Visual Studio Code | HTMLタグの属性をソートする拡張機能「Sorting HTML and Jade attributes」
VScodeの拡張機能、HTMLタグの属性を指定した順序で一括ソートする「Sorting HTML and Jade attributes」の使い方を紹介しています。
Windows10 デスクトップPC
Visual Studio Code バージョン 1.68
Sorting HTML and Jade attributes バージョン 2.1.0
目次
Sorting HTML and Jade attributesのインストール
「Sorting HTML and Jade attributes」は拡張機能の検索で「Sorting」と検索すれば上位に表示されます。
インストール後、他の拡張機能や特別な設定は必要はなく、そのまま利用可能になります。
Sorting HTML and Jade attributesの基本的な操作と使い方
「Sorting HTML and Jade attributes」の基本的な操作を紹介しています。
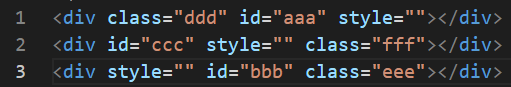
拡張機能をインストール後、HTML属性をソートしたいファイルを開いた状態で「F1」などでコマンド パレットを開き「Sorting of the tag attributes (attrs-sorter)」を実行します。
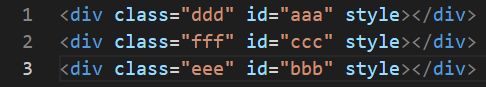
指定された順序でHTMLタグの属性が並び替わります。


並び順は独自に設定する事が可能です。
「Shift + Alt + F」のフォーマッターに割り当てる事も可能ですが、他のフォーマッターが機能しなくなりますのでコマンド、ショートカットキーでの利用を推奨します。
Sorting HTML and Jade attributesのショートカットキー
「Sorting HTML and Jade attributes」はキーボードショートカットは用意されていません。
コマンド「Sorting of the tag attributes (attrs-sorter)」に対して独自のショートカットキーを割り当てる事が可能です。
設定ファイルから設定する場合は以下のように指定します。
{
"key": "ctrl+shift+c",
"command": "attrsSorter.execute"
}Sorting HTML and Jade attributesのコマンド
「Sorting HTML and Jade attributes」には以下のコマンドが用意されています。
| コマンド | 操作 |
|---|---|
| Sorting of the tag attributes (attrs-sorter) | HTMLの属性をソートする |
Sorting HTML and Jade attributesのオプション設定
「Sorting HTML and Jade attributes」にはオプション設定が用意されています。
attrsSorter.order
並び替えの順序を独自の内容に指定します。
{
"attrsSorter.order": ["data-.+", "aria-.+", "class"]
}