Microsoft Edge | 開いているページのショートカットアイコンを作成する方法
Microsoft Edgeで開いているページのショートカットアイコンを作成する方法を紹介しています。
確認環境
デスクトップパソコン
Windows10 Pro
Microsoft Edge v.96 または Microsoft Edge Candy V.99
開いているページのショートカットを作成する
Edgeブラウザで現在開いているタブで表示しているページのショートカットアイコンを作成するには「URL横の鍵マークをドラッグ&ドロップする」という方法が一番簡単なものになると思います。
例えば、当サイトの場合は以下のように操作します。

またはショートカットに設定したいページへのリンクがあれば、それも同じようにドラッグ&ドロップで外に出してショートカットアイコンを作成する事が可能です。
このショートカットアイコンの作成方法はGoogle Chromeでも同じ動作をします。
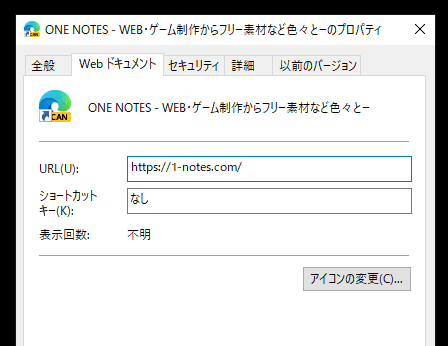
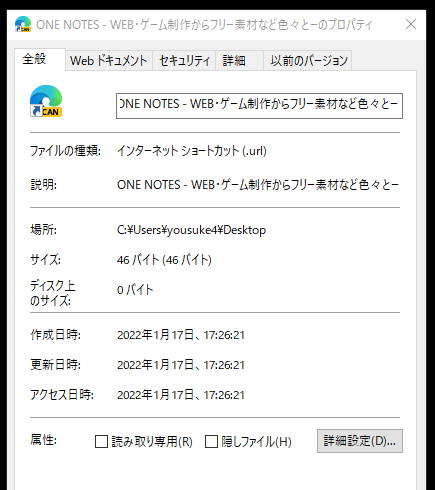
この方法で作成したショートカットアイコンのプロパティは以下のようになっています。


このショートカットアイコンは「インターネットショートカット(.url)」と呼ばれ、指定されたブラウザで開くようになっています。
Windowsであれば「既定のブラウザ」に設定しているアプリケーションで開く事になります。
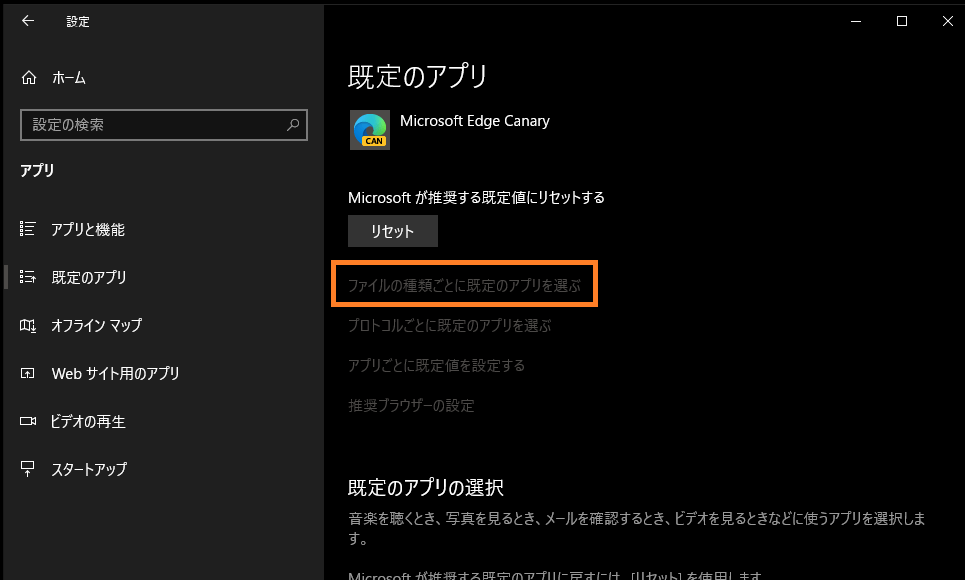
「設定」ー「アプリ」ー「既定のアプリ」にある「ファイルの種類ごとに既定のアプリを選ぶ」を開いて「.url」で開くアプリを個別に設定することも可能です。