Visual Studio Code | 配色テーマを変更するショートカットキー
Visual Studio Code(VScode)でエディタの配色テーマを変更するショートカットキーを紹介しています。
確認環境
Windows10 デスクトップPC
Visual Studio Code バージョン1.68
エディタの配色テーマを変更するショートカットキー
VScodeでエディタの配色テーマを変更するショートカットキーには「Ctrl + K + T」が用意されています。
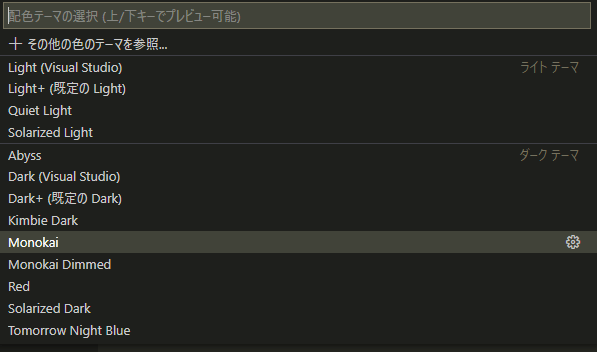
このショートカットキーはエディタの配色テーマの一覧を「ライト テーマ」「ダーク テーマ」に分類してリストします。
デフォルトでいくつかのカラーテーマが用意されています。

ショートカットキーはコマンド「基本設定: 配色テーマ(Select Theme)」に割り当てられているものです。
必要があればショートカットキーを変更、割り当てる事も可能です。
「keybindings.json」でショートカットキーを上書きする場合は以下のように指定する事でエディタの配色テーマを変更するショートカットキーを変更できます。
{
"key": "ctrl+k ctrl+t",
"command": "workbench.action.selectTheme"
}