WordPress | カラーパレットの色を変更・追加する方法

WordPressのエディタ「Gutenberg」でデフォルトのカラーパレットを変更する方法を紹介しています。
※ 現在のバージョンでは自由に色を調節できる機能が搭載されています。
カラーパレットの色を変更・追加する
カラーパレットはデフォルトで11色が用意されていますが、function.phpを利用して割と簡単にパレットに好きな色を追加・変更する事も可能です。

背景色と文字色を指定できますが、どうしてもデフォルト色が明るい色が多く組み合わせパターンではコントラスト比が不足しやすくなってしまうのでSEO面へ影響する事に注意が必要です。
関連:Lighthouse | 十分なコントラスト比を持たせる | ONE NOTES
カラーパレットの色を変更する方法
カラーパレットの色を変更する方法については、こちらの記事を参考にさせて頂きました。
参考:Add Theme Color Palette to the Gutenberg Block Editor for WordPress
add_theme_support()関数にて「editor-color-palette」を指定すると配列形式でカラーパレットを変更できます。
「functions.php」にコードを記述していきます。
白と黒だけ定義してみます。
function myColorSetUp()
{
add_theme_support('editor-color-palette', array(
array(
'name' => __('White', '白'),
'slug' => 'white',
'color' => '#FFF',
),
array(
'name' => __('Black', '黒'),
'slug' => 'black',
'color' => '#000',
)
));
}
add_action('after_setup_theme', 'myColorSetUp');nameについて
nameには2つの引数が設定可能で、2つ目はエディタ上のカラーパレットをマウスホバーした際にタイトルとして表示されます。
指定しなくても問題ありません。
slugについて
slugは、指定した文字列から色を変更した要素に背景色・文字色別にclass名を与えます。
- has-スラッグ名-background-color
- has-スラッグ名-color
- このスラッグ名から作られるクラス名でCSSに追加する必要があります
- WordPressのフックでデフォルトのCSSを追加・編集可能かもですが、調べ中
colorについて
colorはhexカラーコードまたはrgbカラーコードを指定します。
エディタ上で利用されます。
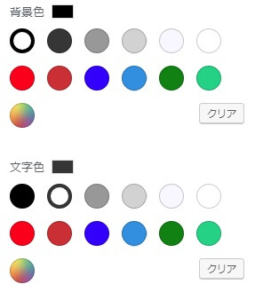
カラーパレット12色サンプル
コントラスト比も維持しながら使えそうな色も入れつつ、12色カラーパレットサンプルを作ってみました。

functions.php
function myColorSetUp()
{
add_theme_support('editor-color-palette', array(
array(
'name' => __('Black'),
'slug' => 'black',
'color' => '#000',
),
array(
'name' => __('Dark gray'),
'slug' => 'dark-gray',
'color' => '#333',
),
array(
'name' => __('Medium gray'),
'slug' => 'medium-gray',
'color' => '#999',
),
array(
'name' => __('Light gray'),
'slug' => 'light-gray',
'color' => '#d3d3d3',
),
array(
'name' => __('Ghost white'),
'slug' => 'ghost-white',
'color' => '#f8f8ff',
),
array(
'name' => __('White', 'White'),
'slug' => 'white',
'color' => '#FFF',
),
array(
'name' => __('Red'),
'slug' => 'red',
'color' => '#ff0000',
),
array(
'name' => __('Vivid red'),
'slug' => 'vivid-red',
'color' => '#cf2e2e',
),
array(
'name' => __('Blue'),
'slug' => 'blue',
'color' => '#0000ff',
),
array(
'name' => __('Vivid blue'),
'slug' => 'vivid-blue',
'color' => '#0693e3',
),
array(
'name' => __('Green'),
'slug' => 'green',
'color' => '#008000',
),
array(
'name' => __('Vivid green'),
'slug' => 'vivid-green',
'color' => '#00d084',
)
));
}
add_action('after_setup_theme', 'myColorSetUp');以下は「style.css」に追記します。
.has-black-color {
background-color: #000
}
.has-black-background-color {
background-color: #000
}
.has-dark-gray-color {
background-color: #333
}
.has-dark-gray-background-color {
background-color: #333
}
.has-medium-gray-color {
background-color: #999
}
.has-medium-gray-background-color {
background-color: #999
}
.has-light-gray-color {
background-color: #d3d3d3
}
.has-light-gray-background-color {
background-color: #d3d3d3
}
.has-ghost-white-color {
color: #f8f8ff
}
.has-ghost-white-background-color {
background-color: #f8f8ff
}
.has-white-color {
color: #FFF
}
.has-white-background-color {
background-color: #FFF
}
.has-red-color {
color: #ff0000
}
.has-red-background-color {
background-color: #ff0000
}
.has-vivid-red-color {
color: #cf2e2e
}
.has-vivid-red-background-color {
background-color: #cf2e2e
}
.has-blue-color {
color: #0000ff
}
.has-blue-background-color {
background-color: #0000ff
}
.has-vivid-blue-color {
color: #0693e3
}
.has-vivid-blue-background-color {
background-color: #0693e3
}
.has-green-color {
color: #008000
}
.has-green-background-color {
background-color: #008000
}
.has-vivid-green-color {
color: #00d084
}
.has-vivid-green-background-color {
background-color: #00d084
}CSSクラスではなくstyleで色コードを割り当てる方法
カラーピッカーで色を指定すると旧エディタと同じ感じにstyleでカラーコードが直接HTMLに記述されます。
CSSクラスで指定も良いのですが、色設定を変えた時でもCSSは残しておかないと過去記事を再編集する事になります。
パレッドで選択した色もCSSクラスではなくstyleで色コード出ないかなと模索していたら、パレッド設定でslag値を空にして指定しなければ、styleでHTMLに出力される事を確認しました。
slugなしだと、HTMLは以下の感じになります。
<p style="background-color:#000;color:#FFF" class="has-text-color has-background">テキスト</p>上記の12色サンプルの場合、以下のようになります。
function myColorSetUp()
{
add_theme_support('editor-color-palette', array(
array(
'name' => __('Black'),
'color' => '#000',
),
array(
'name' => __('Dark gray'),
'color' => '#333',
),
array(
'name' => __('Medium gray'),
'color' => '#999',
),
array(
'name' => __('Light gray'),
'color' => '#d3d3d3',
),
array(
'name' => __('Ghost white'),
'color' => '#f8f8ff',
),
array(
'name' => __('White', 'White'),
'color' => '#FFF',
),
array(
'name' => __('Red'),
'color' => '#ff0000',
),
array(
'name' => __('Vivid red'),
'color' => '#cf2e2e',
),
array(
'name' => __('Blue'),
'color' => '#0000ff',
),
array(
'name' => __('Vivid blue'),
'color' => '#0693e3',
),
array(
'name' => __('Green'),
'color' => '#008000',
),
array(
'name' => __('Vivid green'),
'color' => '#00d084',
)
));
}
add_action('after_setup_theme', 'myColorSetUp');これならCSSも書かなくて良いし、カラーパレットの変更も楽に行えて良いかも知れません。