Visual Studio Code | 折返し表示の設定とショートカットキー
Visual Studio Code(VScode)でコードの折返し表示の設定と折返し表示を切り替えるショートカットキーを紹介しています。


折返し表示を切り替えるショートカットキー
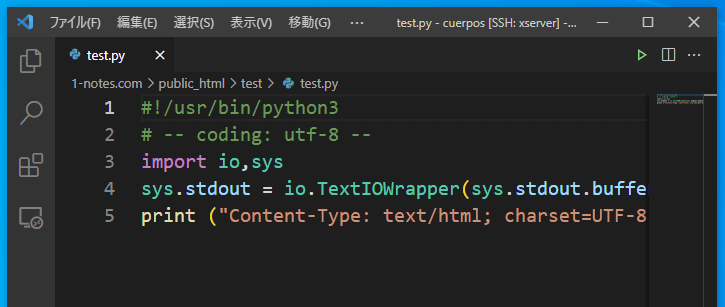
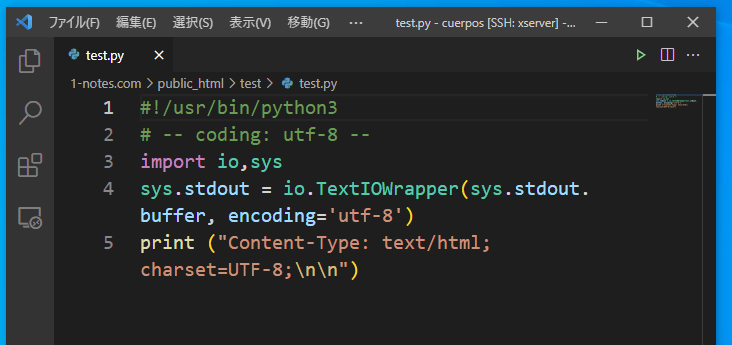
VScodeではエディタ上で「Alt + Z」キーを押すことで、コードの折返し設定を切り替える事が可能です。
このショートカットキーでは表示しているファイルに対してのみ折返しを切り替えられ、他のファイルにあるコードには影響しません。
状況に応じて折返しが不要な場合、または必要な場合などに手早く切り替えられて便利なショートカットキーです。
コードの折返し表示の設定
コードの折返し表示について、いくつかの設定項目があります。
設定から「Wrap」と検索すると折返し関連の設定項目がヒットします。
| Diff Editor: Word Wrap | 行の折り返し方法を制御します | off:折り返さない on:ビューポートの幅で折り返す inherit:「Editor: Word Wrap」の設定に従う |
| Editor: Word Wrap | 行の折り返し方法を制御します | off:折り返さない on:ビューポートの幅で折り返す Word Wrap Column:「Editor: Word Wrap Column」の値で折り返す bounded:最小値として「Editor: Word Wrap Column」の値で折り返す |
| Editor: Word Wrap Column | Word Wrap が word Wrap Column または bounded の場合に、エディターの折り返し桁を制御します | 数値(桁数) デフォルト値:80 |
| Editor: Wrapping Indent | 折り返し行のインデントを制御します | none:インデントしない some:親と同じインデント indent:親+1のインデント deepindent:親+2のインデント |
| Editor: Wrapping Strategy | 折り返しポイントを計算するアルゴリズムを制御します | simple:全ての文字の幅が同じであると仮定する(高速) Advanced:全てのケースで正しく動作する(低速) |
| Workbench › Editor: Wrap Tabs | スクロールバーを使用する代わりに、エディタータブをワークベンチで折り返します | on:エディタータブをワークベンチで折り返す off(デフォルト値) |
| Debug › Console: Word Wrap | デバックコンソールの行の折り返し方法を制御します | off:折り返さない on:ビューポートの幅で折り返す |
折り返しの設定
「Word Wrap」を「on」に設定しておけば、エディターでのコードは折り返して表示されるようになります。
折り返す桁の制御やインデント設定、アルゴリズムやデバックコンソールの折返し設定は、好みで指定します。