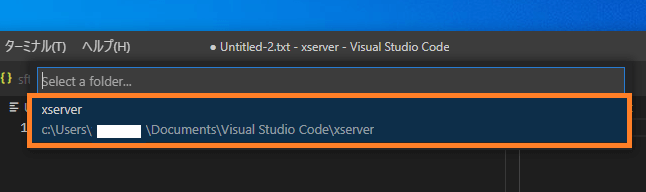
SFTP設定ファイル(sftp.json)を作成したフォルダー以下にあるファイル・フォルダーを一括でサーバーにアップロードするには「コマンドパレット」から「SFTP: Sync Local -> Remote」を選択します。
設定ファイル(sftp.json)で指定した設定名とそのパスが表示されますので選択します。

※似た名前のコマンドの「SFTP: Sync Remote -> Local」はサーバーのファイルを全てがダウンロード開始されますので、サーバー上のファイルが多い場合は注意して下さい
サーバー上のファイルを直接編集する
ローカルを経由せずサーバー上のファイルを直接編集する方法を調べています。
SFTPの設定ファイルで指定可能な項目一覧
設定ファイル(sftp.json)で指定可能な主な設定項目の一覧です。
| 設定名 | 説明 | デフォルト値 |
|---|---|---|
| name | 任意の設定名 | |
| host | サーバーのホスト名 | |
| protocol | 接続するプロトコル | sftp |
| port | サーバーのポート番号 | 22 |
| username | サーバーのユーザー名 | |
| password | サーバーのパスワード | |
| remotePath | サーバーのディレクトリパス | |
| privateKeyPath | 秘密鍵の場所 | |
| passphrase | 秘密鍵のパスフレーズ | |
| uploadOnSave | 保存時に自動的にアップロードするかどうか | false |
| downloadOnOpen | ファイルが開かれるたびに、リモート サーバーからファイルをダウンロードするかどうか | false |
| syncOption | yncコマンドの動作設定 | {} |
| ignoreFile | 無視するファイルへの絶対パス、またはワークスペースのルート フォルダーに対する相対パス | |
| remoteTimeOffsetInHours | ローカルとサーバー間の時間差 | 0 |
| connectTimeout | 接続をタイムアウトさせる時間 | 10000 |
SFTPのコマンド一覧
拡張機能「SFTP」で利用可能なコマンドの一覧と、その機能です。
| コマンド | 機能 |
|---|---|
| SFTP: Config | 設定ファイルを作成または開く |
| SFTP: Upload Active File | 現在のファイルをアップロード |
| SFTP: Upload Changed Files | Git への最後のコミット以降に変更または作成されたすべてのファイルをアップロード |
| SFTP: Upload Active Folder | 現在のファイルが置かれているフォルダ全体をアップロード |
| SFTP: Download Active File | 現在のファイルをローカルにダウンロード |
| SFTP: Download Active Folder | 現在のファイルが置かれているフォルダ全体をローカルにダウンロード |
| SFTP: Sync Local -> Remote | ローカルからサーバーにアップロード |
| SFTP: Sync Remote -> Local | サーバーからローカルにダウンロード |
| SFTP: Sync Both Directions | 最新ファイルで統合する |
| SFTP: List Active Folder | 現在のファイルが置かれているフォルダーを一覧表示 |
SFTP、読み取り専用エディターでは編集できません
「SFTP」でサーバー上のファイルにアクセスした場合、ローカルへのダウンロードは可能ですが「読み取り専用エディターでは編集できません」と表示され編集や保存などは出来ません。
秘密鍵とパスフレーズで接続していますので、Visual Studio Codeの設定や「SFTP」の設定で変更できる可能性はありますが、別の拡張機能「Remote SSH」にてサーバー上のファイルを直接編集する事が可能でしたので、「SFTP」から移行しました。
Visual Studio Code | サーバーのファイルを直接編集する事を可能にする拡張機能「Remote SSH」