
WordPressのエディタで画像を直接ドロップで素早くアップロードする方法を紹介しています。
画像を直接ドロップでアップロードする
WordPressの管理画面内での画像やファイルのアップロードは、多くの場所でドラック&ドロップによるアップロードが可能となっています。
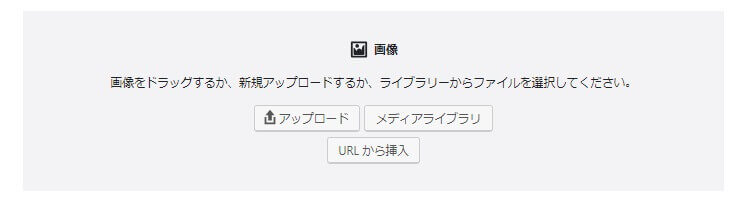
例えば、「画像」ブロックの場合も表記されている通り、その場所にドラック&ドロップでアップロードができます。
 画像ブロック
画像ブロック
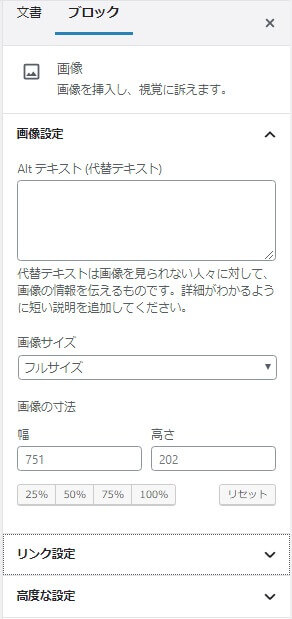
また、右カラムにあるブロックの編集項目にて画像設定ができます。
アップロード後、必要があればAlt属性も設定します。
 画像ブロックの設定項目
画像ブロックの設定項目