CSS | 六角形(Hexagon)の作り方
CSSで六角形を作成する方法と、clip-pathのpolygonを使って作成する方法の2通りを紹介しています。
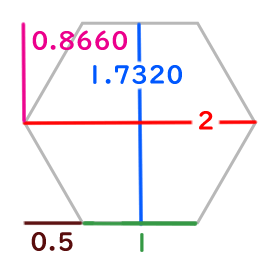
正六角形の計算メモ
| 計算式 | |
|---|---|
| 辺の長さから直径(長い方の幅) | 辺の長さ*1 |
| 辺の長さから半径 | 辺の長さ*0.5 |
| 辺の長さから短い方の幅 | 辺の長さ*√3 辺の長さ*1.732 |
| 長い方の幅から短い方の幅 | 長い方の幅*√3/2 長い方の幅*1.7320/2 |
辺の長さを1とした場合の、横幅、半径、直径などの比率。

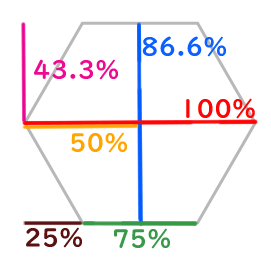
長い方の幅(サンプルCSSの横幅)を基準にしたパーセント比率は以下のようになりました。

六角形の作り方
CSSで台形をふたつ重ねた六角形の作り方です。
See the Pen CSS Hexagon by yochans (@yochans) on CodePen.
作業用に上部分と下部部分で色が違うパターンも作成。
<div class="container">
<div class="hexagon-1"></div>
<div class="hexagon-2"></div>
</div>サンプルでは台形を上下に並べて五角形としています。
台形の作り方の詳細については、CSS | 台形の作り方 | ONE NOTES にて。
横幅のサイズを150pxとした基準値に、それぞれ計算しています。
高さは150*1.7320/2=130pxとなり、台形ひとつの高さは130/2で65pxとなります。
transparentを指定しているborder-leftとborder-rightは、辺が始まるまでの距離になりますので、それぞれ横幅の150*0.25=37.5pxとなります。
.hexagon-1 {
position: relative;
width: 150px;
height: 130px;
}
.hexagon-1::before {
content: "";
width: 150px;
position: absolute;
border-bottom: 64.95px solid #3cb371;
border-left: 37.5px solid transparent;
border-right: 37.5px solid transparent;
box-sizing: border-box;
}
.hexagon-1::after {
content: "";
width: 150px;
position: absolute;
top: 64.95px;
border-top: 64.95px solid #3cb371;
border-left: 37.5px solid transparent;
border-right: 37.5px solid transparent;
box-sizing: border-box;
}
新しいサイト「Material Box」にて更に多くの図形・マーク・アイコンデザインを紹介しています。
CSS – 六角形 | Material Box
六角形の作り方(枠線、ラインのみバージョン)
単色ではなく、枠線・ラインで表現する六角形をCSSで作成する方法です。
See the Pen CSS | Pentagon(line only) by yochans (@yochans) on CodePen.
HTMLでは本体の子要素に六角形の6本のライン分に必要なdivタグを3つ(ひとつで上下使って2本分を補える為)追加しています。
<div class="hexagon-1">
<div></div>
<div></div>
<div></div>
</div>ラインとなるdivタグはborderの線をborder-top、border-bottomに指定して、上の線と下の線の2本線になるようにします。

3つの要素をそれぞれ60度刻みで回転させると六角形になります。

この方法は、background-colorで背景色も付けることも可能です。
borderプロパティはborder-widthなどで一括指定しても良いと思います。
.hexagon-1 {
width: 150px;
height: 130px;
position: relative;
}
.hexagon-1 div {
width: 75px; /* 辺の長さを調整 */
height: 130px; /* 辺の長さを調整 */
position: absolute;
left: 40px; /* 位置を調整 */
border-top: 2px solid #000; /* 辺の長さを調整 */
border-bottom: 2px solid #000; /* 辺の長さを調整 */
transform-origin: center; /* 初期値だけど必要な時用 */
box-sizing: border-box; /* 調節しやすくなる */
}
.hexagon-1 div:nth-of-type(1) {
transform: rotate(0deg);
}
.hexagon-1 div:nth-of-type(2) {
transform: rotate(60deg);
}
.hexagon-1 div:nth-of-type(3) {
transform: rotate(120deg);
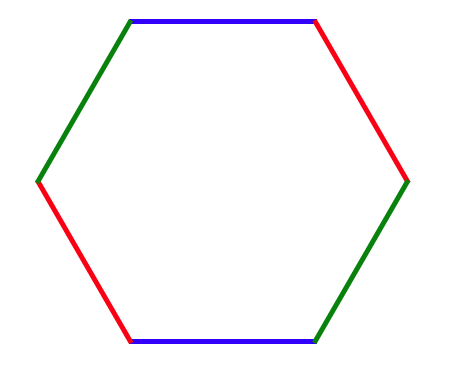
}辺ごとに線の色が違うバージョン
.hexagon-2 {
width: 150px;
height: 130px;
position: relative;
}
.hexagon-2 div {
width: 75px; /* 辺の長さを調整 */
height: 130px; /* 辺の長さを調整 */
position: absolute;
left: 40px; /* 位置を調整 */
border-top: 2px solid #000; /* 辺の長さを調整 */
border-bottom: 2px solid #000; /* 辺の長さを調整 */
transform-origin: center; /* 初期値だけど必要な時用 */
box-sizing: border-box; /* 調節しやすくなる */
}
.hexagon-2 div:nth-of-type(1) {
transform: rotate(0deg);
border-color: blue;
}
.hexagon-2 div:nth-of-type(2) {
transform: rotate(60deg);
border-color: red;
}
.hexagon-2 div:nth-of-type(3) {
transform: rotate(120deg);
border-color: green;
}六角形の作り方(Polygonバージョン)
See the Pen CSS Hexagon(Polygon) by yochans (@yochans) on CodePen.
<div class="container">
<div class="hexagon-1"></div>
</div>正六角形は幅と高さだけ算出すれば、角から辺の始点までの距離は常に幅の4分の1、高さの4分の1となりますので簡単に実装可能です。
polygonの指定順序は、左上辺の始点から順に時計回りで指定しています。
また、終点と始点をつなぐ指定は省略しています。
.hexagon-1 {
width: 150px;
height: 130px; /* width*√3/2 */
clip-path: polygon(25% 0, 75% 0%, 100% 50%, 75% 100%, 25% 100%, 0% 50%);
background: #3cb371;
}