ペイント | レイヤー機能の使い方
Windows標準アプリのペイントで実装されたレイヤー機能の使い方について紹介しています。
Windows11 22H2
ペイント 11.2401.20.0
新規レイヤーの追加方法
デフォルトの状態ではレイヤーメニューは表示されていませんので、カラーパレットの横にある「レイヤー」アイコンから表示に切り替えます。
再度、「レイヤー」アイコンを押すと非表示になります。
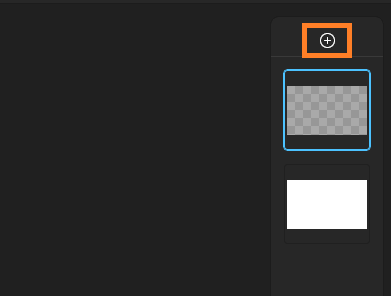
レイヤーメニュー上部の「+(プラス)」ボタンからレイヤーを追加します。

また、ショートカットキー「Ctrl + Shift + N」でも新規レイヤーを作成する事が可能となっています。
レイヤーを削除する方法
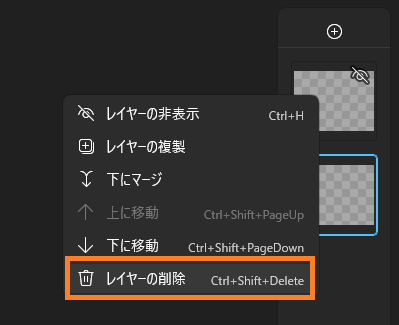
レイヤーを削除するには、削除したいレイヤー上で右クリックメニュー(コンテキストメニュー)を表示し、「レイヤーの削除」を選択します。

または、削除したレイヤーを選択している状態でショートカットキー「Ctrl + Shift + delete」を押すことでレイヤーを削除する事が可能です。
レイヤーを並び替える方法
ペイントのレイヤーはレイヤーメニューにて並び替えたいレイヤー上で表示したレイヤーメニューから「上に移動」「下に移動」を選択する事で並び替える事が可能です。
レイヤーはドラッグ&ドロップでも並び替える事ができます。
ショートカットキーから並び替えを実行する場合は「上に移動(Ctrl + Shift + PageUP)」、「下に移動(Ctrl + Shift + PageDown)」となっています。
レイヤーを結合する方法
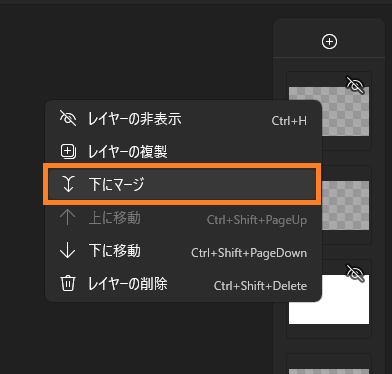
複数のレイヤーを結合する場合は、結合したいレイヤーを並べ、上にあるレイヤー上でコンテキストメニューを表示し「下にマージ」を選択します。

レイヤーの結合には、ショートカットキーやドラッグ&ドロップからの操作は用意されていません。
レイヤーの表示・非表示を切り替える方法
レイヤーの表示・非表示は、レイヤー上の「目」のアイコンをクリックして切り替える事が可能です。
また、ショートカットキー「Ctrl + H」でも表示・非表示を切り替えられるようになっています。
「目」のアイコンに斜線が入っている状態は表示、斜線が入っていない場合がレイヤーが非表示の状態となっています。
普段利用しているアプリによっては違和感があるかもしれません。
レイヤー内の画像の配置を変更する方法
一度配置した画像は、切り取り、またはレイヤー単位で移動させる事が可能です。
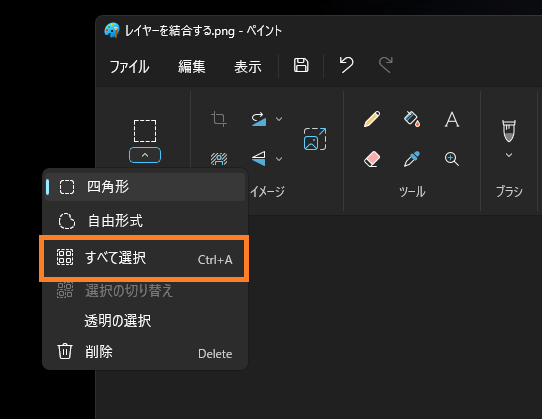
そのレイヤー内の画像を移動させたいという場合、選択アイコンメニューから「全て選択」を利用するのが便利です。

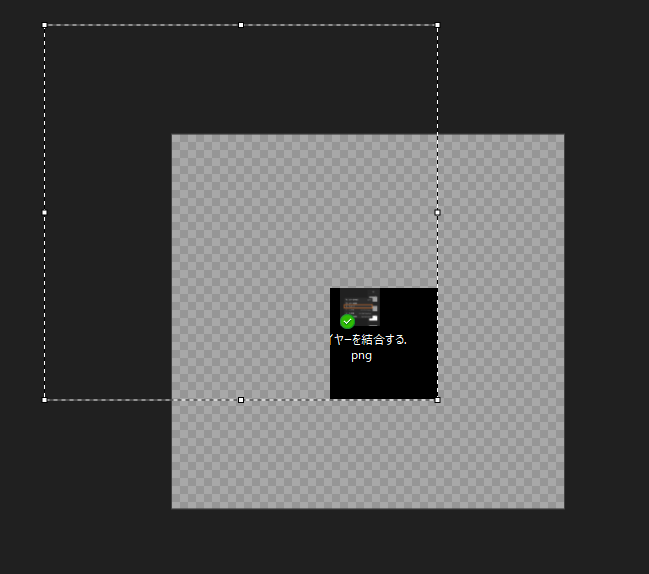
「全て選択」にて画像を移動させると、以下のように選択範囲ごと移動しますが、キャンパスサイズよりはみ出た部分は切り取られます。
選択範囲自体が、はみ出る事に問題はありませんが、キャンパス内に画像を収めたい場合は注意します。