Atom | スクロールバーをカスタマイズ(色とサイズ)
Atomのスクロールバーはデフォルトサイズの横幅が細すぎてマウスカーソルを合わせるのに掴みにくくてちょっと大変ですよね。
パッケージの「minimap」を使っているとビューがスクロールバーの代わりになって楽ですが、関数ビューなどビュー機能を増やしていくと、どれか削りたくなります。
スタイルシートでスクロールバーをカスタマイズ
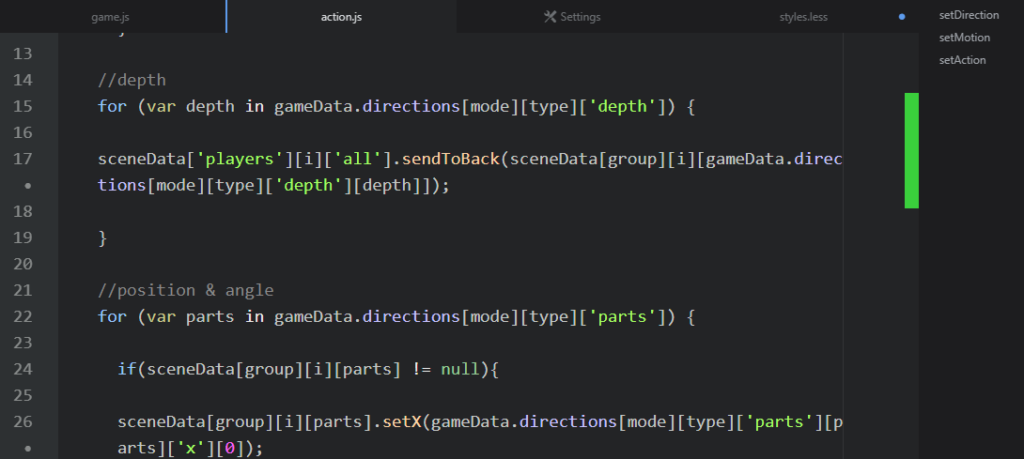
いくつかの記事を参考にAtomのスクロールバーをスタイルシートでデザイン、色を変更して太くしました。あとborder-radiusを無くしています。
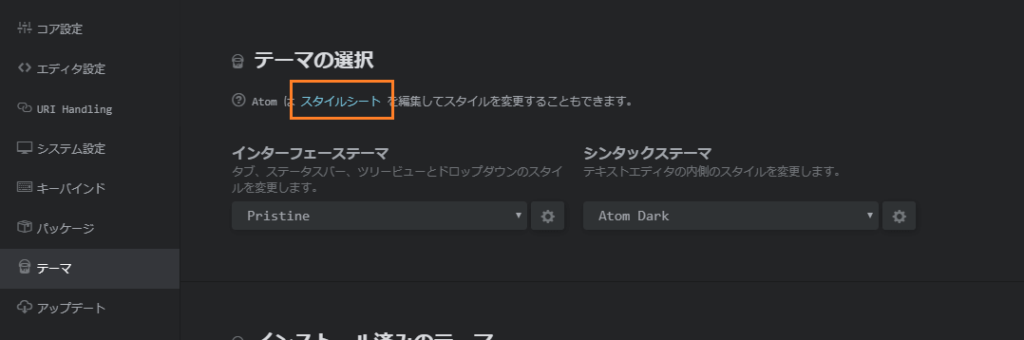
「ファイル」ー「テーマ」の「Atomはスタイルシートで編集してスタイルを変更することもできます。」から「styles.less」にアクセス。

「styles.less」に以下を追記します。
.scrollbars-visible-always {
/deep/ ::-webkit-scrollbar {
width: 30px;
height: 30px;
&-thumb {
border: 10px;
border-radius: 0;
background-color: #32cd32 !important;
}
}
}