WordPress | RSSを取得してブログに表示する「Feedzy RSS Feeds Lite」の使い方

WordPressのRSSを取得してブログに表示する事ができるプラグイン「Feedzy RSS Feeds Lite」の使い方を紹介しています。
「Feedzy RSS Feeds Lite」の使い方
いくつかRSSをコンテンツに表示できる方法やプラグインを拝見して、「Feedzy RSS Feeds Lite」で触ってみたが結構勝手も良好でした。
このプラグインは他ドメインのブログや他ブログのRSSも取得可能なので、マルチサイトや複数ブログを作成している場合でも活用できます。
「Feedzy RSS Feeds Lite」をインストールして有効化するとエディットメニューに「Feedzy RSS」が追加されます。
使うツールは「Feed Categories」のみでOK、「Setting」項目もありますが、プロキシ変更設定ですので、これらは必要がなければ設定する必要はありません。
基本的な流れは以下の通りになります。
- RSSフィードを作成する
- 記事や固定ページ、ウィジェットに挿入する
- 表示関連の設定を好みのスタイルに変更する
新しくRSSフィードを作成する
「Feedzy RSS Feeds Lite」では取得するRSSリストを複数作成可能で、1リストが1カテゴリという形になっています。
「Add Category」で新しくRSSフィードを作成します。

「add Category」をクリックしたら、RSS取得リストの追加画面に移動します。

タイトル部分に記事内や固定ページ内に挿入する時に指定するキー名を入力して、「Category Feeds」には、取得するRSSのURLを記述します。
タイトル名に日本語を使う場合は自動生成されるスラッグがキー名となります。
オプションでスラッグを表示にすれば編集可能です。
複数のブログから取得したい場合は、カンマ区切りで記述します。最後の行の末尾にはカンマは付ける事はできません。

入力が完了したら公開にします。
キー名、リストは後からでも変更可能です。
記事や固定ページにRSSフィードを挿入する
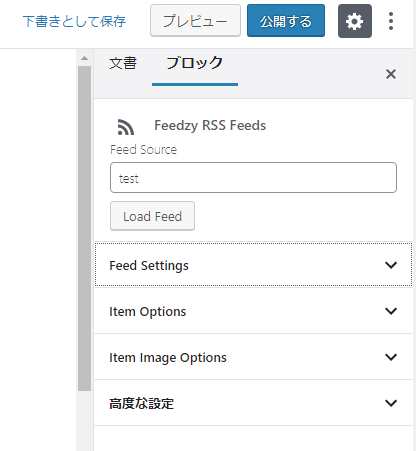
ブロックの追加(または変更)の一般ブロックに「Feedzy RSS Feeds」が追加されているので選択します。

以下の様なブロックが追加されますので、作成した取得RSSリストのタイトル名(キー名)を入力します。

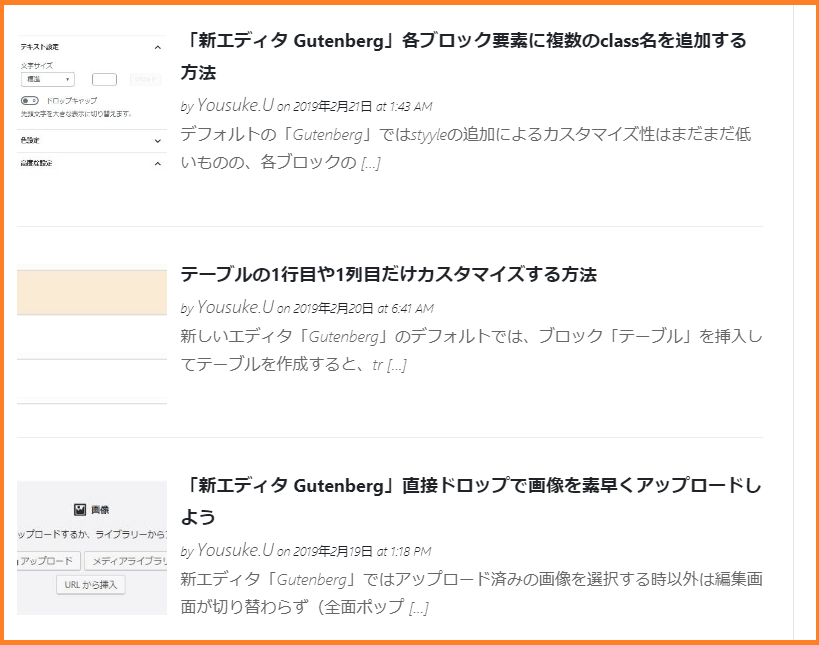
キー名を入力して「Load Feed」をクリックすると、記述したRSSリストから最新記事がデフォルトでは5件取得して表示されます。

表示関連の設定を好みのスタイルに変更する
エディッター右側のブロックパネルにて、取得するRSSリストのキー名の変更、取得件数、サムネイル画像表示の有無、どのタブで開くかなどの設定が可能です。

「Feedzy RSS Feeds Lite」で設定可能な項目
「Feedzy RSS Feeds Lite」で設定可能な項目をまとめています。
Feed Settings
Feed Source:取得するRSSリストの変更
Number of Feeds:表示件数(直入力で10件以上も可能)
Feed Caching Time:フィードキャッシュの更新時間
Display feed title?:フィードのタイトルを表示するかどうか
Sorting Order:ソート(新着ならDate DescendingのままでOK)
Item Options
Open Links In:新しいタブで開くかどうか
Title Character Limit:表示するタイトルの文字数
Display post date & author?:投稿日と投稿者を表示するかどうか
Display post description?:抜粋を表示するかどうか
Description Character Limit:抜粋の文字数
Item Image Options
サムネイル画像の表示・非表示とサイズを指定できる
表示RSS一覧のHTML構造
RSS一覧が表示された際のHTML構造です、CSSでデザインする際に利用します。
<div class="feedzy-rss">
<ul>
<li style="padding: 15px 0 25px" class="rss_item">
<div class="rss_image" style="width:150px; height:150px;"><a href="URL" target="_blank" rel=" noopener" title="" style="width:150px; height:150px;">
<span class="fetched" style="background-image: url('サムネイルURL');" title=""></span></a>
</div>
<span class="title"><a href="URL" target="_blank" rel=" noopener">記事タイトル</a></span>
<div class="rss_content" style="">抜粋</div>
</li>
</ul>
</div>