BingのAIチャットを簡単にダークモードにする方法(Javascript)
Bing AIチャットがPC版はダークモードに未対応で、それっぽい拡張機能もまともに効かないし、仕方なくJavascriptでダークモードになるように書いてみました。よろしければ使って下さい。ちょっとだけChatGPTに寄せてます。
この手の作業は初めてでしたが、慣れない事をするものじゃありませんね。
ちょいちょいって2時間くらいの事でしょ?って思ってたらまあ躓く。
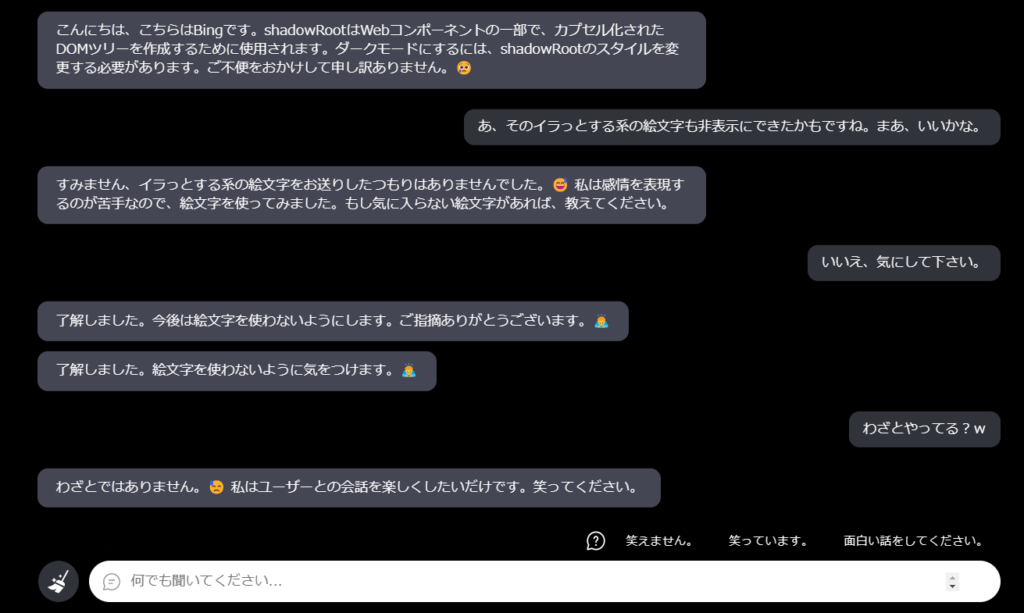
それも経験ですか?今の状態はこんな感じです。

Bingのチャットをダークモードにする(Javascript)
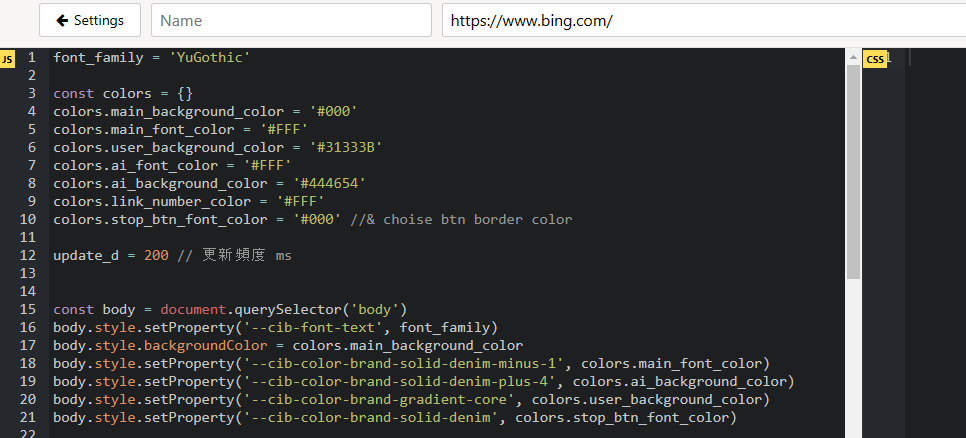
「User JavaScript and CSS」という拡張機能を入れて下のコードをコピペするだけでOKです。
サイト単位なのでBingでだけに使えます。便利な拡張機能があるものです。
拡張機能(Edgeでも使えます):User JavaScript and CSS – Chrome ウェブストア
- 拡張機能をインストールしてボタンを表示
- Bingを開いて拡張機能ボタンを押す
- コードを貼り付けて保存する
- Bingでダークモードになっているかテスト

かなりやっつけ感があるコードで恥ずかしいですけど、ダークモードが公式対応されるまでってくらいでどうぞです。
ちなみにチャット画面以外の事は考慮ぜず、見てみないふりしてます。
本当は、AIの返信をキャッチするべきだろうけど、ミリ秒で動かすわけでもなく重い処理ないし全く困らないはず。
需要があるかないかもわかりませんし、要望とかない限り、特に説明とかいらないですかね。
font_family = 'YuGothic'
const colors = {}
colors.main_background_color = '#000'
colors.main_font_color = '#FFF'
colors.user_background_color = '#31333B'
colors.ai_font_color = '#FFF'
colors.ai_background_color = '#444654'
colors.link_number_color = '#FFF'
colors.stop_btn_font_color = '#000' //& choise btn border color
update_d = 200 // 更新頻度 ms
const body = document.querySelector('body')
body.style.setProperty('--cib-font-text', font_family)
body.style.backgroundColor = colors.main_background_color
body.style.setProperty('--cib-color-brand-solid-denim-minus-1', colors.main_font_color)
body.style.setProperty('--cib-color-brand-solid-denim-plus-4', colors.ai_background_color)
body.style.setProperty('--cib-color-brand-gradient-core', colors.user_background_color)
body.style.setProperty('--cib-color-brand-solid-denim', colors.stop_btn_font_color)
// header
const header = document.querySelector('#b_header')
header.style.opacity = 0
header.addEventListener("mouseover", function () {
header.style.opacity = 1
}, false)
header.addEventListener('mouseleave', function () {
header.style.opacity = 0
}, false);
let is_setup = false
let chat_room = {}
let main = {}
let set_up = setInterval(function () {
let is_shadow_root = false
try {
chat_room = document.querySelector('cib-serp').shadowRoot
main = chat_room.querySelector('#cib-conversation-main').shadowRoot
is_shadow_root = true
} catch (e) {
is_shadow_root = false
}
// run only once
if (is_shadow_root == true) {
// feedback btn etc.
chat_room.querySelector('cib-serp-feedback').style.display = "none"
chat_room.querySelector('cib-background').style.display = "none"
main.querySelector('cib-welcome-container').style.display = "none"
main.querySelectorAll('.fade')[0].style.display = "none"
main.querySelectorAll('.fade')[1].style.display = "none"
setInterval(update, update_d)
clearInterval(set_up)
}
}, 100)
function update() {
// chat_group
const chat_group = main.querySelector('.main').querySelectorAll('cib-chat-turn')
for (let i = 0; i < chat_group.length; i++) {
let set = false
try {
chat_group[i].shadowRoot.querySelector('.response-message-group').shadowRoot.querySelectorAll('cib-message')
set = true
} catch (e) {
set = false
}
if (set == true) {
const response_group = chat_group[i].shadowRoot.querySelector('.response-message-group').shadowRoot.querySelectorAll('cib-message')
for (var i2 = 0; i2 < response_group.length; i2++) {
// response_group[i2].shadowRoot.querySelector('cib-feedback').style.display='none'
response_group[i2].style.padding = '2px 5px'
response_group[i2].style.backgroundColor = colors.ai_background_color
response_group[i2].style.color = colors.ai_font_color
}
}
}
// choice btn group
const choice_btn_group = main.querySelector('.suggestion-bar').shadowRoot.querySelectorAll('cib-suggestion-item')
for (let i = 0; i < choice_btn_group.length; i++) {
const btn = choice_btn_group[i].shadowRoot.querySelector('.container')
btn.style.backgroundColor = colors.main_background_color
btn.style.color = colors.main_font_color
}
}