GB Studioの使い方
ゲームボーイ風のHTML5ゲームが作れるフリーアプリケーション「GB Studio」の紹介と基本的な使い方の紹介です。
目次
GB Studioとは
GB Studioはゲームボーイ風のHTML5ゲームとして動くファイル、またはゲームボーイエミュレーターで動く実際のGB Romファイルを作成できるゲームエディターです。
触ってみた感じ、インターフェースはかなりとっつきやすいく使いやすいです。
プログラミング技術は不要(というかできない)で、簡単なミニゲームなら操作に慣れれば誰でも作れちゃいそうな感じです。
HTML5ゲームとしてのファイルも作成できますが、実際のGB Romファイルも生成できる仕様の為、カラーの制限など制約は結構ありますが制限がなくなるとゲームボーイ風でもなくなってしまいますね。
GB Studioの要点
- GB StudioはWindows、MacOS、Linux環境で実行可能
- プログラミングの知識が不要なビジュアルゲームビルダー
- すぐに始めるためのサンプルプロジェクトが含まれています
- ゲームボーイ風のドットゲームが作成できる
- 基本はエディターから直感的に開発可能
- HTML5でプレイ可能なゲームを作成します
- 各種ファイルはプロジェクトフォルダー内にアップロード
GB Studio(1.0.0)でできる事
- シーン・マップの設置
- マップの衝突判定
- プレイヤーの設置・移動
- オブジェクトの設置・移動・イベント
- トリガーイベントの設置
- プレイデータの管理(イベント変数)
- 衝突判定によるイベント
- 変数を利用したイベント
- プレイヤーアクションによるイベント
- 会話の再生
- サウンドの再生・停止
- プロジェクト管理
- GB Rom用ファイルのエクスポート
- HTML5用ファイルのエクスポート
GB Studio(1.0.0)でできない事
GB Studioはまだ1.0.0ですので出来ない事も多いです。作者さんのTweetを見る限り更新にやる気はありそうですので今後のアップデートに期待します。
- マウス入力によるゲームプレイ
- サイドビューゲームの作成
- 変数の表示
- プレイデータのセーブ・ロード
GB Studioのインストールとプロジェクト
GB Studioから「Download for Windows」をクリックしてZIPファイルをダウンロードします。MacOS版、Linux版は「More Downloads」のリンク先にあります。
GB Studio-1.0.0 Setup.exeを展開する事でスグに起動可能です。
プロジェクト
GB Studioを起動するとまずプロジェクトを選択または新規作成画面となります。

サンプルプロジェクトが選択できるので最初はどういう作り方がされているのか確認してみる事が可能です。
空の状態からスタートする場合は「Blank Project」を選択します。
作成したプロジェクトはドキュメントフォルダ以下に保存されています。

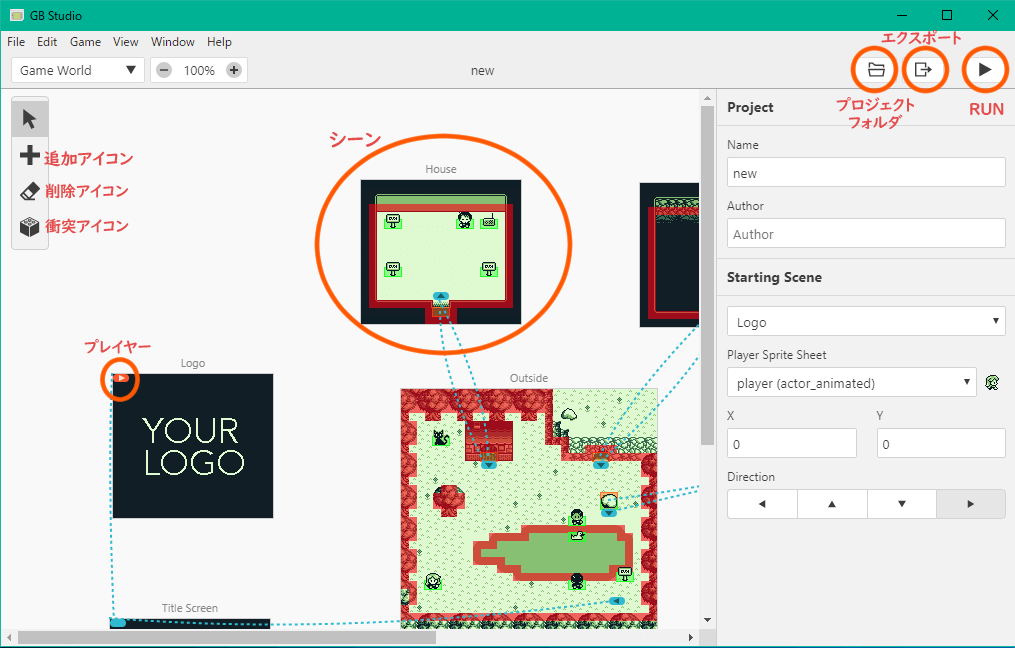
メニューアイコン

追加アイコン:シーン・オブジェクト・トリガーを追加します

削除アイコン:シーン・オブジェクト・トリガーを削除します

衝突アイコン:シーンにプレイヤーの衝突判定を設定します
素材の用意
ゲームで利用する画像素材を用意します。サンプルプロジェクトをひとつ作成するとサンプルプロジェクトの素材が利用できる様になるので便利です。
また、お試しでGB Studioゲームを作成した際に作ったGB Studio向け素材をフリー素材として配布していますので宜しければご利用下さい。
GB Studioで作ったミニゲーム「MINI TOWOR」
【フリー素材】GB向けマップチップ
background(背景)
シーンの背景やマップに利用する画像です。

最小サイズは160×144ピクセル、最大サイズは256×256ピクセルとなっています。
また、背景画像は8×8ピクセルのタイルセットに分割されます。メモリの制限の為にひとつの画像に対して8×8ピクセルのタイルを192個以下に抑える必要がある様です。
この為、ピクセルのズレなどでメモリサイズが拡大する可能性があるのでマップに関してはタイルマップエディタを利用して作成するべきかと思います。
背景画像は次の4色で構成されますがゲームデータファイルにエクスポートする際に一番近い色に変換されるので厳密に合わせて作成する必要はありません。
Actor(俳優)
Acotr(俳優)はオブジェクトやプレイヤーに利用する画像オブジェクトです。
Actor画像はは次の4色で構成されますがゲームデータファイルにエクスポートする際に一番近い色に変換されるので厳密に合わせて作成する必要はありません。
また、4色目の色(#65ff00)は透過色として処理されます。
Actor画像の種類

Staticは各16×16ピクセルで作られた一枚絵。イベントの状態によって非表示にしたりするオブジェクト等に利用できます。

Actorは各16×16ピクセルで作られた下上右で構成されたスプライトシートで、移動はしないけど方向が変化するオブジェクトに利用できます。

Animated Actorは各16×16ピクセルで作られた下下上上右右で構成されたスプライトシートでプライヤーや動きのあるキャラクターに利用できます。
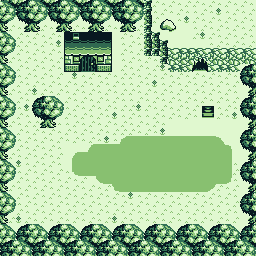
シーン
シーンはタイトル画面やマップを現します。
シーンにbackground(背景)、Actor(俳優)、Trigger(トリガー)の設置および各要素にイベントを設定していく事でゲームを作成していきます。
シーンの配置
シーンの配置を配置するには追加アイコンから「Scene」を選択します。
同じbackground(背景)であってもシーンを切り替える事で制約を乗り切る事も可能となっています。
背景(Background)
背景設定
シーンの設置時にプロジェクトフォルダ内、asset/backgroundsフォルダ内にある先頭のファイルが配置されるので目的のものに変更します。
シーンの画面(マップなど)の設定はシーンを選択後「background」から変更します。プレイヤーが移動するマップ画像もタイルマップデータではなく単一の画像を用意します。
マップの当たり判定
衝突アイコンを選択してシーン上をクリック・ドラックする事でプレイヤーに対する衝突判定を設定できます。再度クリック・ドラックで当たり判定の削除。
また、削除アイコンで消していく事も可能です。
プレイヤー(Player)
プレイヤーオブジェクトはひとつのゲーム上で唯一のものとなります。
プレイヤーの配置
最初のシーンを追加すると、プレイヤーアイコンとしてオレンジ色のアイコンが中央に配置されます。

プレイヤーのスプライトシートを設定・変更
プレイヤーキャラクターは16×16ピクセルで作られたAnimated Actorのスプライトシートで定義する事で移動アニメーションを設定する事が可能です。
プレイヤーアイコンを選択して「Player Sprite Sheet」から利用するスプライトシートを選択します。
プレイヤーの非表示
タイトル画面などプレイヤーを非表示にする場合は「Scene Start Script」から「Hide Actor」イベントを作成して「Player」を選択します。
プレイヤーを非表示とする事で、キーによる移動も制限されカメライベント以外でのスクロールは停止します。
プレイヤーのシーン間移動
各シーンにプレイヤーを配置する訳ではなく、シーン移動イベントやトリガーを追加した際に作成される青いアイコンがシーン移動後のプレイヤー初期位置になります。
Actor(俳優)
Actorの配置
マップにキャラクターや置物などのActorと名付けられたオブジェクトを配置するには追加アイコンから「Actor」を選択します。
Actorはイベントを追加する事でプレイヤーが接触後・決定キーを押す事で発火するイベントを設定できます。
Actorの画像を設定・変更
プロジェクトフォルダ内、asset/Spriteフォルダ内にある先頭のファイルが配置されるので「Sprite Sheet」メニューから目的のものに変更します。
Actorの最大設置数
Actorはひとつのシーンに最大9個まで設置できます。それ以上は設置しようとしても反応しなくなります。
動きのないオブジェクト等は極力背景に埋める事でActorの設置可能数を確保していく事が必要です。
現在の設置数はシーン下にあるデータ「A」で確認が可能。
トリガー(Trigger)
トリガーはイベントを追加する事でプレイヤーと接触する事で発火するイベントオブジェクトになります。
マップの移動(切り替え)にも利用します。
トリガーの配置
トリガーはシーン上に配置します。トリガーを配置するには追加アイコンから「Trigger」を選択します。
トリガーの最大設置数
トリガーはひとつのシーンに最大9個まで設置できます。それ以上は設置しようとしても反応しなくなります。
シーン下にあるデータ「A」で確認が可能
Event(イベント)
シーン・Actor・トリガーにそれぞれイベントを設定できます。「Add Event」から追加・設定していきます。ここでは良く使いそうなものを紹介しておきます。
※更新バージョンv1.00のものです
基本イベント
| Switch Scene | シーンを切り替える |
| Display Text | テキストを表示する |
| Wait | 指定時間、待機状態にする |
| Await Joypad Input | 指定の入力があるまで待機状態にする |
| Play Music | サウンドを再生する |
| Stop Music | サウンドを停止する |
変数処理イベント
| Set Variable To ‘True’ | 変数の値をtrueにする |
| Reset Variable To ‘False’ | 変数の値をfalseにする |
| Set Variable To Value | 変数の値を指定する(0~255) |
| Increment Variable By 1 | 変数の値を+1 |
| Decrement Variable By 1 | 変数の値を-1 |
| Multiple Choice | 選択肢を作成する |
| Reset All Variables | 全ての変数の値をfalseにする |
条件分岐イベント
| If Variable Is ‘True’ | 変数の値がtureかどうか |
| If Variable Is ‘False’ | 変数の値がfalseかどうか |
| If Variable Has Value | 変数の値を比較(下記参照) |
| If Joypad Input Pressed | キーの入力イベント |
| If Actor At Position | Actorの座標が一致するかどうか |
If Variable Has Valueでの比較
| Equal To | = | 等しい |
| Not Equal To | != | 等しくない |
| Less Than | < | より小さい |
| Greater Than | > | より大きい |
| Less Than Or Equal To | <= | 等しいかより小さい |
| Greater Than Or Equal To | >= | 等しいかより大きい |
ループ処理
| Loop Forever | 以下に設定したイベントをループする |
| Stop Script | 実行しているイベントを停止する |
カメライベント
| Camera Move To | カメラを移動する |
| Camera Lock To Player | カメラをプレイヤー戻す |
| Camera Shake | 画面を震わせる |
| Fade In | 指定した時間をかけてフェードイン |
| Fade Out | 指定した時間をかけてフェードアウト |
Actorイベント
| Actor Set Direction | Actorの向きを変更する |
| Actor Set Position | Actorの位置座標を変更する |
| Actor Move To | Actorを指定の位置座標に移動する |
| Push Actor | PlayerがActorを押せる様にする |
| Actor Emote Bubble | Actorの上に感情エモートを表示 |
| Show Actor | Actorを表示に切り替える |
| Hide Actor | Actorを非表示に切り替える |
スプライトイベント
| Set Player Sprite Sheet | Playerのスプライトシートを変更する |
| Show Sprites | スプライトを表示に切り替える |
| Hide Sprites | スプライトを非表示に切り替える |
オーバーレイイベント
| Show Overlay | オーバーレイを表示にする |
| Hide Overlay | オーバーレイを非表示にする |
| Overlay Move To | オーバーレイを指定の位置座標に移動する |
保存・実行・エクスポート
プロジェクトデータの保存
「File」ー「Save」にてプロジェクトデータを保存します。
プロジェクトの実行
「Game」ー「Run」またはウィンドウ右上の再生ボタンでプロジェクトをテスト実行できます。
エクスポート
「Game」ー「Export As」からプロジェクトをエクスポートできます。
「Export Rom」はゲームボーイエミュレータで実行できるファイルを作成でき、「Export WEB」はブラウザ上でプレイ可能なHTML5ベースのファイルを作成します。
ドキュメント
Display Textのテキストを日本語に対応する方法
下記にて方法が紹介されています。英語・ひらがな、英語・カタカナ等の設定が可能です、感謝。
同時に複数のイベントは実行できません
GB Studio1.0現在では2つのActorを同時に動かすなどの同時に複数のイベントは実行できません。
宝箱を開ける処理
Set Variable To ‘True’やSet Variable To Valueを使って宝箱の中身を取得するイベントを実行した後に、非表示にしておいた開封後のActor画像を上に乗せるる事で実装可能です。
開封前の宝箱は背景画像に含めておくと、Actorの使用制限数を確保できます。
シーンの移動先がシーンパネル外になってしまう場合
シーンの移動先を作成するとシーンパネル外になってしまいドラックで移動できなくなる場合があります。
これは、GB Studioが前回の操作を記憶してくれる弊害で、移動先シーンの座標入力値が範囲外になってしまっている為です。
ドラックではなく座標を直接入力する事で改善します。