WordPress | Google製の解析プラグイン「Site Kit」の使い方
GoogleがWordPress用の公式解析プラグイン「Site Kit」を発表しましたので、早速使ってみました。
Google製解析プラグイン「Site Kit」はSearch Console、Googleアナリティクス、Googleアドセンス、PageSpeed Insightsをメインのデータを統合的にWordPressで閲覧できる様にするプラグインです。
また、ABテスト、Googleタグマネージャも使える様に拡張可能となっています。
利用に必要な条件はGoogleアカウント、それぞれのサービスを利用している事です。
Googleアカウントで紐付けられているので、割と簡単に設定、利用開始できました。
目次
Site Kitのプラグインのダウンロード(ベータ版)
2019年06月21日現在はまだベータ版となっており、WordPressのプラグインリストには公開されていません。
以下のページからSite Kitプラグインをダウンロードして、WordPress管理画面でアップロードします。
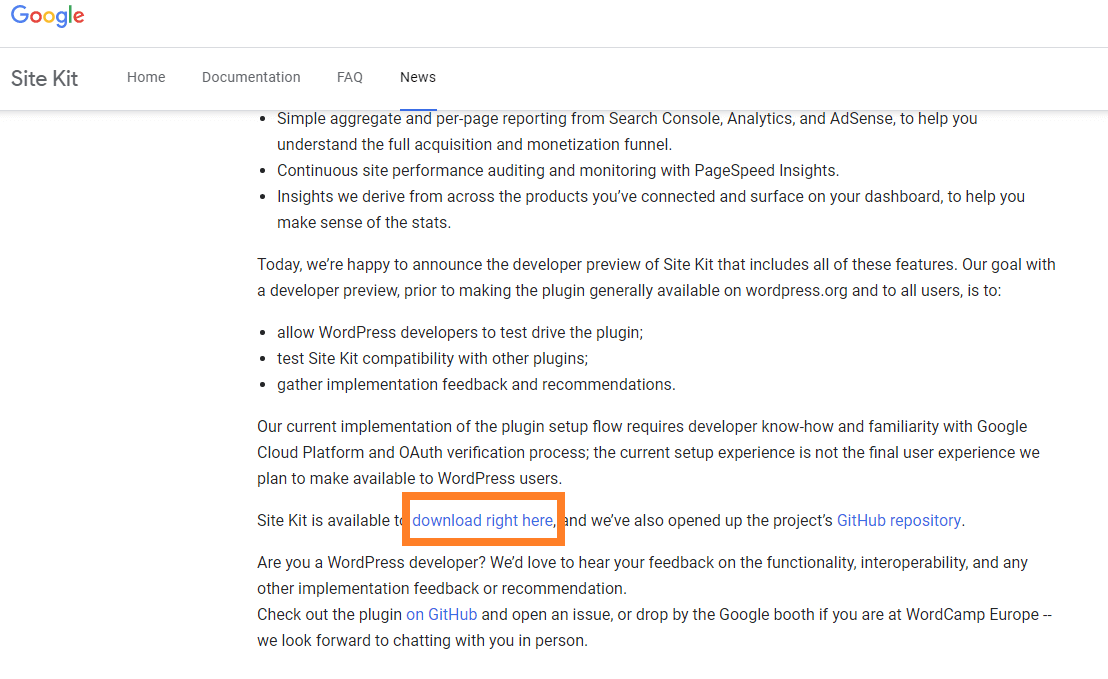
今日現在では「Get developer beta」をクリックするとニュースページに飛びます、文章の中にある「download right here」というテキストリンクからダウンロードが可能。

Site Kitのセットアップ(Search Consoleとの連携)
ダウンロードしたプラグインをWordPressにアップロードすると、以下の画面が表示されSite Kitのセットアップに移行できます。

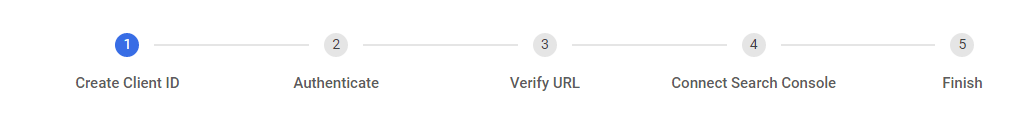
セットアップは「Create Client ID」「Authenticate」「Verify URL」「Contact Search Console」「Finish」と5つの段階になっていますが、必要な作業はClient IDの作成とGoogleアカウントの連携の許可だけですのでスグに完了します。

Google CloudのプロジェクトIDを作成
Google CloudのOAuth APIを利用しますが、Google Cloudを利用した事がないユーザーでも自動的に作成されるので手間はかかりせん。
またアナウンスによるとSite Kitプラグインが正式リリースされた際には、この手順と少し変わりそうです。
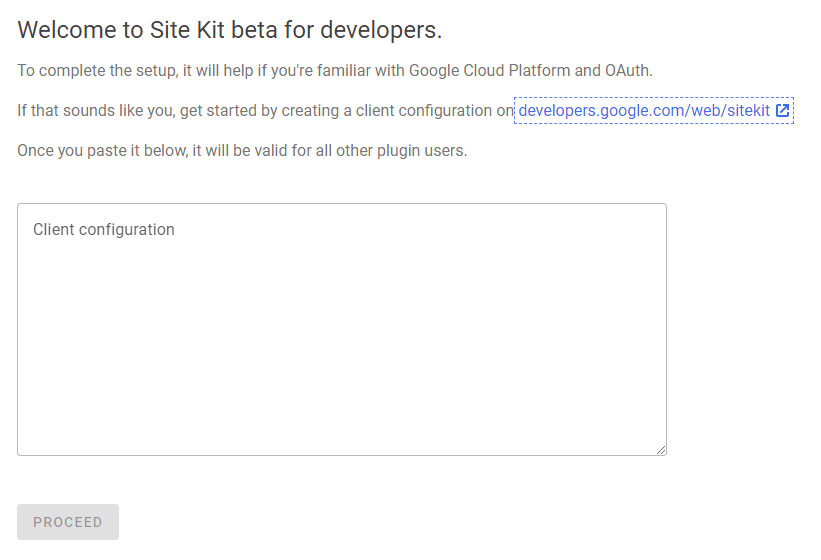
Google CloudのプロジェクトIDを作成するには「Open in Google Cloud Platform」をクリックします。

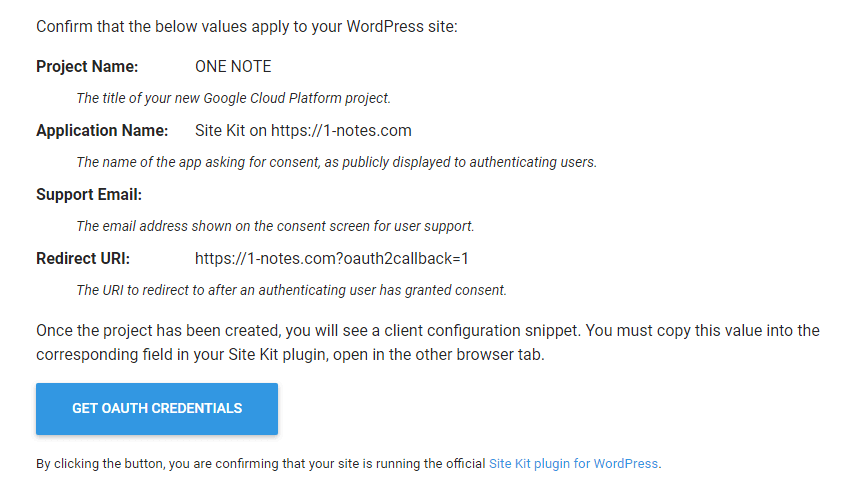
WordPressサイト情報が自動で取得されているので、そのまま「Get OAuth Credentials」をクリックして進めます。

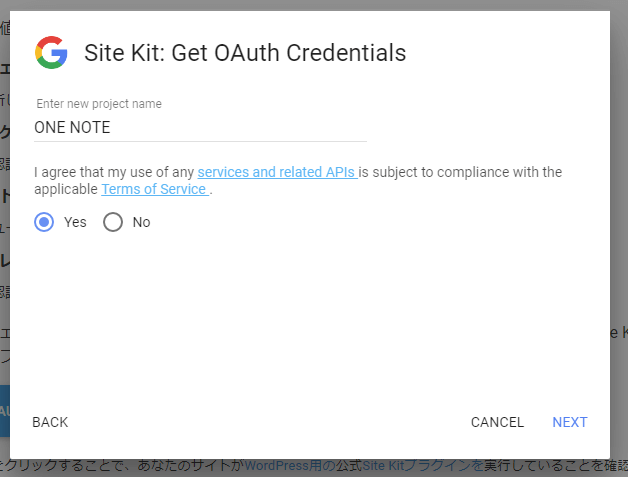
確認画面が表示されますので問題なければ「Yes」を選択して「NEXT」
確認事項の日本語翻訳(Google翻訳)は「私は、私のサービスおよび関連APIの使用が、該当する利用規約の順守の対象となることに同意します。」となっていました。

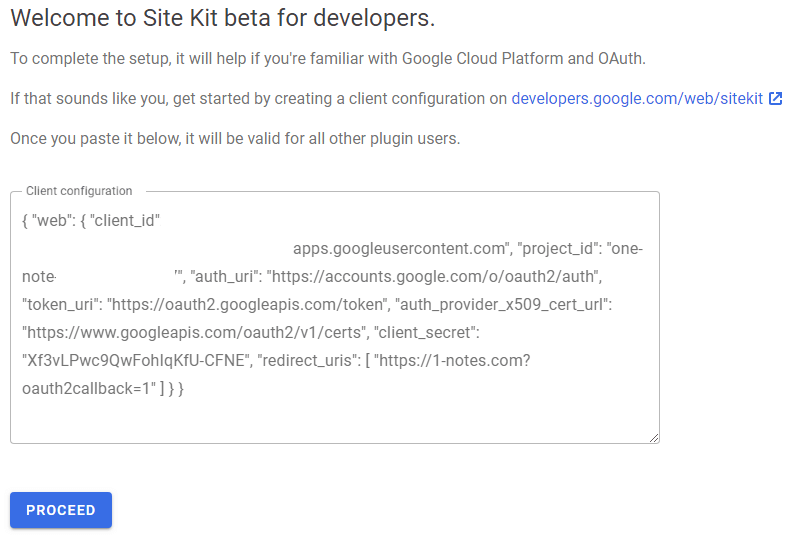
「NEXT」を選択してしばらく処理に待機するとプロジェクトIDを含むjsonデータが表示されますのでコピーします。
元のセットアップページにて、そのままフォームに貼り付けて「PROCEED」をクリック。

Googleアカウントの連携
次のAuthenticateという項目では、Googleアカウントにログインして連携許可をします。
ここで連携するのは「Search Console」のみになります。

ここまでの作業で、Site Kitセットアップはとりあえず完了して、この時点ではSearch ConsoleのみですがWordPress上でSite Kitプラグインを利用可能になります。
PageSpeed Insightsと連携する
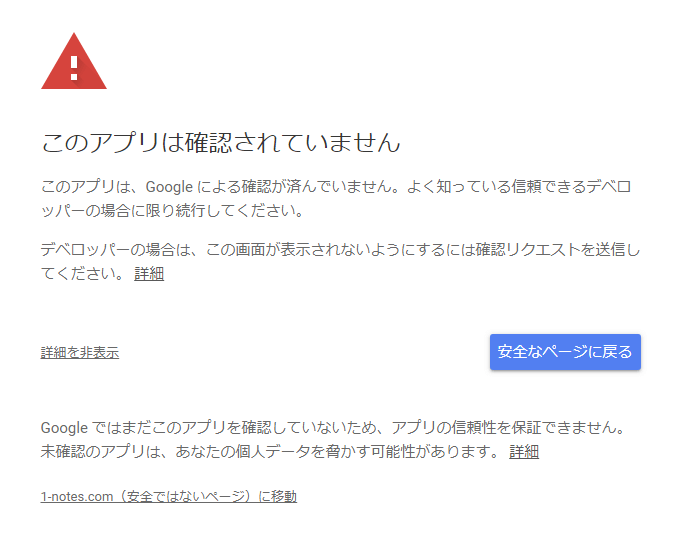
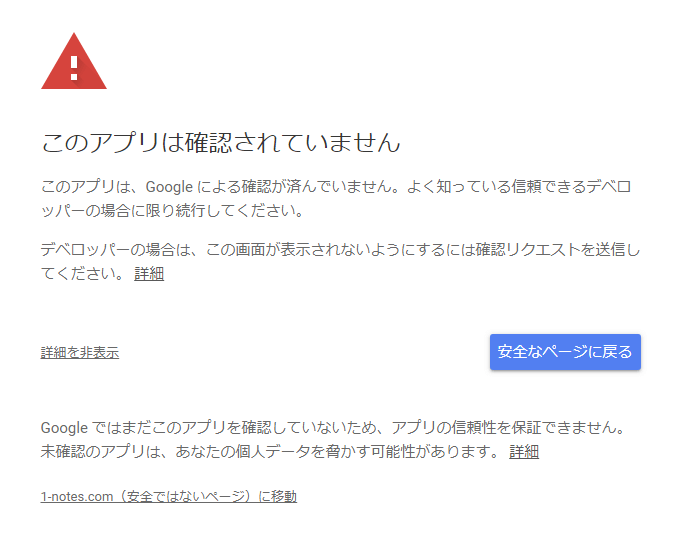
「このアプリは確認されていません」と出る場合は「詳細」ー「サイトURL(安全ではないページ)に移動」をクリックします。

※この警告が出る理由はGoogle Chromeがまだ対象のアプリやページをまだ認識していない状態という事にあります。
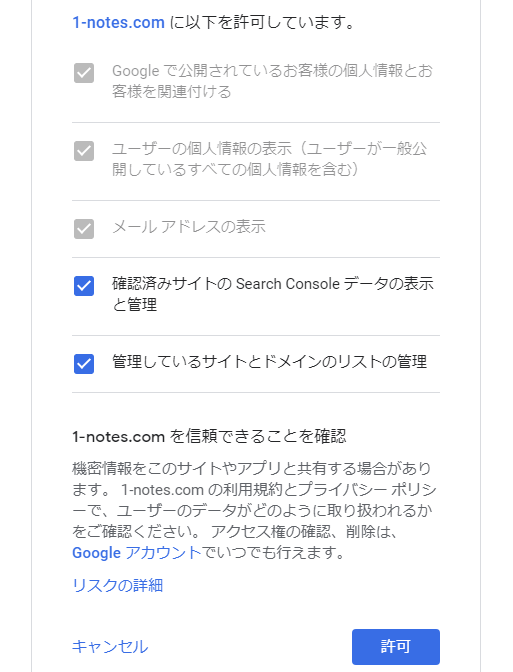
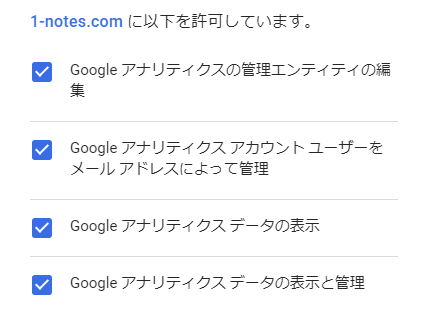
進めると、Googleアカウントの許可の確認画面になりますので、各項目「許可」を選択していきます。
何故かはわかりませんがここでGoogleアナリティクス関連の許可を多く必要としており、PageSpeed Insightsを先にやらないとGoogleアナリティクスとの連携が進められませんでした。

続けて、PageSpeed InsightsのAPIキーが必要になるので「developers.google.com/web/sitekit/apikey」をクリックしてAPIキーを作成、コピーして貼り付けます。

これにてPageSpeed Insightsとの連携が可能になります。
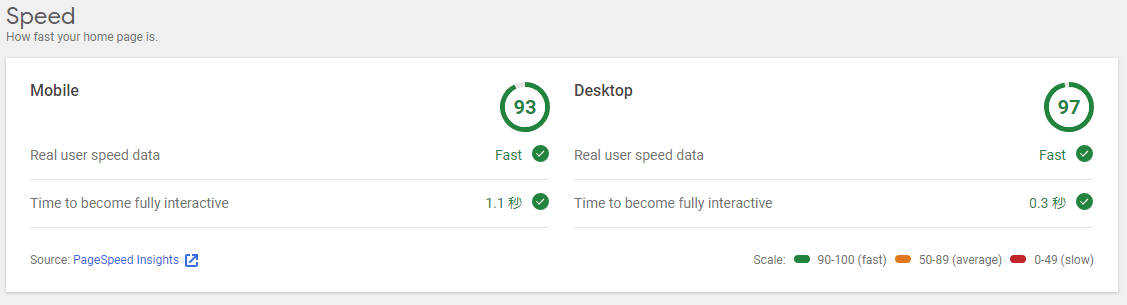
Site Kitのダッシュボードに「Speed」という項目が追加されモバイル、デスクトップでのPageSpeed Insightsのスコアが表示されます。

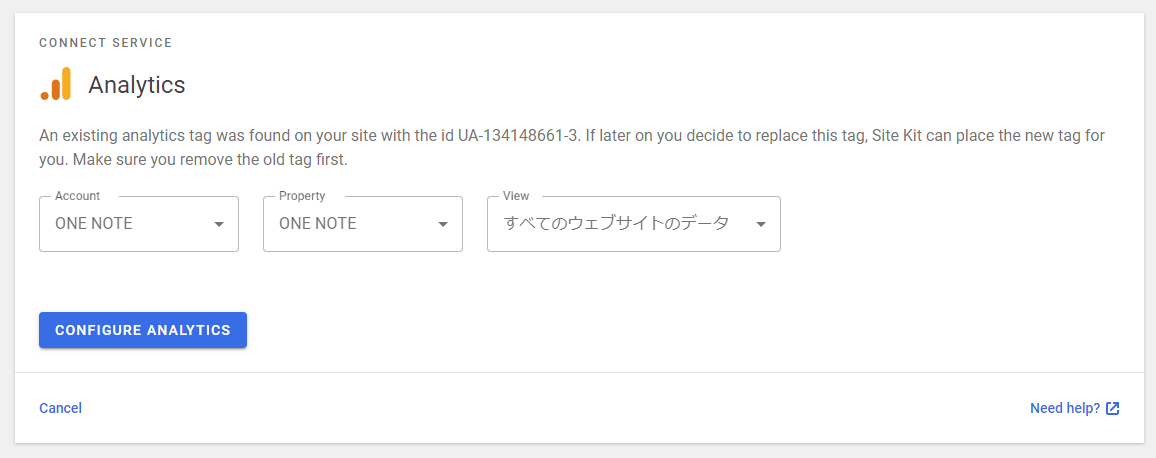
Googleアナリティクスと連携する
※当方の環境では、PageSpeed Insightsの連携を先に完了(おそらくGoogleアカウントの許可部分までで良いと思いますが)させないと、Googleアナリティクスとの連携はアカウントが見つけられず先に進められませんでした。(2019年06月21日時点)
PageSpeed Insightsの連携の完了後は以下の画面になり、Googleアナリティクスとの連携が無事完了させられました。

ちなみに、連携に手こずった過程でWordPressで利用しているURL用のアカウントを個別に作成、プロパティを移動させてしまいましたが、おそらく複数のサイトを1アカウントにまとめてる状態でも発見してくれると思います。
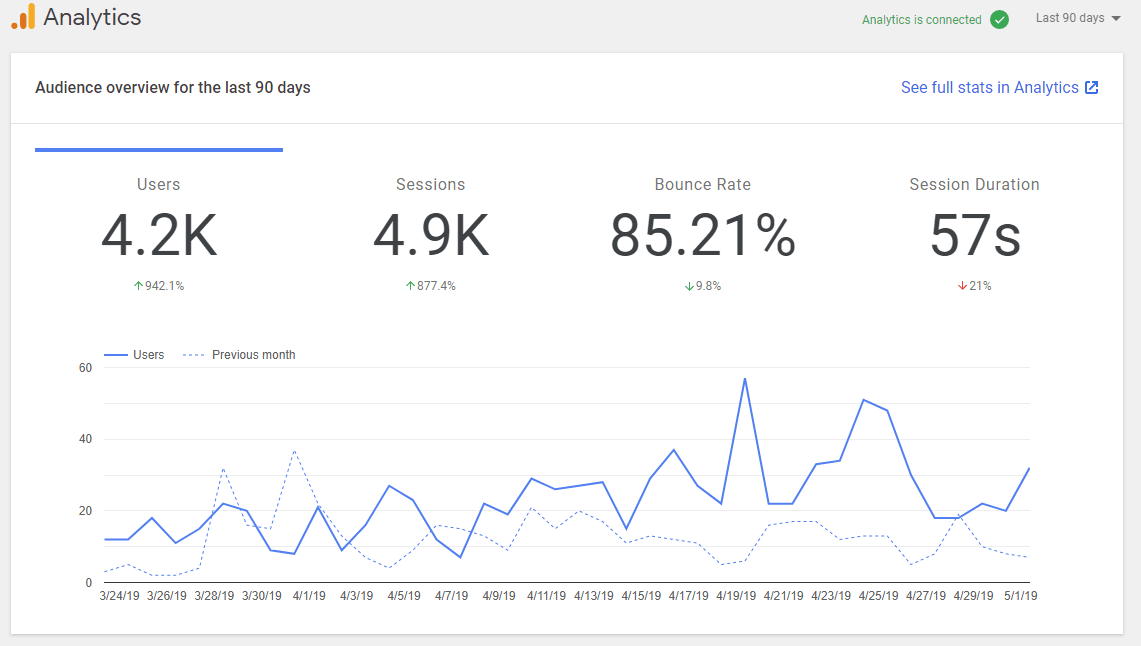
Googleアナリティクス連携後はSite KitダッシュボードやGoogleアナリティクスページにて各種データが確認できます。

Googleアナリティクス連携で確認できるデータ
総合アクセス数の他にページ毎のアクセスデータや簡単なトラフックデータ、検索クエリのデータが確認可能。
また、確認できるデータは今の所、当日データやリアルタイムデータは現時点では確認できない様です。
今後のアップデートに期待ですね。
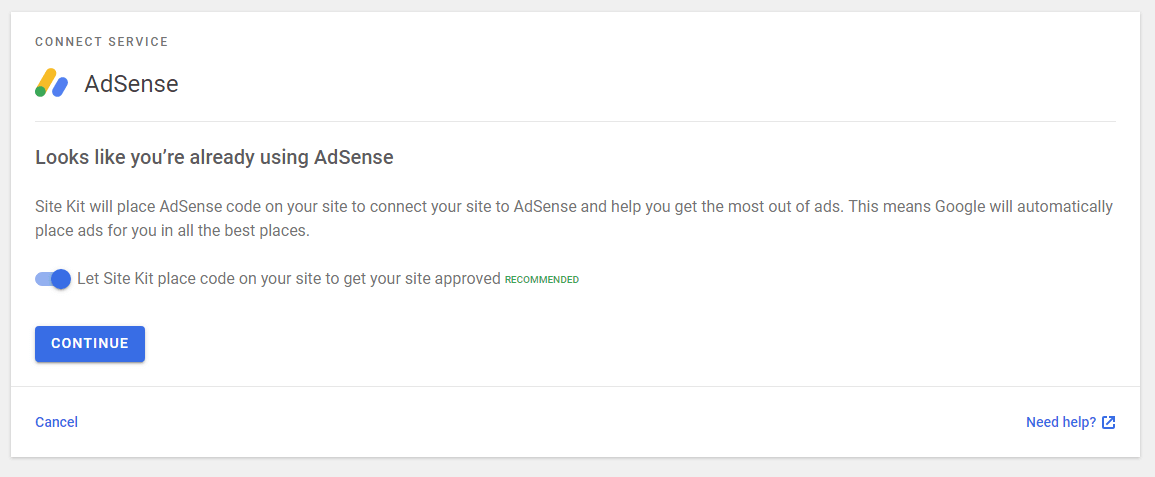
Googleアドセンスと連携する
Googleアドセンスと連携するにはGoogleアカウントにログインして連携の許可をする必要があります。
「このアプリは確認されていません」と出る場合は「詳細」ー「サイトURL(安全ではないページ)に移動」をクリックします。

※この警告が出る理由はGoogle Chromeがまだ対象のアプリを認識していない状態という事にあります。
進めると、Googleアカウントの許可の確認画面になりますので、「許可」を選択します。
これでGoogleアドセンスとの連携は完了しますが、データの表示の前に以下の選択画面が表示されます。

この選択は日本語翻訳(Google翻訳)してみると
「Site Kitは、サイトをAdSenseに接続し、広告を最大限に活用するためにAdSenseコードをサイトに配置します。 つまり、Googleは自動的に最高の場所に広告を掲載します。」
という内容でしたので、これは自動広告の設定項目の様です。
チェックしおくと自動広告タグがheadに自動で挿入されるという事だと思います。
Site Kitの日本語化
現時点ではSite Kitプラグインは日本語メニューには対応していません。
良くみるデータなのでだいたいわかりますし、Chromeなどのブラウザで日本語に翻訳してしまえば問題なく使えそうです。
Site Kitを使ってみて
各データ共に当日や前日、リアルタイムのデータが確認できないのは少し物足りなさはありますが、動作も軽いですし、デザインもスマートで見やすいと思います。
今後のアップデートで当日・前日のデータや、WordPressカスタマイズ用のアクセス数の取得APIなんか実装されたら他の解析プラグインを使っている人もそれらが不要になってくるのではないかな、と感じました。