Lighthouse | 十分なコントラスト比を持たせる

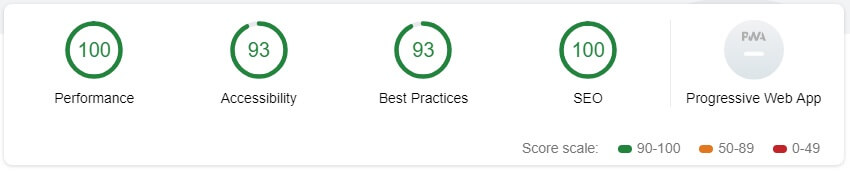
google ChromeのSEOチェック拡張機能「Lighthouse」で問題を確認して解決していきます
ひとつ前の記事「【WordPress 5.2】記事ブロックにRSSウィジェットが追加される | WordPressメモ | ONE NOTE」を「Lighthouse」でチェックしてみます

点数はタイミングが良ければ?高得点なのですが、それでも修正が必要とされる結構チェック項目は多いです
まず目に止まったのがAccessibility(アクセシビリティ)の項目にあるコントラスト比不足による問題点
Background and foreground colors do not have a sufficient contrast ratio.
翻訳すると
背景色と前景色は十分なコントラスト比を持っていません。
クリックすると問題の箇所がHTMLで確認できます
<i class="fa fa-hatena">B!</i>
<div class="next-arrow"><i class="fa fas fa-arrow-right fa-pull-right"></i>Home</div>
<div class="ptitle">「Luxeritas」マルチサイトでluxe-manifest.json404エラーと対策</div>
<div class="prev-arrow"><i class="fa fas fa-arrow-left fa-pull-left"></i>Prev</div>
正直、別にいいじゃない?ってところなのですが、Accessibilityの観点に従ってみます
どうやら、はてなブックマークシェアボタンと、その下にある記事のprev・nextリンク部分がまずいようですね
prev・nextリンク色を変更
この部分のデフォルトリンク文字色が灰色でしたので、背景色との白色とのコントラスト比が足りないとされてしまっていた模様
試しにstyle.cssで濃い色に変更してみたら無事解消されました
#pnavi div{
color:#000;
}はてなブックマークアイコン
とりあえず試しに、はてなブックマークの背景色を黒にしてみたら解消しました
っと、黒は流石にあれなのでネイビーにしましたがOKでした
.snsi-c .hatena{
color:#000080;
}これでAccessibility(アクセシビリティ)が100点になりました

十分なコントラスト比を持たせよう
背景色との類似色でリンクやテキストを配置するのは良くないというのは常識だった部分ですがAccessibility(アクセシビリティ)の観点からだと、思ってる以上に配色を考えなくてはなのですね
LighthouseのSEO診断とGoogleの検索エンジンの評価はリンクしていないし別物なはずので、今回のはてなブックマークの色とか絶対影響はないはず
が、灰色は割と白の上に置きやすいので注意してても良いかもですね