Windows10 | フォルダーを開いた時にサムネイル・アイコン表示に固定する方法
Windows10にてフォルダーを開いた際に、初期状態のフォルダーですとフォルダーの中身によってWindowsが自動的に設定していますので、表示が一覧表示(詳細)だったりサムネイル表示(大アイコン)だったりします。
おそらく一定数の写真など、サムネイルがあるファイルがないと自動でアイコン表示には切り替わらないものと思われます。
フォルダーの表示をサムネイル表示に固定する
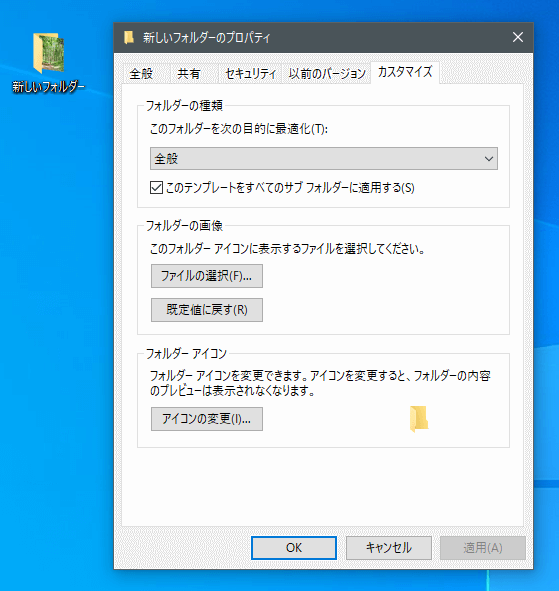
フォルダーを開いた場合に表示するアイコンの基本設定はフォルダーの「プロパティ」から「カスタマイズ」タブにて設定することが可能です。
フォルダーのプロパティを表示するにはフォルダー上またはフォルダー内の何もない場所で右クリックすることでアクセスできます。

「カスタマイズ」タブに「フォルダーの種類」という項目があり「このフォルダーを以下の目的に最適化」と説明があります。
選べるフォルダーの種類は以下の通り
| 種類 | 表示 | |
|---|---|---|
| 全般(初期値) | 詳細 | 内容によって変化 |
| ドキュメント | 詳細 | 写真があっても詳細 |
| ピクチャー | 大アイコン | 写真がなくてもアイコン |
| ミュージック | 詳細 | 写真があっても詳細 |
| ビデオ | 詳細 | 写真・ビデオがあっても詳細 |
基本的に、大アイコンのサムネイル表示に固定したい場合は、選択肢はピクチャのみとなっています。
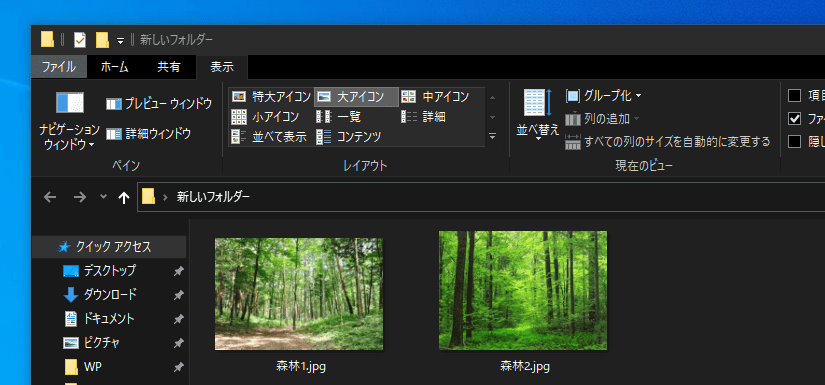
ピクチャを選んだ場合、写真のファイル数が少なくても、または写真などのサムネイルがあるファイルがなくても以下フォルダーにて大アイコン表示に切り替わります。
「表示」タブのレイアウトも「大アイコン」に変更されています。

※フォルダーの表示設定は、Windowsアップデートで、設定が解除される場合があります。
全てのフォルダーに適用する方法
また、こまでの設定操作は指定したフォルダーより中にあるフォルダーには変更を許可できますが、PC内の他フォルダーには影響しません。
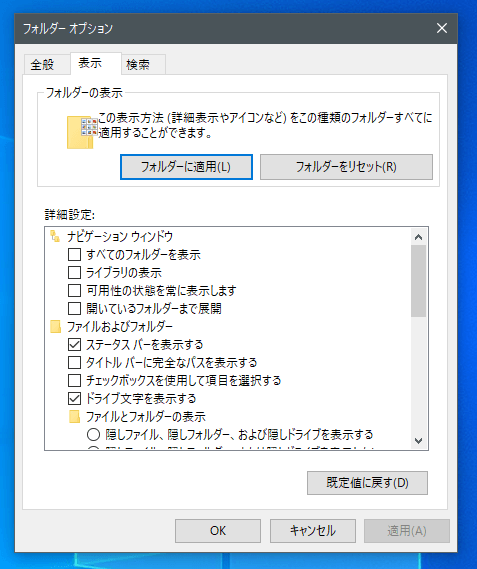
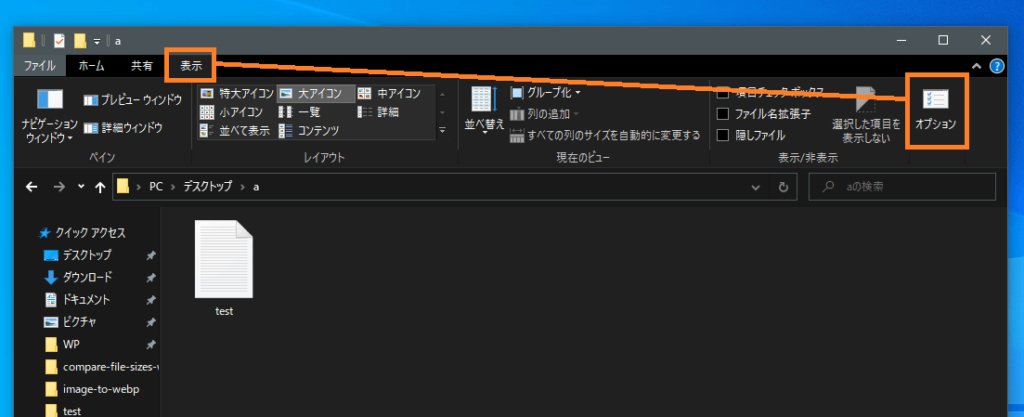
もし、設定したフォルダーの表示設定を全てのフォルダーに適用させたい場合は「フォルダーオプション」を開いて「表示」タブから「フォルダーの表示」項目にある「フォルダーに適用」を選択します。

「表示」タブから「フォルダーの表示」項目にある「フォルダーに適用」を選択。