WordPress | 画像の回り込みと解除する方法

WordPressの記事エディタで画像の回り込みと解除する方法を紹介しています。
※ 現在は多くの場合、何もしなくても適切に回り込みを解除できるようになっています。
「画像」ブロックを使う
通常の「画像」ブロックで追加した画像左寄せ(文章回り込み)の解除方法は「カスタムHTML」のブロックを追加して以下のコードを記述します。
<div style="clear:both;"></div>
実際に上記の方法で解除して結果がこちら↓

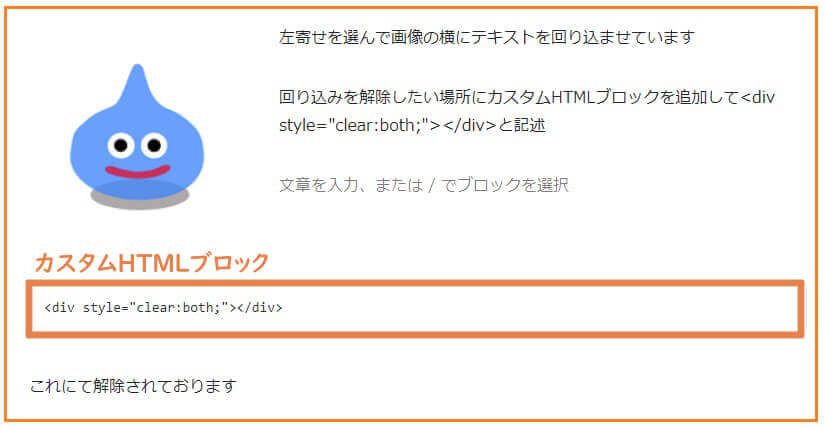
左寄せを選んで画像の横にテキストを回り込ませています
回り込みを解除したい場所にカスタムHTMLブロックを追加して<div style="clear:both;"></div>と記述します。
これにて解除されております。
「インライン画像」ブロックを使う
ブロックカテゴリのインライン要素にある「インライン画像」ブロックを使うと<P>タグ内で画像とテキストが入力可能で、ひとつのブロック要素として扱われます。
この方法は折り返しを含む2行目からは回り込まずに画像の下に表示されます。
テキスト1行のみの回り込みで良い場合などに利用できます。
実際に上記の方法で解除して結果がこちら↓
 インラン画像ブロックテストインラン画像ブロックテストインラン画像ブロックテストインラン画像ブロックテストインラン画像ブロックテスト
インラン画像ブロックテストインラン画像ブロックテストインラン画像ブロックテストインラン画像ブロックテストインラン画像ブロックテスト
「メディアと文章」ブロックを使う
ブロックカテゴリのレイアウト要素にある「メディアと文章」ブロックを使うと画像と同時に横にテキストブロック、画像の下にもブロックが追加されます。
CSSを見ると「メディアと文章」ではグリッドレイアウトで構成されていて、画像(メディア)のクラス名「wp-block-media-text__media」には「grid-area:media-text-media」が指定されています。
画像の横にあるテキストブロックのclass「wp-block-media-text__content」には 「grid-area:media-text-content」が設定されています。
この場合、グリッドレイアウトなので回り込み解除用のブロックは不要です。
実際に上記の方法で解除して結果がこちら↓

どのブロックで画像を挿入するべきか
文章の回り込みが必要なければ通常の「画像」ブロックで良いでしょう。
画像にテキストを回り込ませる時は「メディアと文章」ブロックが相性が良いです。