Microsoft Edge | スマートコピーとは、使い方や利便性
Microsoft Edgeで実装された新機能「スマートコピー(Smart Copy)」の簡単な説明や使い方について紹介しています。
※この機能は2021年5月1日時点では、プレビュービルド版での実装となっています
スマートコピーとは
スマートコピーとは、リンクやフォントスタイル、表、見出し、および段落を対応したエディタ、ドキュメントまたは電子メールなどに正しく貼り付けられる機能です。
プレビュービルド版で存在を確認して、どうせ「プレーンテキストコピーかな?」とばかり思っていましたので、しばらく試してもいませんでした。
プレーンテキストのコピーであれば、プレーンテキストの貼り付け(Ctrl + Shift + V)が普通に存在する以上、価値は殆どないです。
なまじChromeと差別化したいが為に、また無理くり違う名称にしたのか、とかぐらいの認識でしたが、実際触ってみたらプレーンテキストのコピーではなく、その逆でコンテンツコピーにあたる仕組みでした。
スマートコピーの使い方
コピーしたい要素があるWEBページ上で「Shift + Ctrl + X」を押すか、右クリックメニューから「スマートコピー」を選択します。
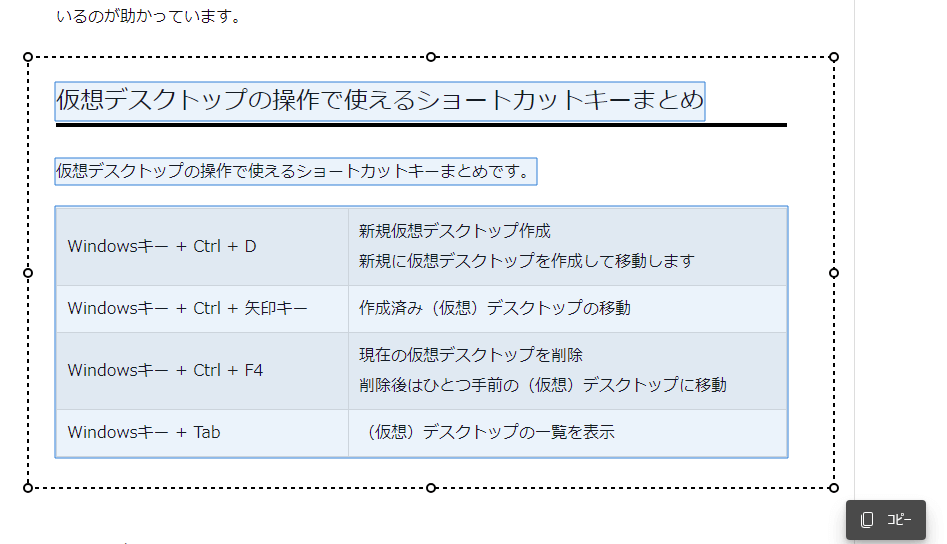
マウスカーソルが十字(✙)に切り替わりますので、コピーしたい要素の範囲をドラッグにて選択します。

範囲を選択したら右下のコピーを選択すると、各要素のスタイルを維持したままクリップボードに登録されます。
属性やスタイルが継承されているか確認するには、貼り付け先も対応している必要があります。
今回は試しにGoogleドキュメントとGmailに貼り付けて確認してみました。
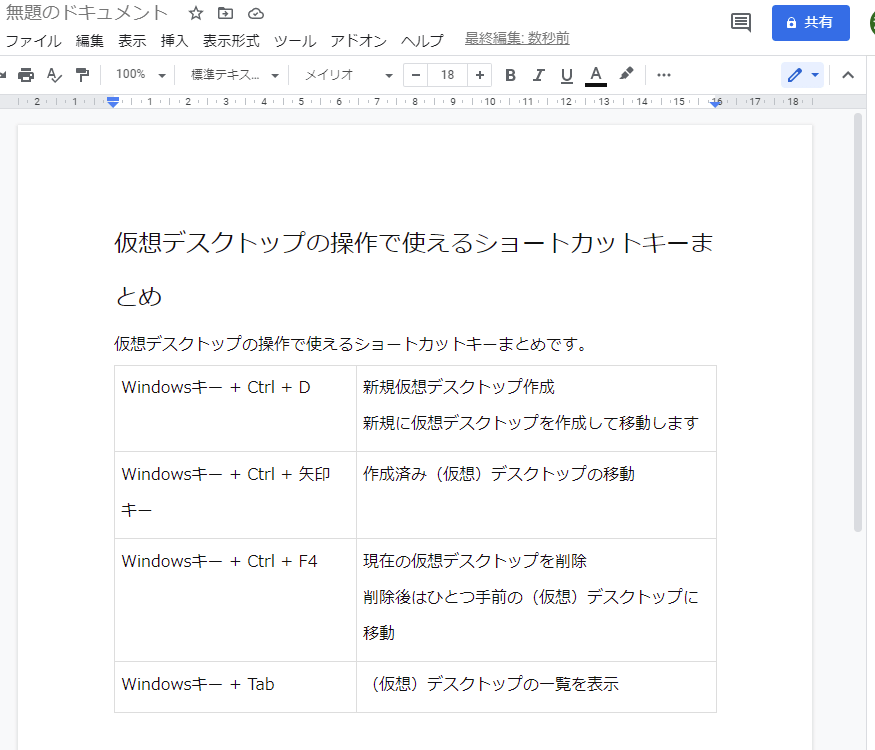
Googleドキュメントに貼り付けた結果

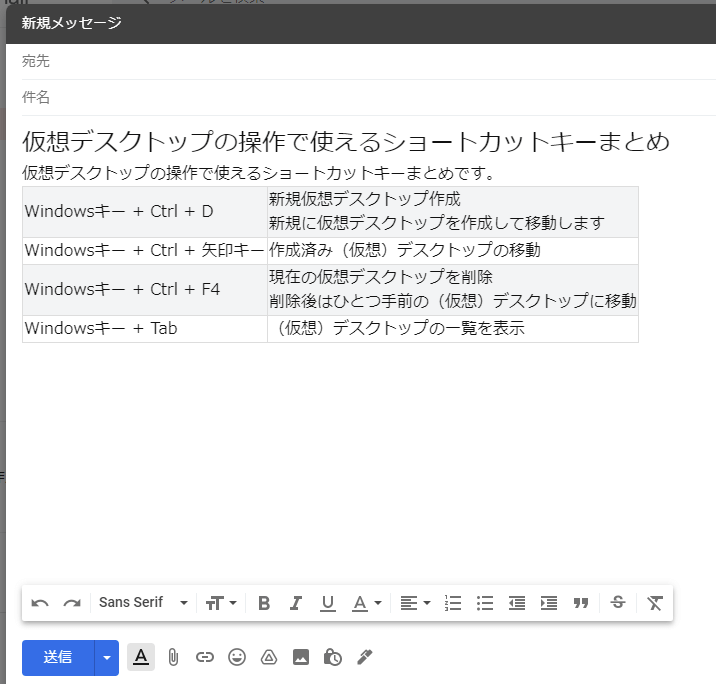
Gmailに貼り付けた結果

GoogleドキュメントでもGmailでも要素の見出し属性やスタイルが継承されていることを確認できます。
表のスタイルはGmailがそのまま色まで継承していますが、コピー元はclass指定でスタイルしている部分ですので、CSSから色を抽出してstyleとしてコピーされているものと思われます。
通常のコピー&ペーストでも、要素のスタイルを維持するのですが、使ってみた感じスマートコピーではありがちなレイアウトの崩れなどが発生せず納得のいく結果を得られるのかと思います。
スマートコピーの利便性
スマートコピーが便利に感じるかどうかは、普段利用しているアプリケーションや仕事によって個人差が大きいであろう機能です。
普段からコピー&ペーストの利用がWEBサイトのURL程度のものであれば、おおよそスマートコピーを使う機会はないと思いますが、通常のコピー&ペーストではコピー元のHTML/CSS構造次第でレイアウトが崩れる事も多く、仕事で使う場合は有力な機能になるかもしれません。
当方ですと多くはプレーンテキストとしての貼り付けがメインで、スタイルを継承したい時はブログ記事を作成中に過去の記事から部分的に引っ張ってくる時くらいですが、WordPressはブロック単位で正確にコピーしてくれますので、今の所不要そうでもあります。