WordPress | 指定範囲の文字色・背景色を変更する方法
WordPressのエディタで指定範囲の文字色・背景色を変更する方法を紹介しています。
プラグイン「TinyMCE Advanced」で対応する
「TinyMCE Advanced」は目的の部分的な文字色・背景色・サイズを変更を追加できる機能を持ったWordPressプラグインです。
Advanced Editor Tools (previously TinyMCE Advanced) – WordPress プラグイン | WordPress.org 日本語
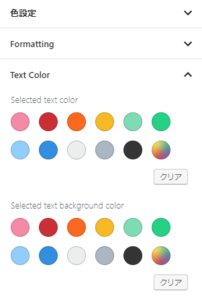
インストール・有効化すると、エディタのブロックメニューにブロック編集でのインライン文字の色・背景色の変更できる機能が追加され、「Text Color」という項目が追加されます。

この機能でテキスト色を指定した場合、以下のHTMLコードが書き出されます。
<span style="color:#ff6900" class="tadv-color">テキスト</span>span styleで色コードが指定され、class名にTinyMCE Advancedの独自クラス「tadv-color」が入ります。
「tadv-color」はTinyMCE Advancedが有効化状態でも特にCSSでは定義されていません。
また、旧エディタでも人気だったエディタ拡張プラグイン「TinyMCE Advanced」もGutenbergに対応してきております。
プラグイン「Advanced Rich Text Tools for Gutenberg」で対応する
「Advanced Rich Text Tools for Gutenberg」というプラグインでも同機能に対応可能となっております。
Advanced Rich Text Tools for Gutenberg – WordPress plugin | WordPress.org
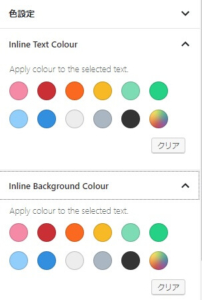
「Advanced Rich Text」をインストール・有効化するとエディタのブロックメニューに「inline Text Colour」と「inline BackgroundColour」項目が追加されます

インライン文字の色を変更すると、以下のHTMLが入ります
<span style="color:#ff6900" class="color">テキスト</span>span styleで色コードが指定され、クラス名に「color」が入ります。
このクラス名「color」もデフォルトではCSSで定義されていないクラス名です。
使うならどちらのプラグインが良いのか
現状ブロック単位<p>タグでの色指定しかできませんが、パレットに指定されている色指定の場合は各色毎に定義されたCSSクラス名が入ります。
<p class="has-luminous-vivid-orange-color">テキスト</p>カラーピッカーから色を選択した場合はspan styleで色コードが指定されます。
<p style="color:#368cb1" class="has-text-color">テキスト</p>結局はstyle属性でカラーコード指定となるなら「TinyMCE Advanced」も「Advanced Rich Text Tools for Gutenberg」も生成されるHTMLは似た感じです。
どちらのプラグインも、後にプラグインを停止・削除しても、記事を編集する必要はありません。
「TinyMCE Advanced」は「tadv-color」というプラグイン固有のクラス名が残るのは、ちょっと気になるかもしれません。
個人的には、「TinyMCE Advanced」はクラシックエディタからの機能が多く搭載されていますが、クラシックエディタモードを使わないのであれば、完全に機能過多感があります。
「Gutenberg」エディタのアップデートを待ちつつ「Advanced Rich Text Tools for Gutenberg」を使っていこうかなという感じです。
[…] が、プラグインで対応はできるようです。https://1-notes.com/gutenberg-inline-text-color/ […]