CSS | 旭日旗(Kyokujituki)のCSSデザインサンプル

CSSを使って作る旭日旗のサンプルコード集です。
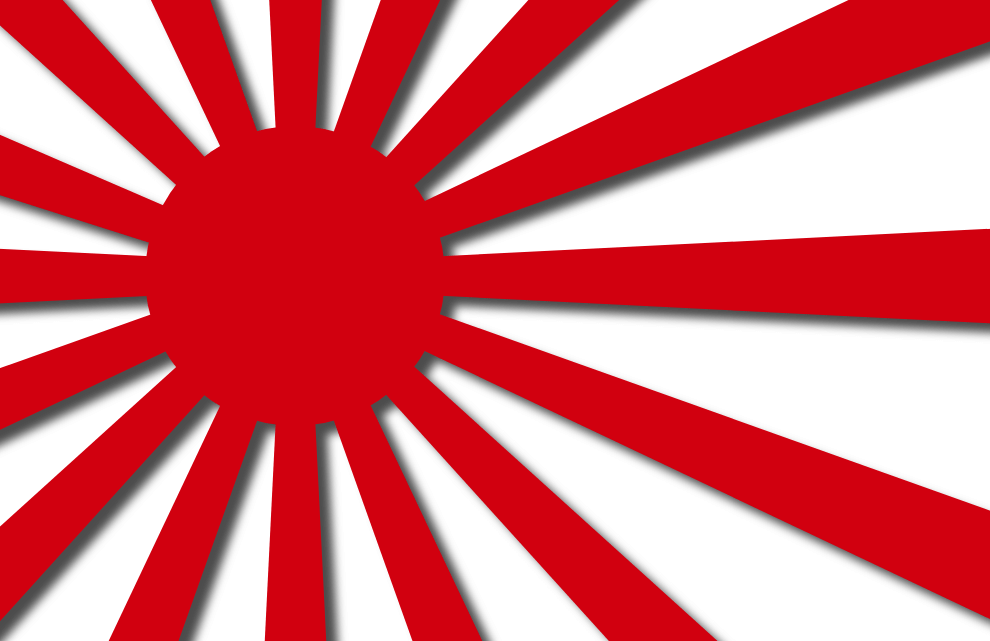
旭日に16本の旭光が射す旭日旗のCSSデザインで、影付きや青色バージョンも作成しました。
旭日の位置や大きさ、旭光の幅などをCSSで簡単に編集できるようにしました。
旭日旗、ノーマル
See the Pen 旭日旗ーKyokujitukiー by yochans (@yochans) on CodePen.
HTML
<div class="container">
<div class="nisshou">
<div class="kyokkou k1"></div>
<div class="kyokkou k2"></div>
<div class="kyokkou k3"></div>
<div class="kyokkou k4"></div>
<div class="kyokkou k5"></div>
<div class="kyokkou k6"></div>
<div class="kyokkou k7"></div>
<div class="kyokkou k8"></div>
<div class="kyokkou k9"></div>
<div class="kyokkou k10"></div>
<div class="kyokkou k11"></div>
<div class="kyokkou k12"></div>
<div class="kyokkou k13"></div>
<div class="kyokkou k14"></div>
<div class="kyokkou k15"></div>
<div class="kyokkou k16"></div>
</div>
</div>CSS
.container{
position: relative;
width: 400px;
height: 260px;
margin: 10px;
background: #FFF;
overflow: hidden;
filter: drop-shadow(5px 4px 2px rgba(0,0,0,0.5));
}
.nisshou{
position: absolute;
top: 20%;/*日章の位置*/
left: 15%;/*日章の位置*/
width: 120px;/*日章の大きさ*/
height: 120px;/*日章の大きさ*/
border-radius: 50%;
background: #D50000;
display: flex;
align-items: center;
justify-content: center;
}
.kyokkou{
position: absolute;
width: 10px;/*旭光の太さ*/
height: 0;
border-top: 400px transparent solid;
border-bottom: 400px #D50000 solid;
border-right: 20px transparent solid;
border-left: 20px transparent solid;
}
.k1{
transform: rotate(0deg);
}
.k2{
transform: rotate(22.5deg);
}
.k3{
transform: rotate(45deg);
}
.k4{
transform: rotate(67.5deg);
}
.k5{
transform: rotate(90deg);
}
.k6{
transform: rotate(110.5deg);
}
.k7{
transform: rotate(135deg);
}
.k8{
transform: rotate(157.5deg);
}
.k9{
transform: rotate(180deg);
}
.k10{
transform: rotate(202.5deg);
}
.k11{
transform: rotate(225deg);
}
.k12{
transform: rotate(247.5deg);
}
.k13{
transform: rotate(270deg);
}
.k14{
transform: rotate(292.5deg);
}
.k15{
transform: rotate(315deg);
}
.k16{
transform: rotate(337.5deg);
}日章の部分は.nisshou、旭光の部分は.kyokkouで定義してあります。
旭光は十六条旭日旗に基づいて16本、各22.5度でデザインしています。
旭日旗、影付き
See the Pen 旭日旗ーKyokujitukiー 影付き by yochans (@yochans) on CodePen.
HTML
<div class="container">
<div class="nisshou">
<div class="kyokkou k1"></div>
<div class="kyokkou k2"></div>
<div class="kyokkou k3"></div>
<div class="kyokkou k4"></div>
<div class="kyokkou k5"></div>
<div class="kyokkou k6"></div>
<div class="kyokkou k7"></div>
<div class="kyokkou k8"></div>
<div class="kyokkou k9"></div>
<div class="kyokkou k10"></div>
<div class="kyokkou k11"></div>
<div class="kyokkou k12"></div>
<div class="kyokkou k13"></div>
<div class="kyokkou k14"></div>
<div class="kyokkou k15"></div>
<div class="kyokkou k16"></div>
</div>
</div>CSS
.container{
position: relative;
width: 400px;
height: 260px;
margin: 10px;
background: #FFF;
overflow: hidden;
filter: drop-shadow(5px 4px 2px rgba(0,0,0,0.5));
}
.nisshou{
position: absolute;
top: 20%;/*日章の位置*/
left: 15%;/*日章の位置*/
width: 120px;/*日章の大きさ*/
height: 120px;/*日章の大きさ*/
border-radius: 50%;
background: #D50000;
display: flex;
align-items: center;
justify-content: center;
filter: drop-shadow(5px 4px 2px rgba(0,0,0,0.7));
}
.kyokkou{
position: absolute;
width: 10px;/*旭光の太さ*/
height: 0;
border-top: 400px transparent solid;
border-bottom: 400px #D50000 solid;
border-right: 20px transparent solid;
border-left: 20px transparent solid;
}
.k1{
transform: rotate(0deg);
}
.k2{
transform: rotate(22.5deg);
}
.k3{
transform: rotate(45deg);
}
.k4{
transform: rotate(67.5deg);
}
.k5{
transform: rotate(90deg);
}
.k6{
transform: rotate(110.5deg);
}
.k7{
transform: rotate(135deg);
}
.k8{
transform: rotate(157.5deg);
}
.k9{
transform: rotate(180deg);
}
.k10{
transform: rotate(202.5deg);
}
.k11{
transform: rotate(225deg);
}
.k12{
transform: rotate(247.5deg);
}
.k13{
transform: rotate(270deg);
}
.k14{
transform: rotate(292.5deg);
}
.k15{
transform: rotate(315deg);
}
.k16{
transform: rotate(337.5deg);
}旭日旗、青
See the Pen 旭日旗ーKyokujitukiー 青 by yochans (@yochans) on CodePen.
HTML
<div class="container">
<div class="nisshou">
<div class="kyokkou k1"></div>
<div class="kyokkou k2"></div>
<div class="kyokkou k3"></div>
<div class="kyokkou k4"></div>
<div class="kyokkou k5"></div>
<div class="kyokkou k6"></div>
<div class="kyokkou k7"></div>
<div class="kyokkou k8"></div>
<div class="kyokkou k9"></div>
<div class="kyokkou k10"></div>
<div class="kyokkou k11"></div>
<div class="kyokkou k12"></div>
<div class="kyokkou k13"></div>
<div class="kyokkou k14"></div>
<div class="kyokkou k15"></div>
<div class="kyokkou k16"></div>
</div>
</div>CSS
.container{
position: relative;
width: 400px;
height: 260px;
margin: 10px;
background: #FFF;
overflow: hidden;
filter: drop-shadow(5px 4px 2px rgba(0,0,0,0.5));
}
.nisshou{
position: absolute;
top: 20%;/*日章の位置*/
left: 15%;/*日章の位置*/
width: 120px;/*日章の大きさ*/
height: 120px;/*日章の大きさ*/
border-radius: 50%;
background: #1E88E5;
display: flex;
align-items: center;
justify-content: center;
}
.kyokkou{
position: absolute;
width: 10px;/*旭光の太さ*/
height: 0;
border-top: 400px transparent solid;
border-bottom: 400px #1E88E5 solid;
border-right: 20px transparent solid;
border-left: 20px transparent solid;
}
.k1{
transform: rotate(0deg);
}
.k2{
transform: rotate(22.5deg);
}
.k3{
transform: rotate(45deg);
}
.k4{
transform: rotate(67.5deg);
}
.k5{
transform: rotate(90deg);
}
.k6{
transform: rotate(110.5deg);
}
.k7{
transform: rotate(135deg);
}
.k8{
transform: rotate(157.5deg);
}
.k9{
transform: rotate(180deg);
}
.k10{
transform: rotate(202.5deg);
}
.k11{
transform: rotate(225deg);
}
.k12{
transform: rotate(247.5deg);
}
.k13{
transform: rotate(270deg);
}
.k14{
transform: rotate(292.5deg);
}
.k15{
transform: rotate(315deg);
}
.k16{
transform: rotate(337.5deg);
}旭日旗、青 影付き
See the Pen 旭日旗ーKyokujitukiー 青 影付き by yochans (@yochans) on CodePen.
HTML
<div class="container">
<div class="nisshou">
<div class="kyokkou k1"></div>
<div class="kyokkou k2"></div>
<div class="kyokkou k3"></div>
<div class="kyokkou k4"></div>
<div class="kyokkou k5"></div>
<div class="kyokkou k6"></div>
<div class="kyokkou k7"></div>
<div class="kyokkou k8"></div>
<div class="kyokkou k9"></div>
<div class="kyokkou k10"></div>
<div class="kyokkou k11"></div>
<div class="kyokkou k12"></div>
<div class="kyokkou k13"></div>
<div class="kyokkou k14"></div>
<div class="kyokkou k15"></div>
<div class="kyokkou k16"></div>
</div>
</div>CSS
.container{
position: relative;
width: 400px;
height: 260px;
margin: 10px;
background: #FFF;
overflow: hidden;
filter: drop-shadow(5px 4px 2px rgba(0,0,0,0.5));
}
.nisshou{
position: absolute;
top: 20%;/*日章の位置*/
left: 15%;/*日章の位置*/
width: 120px;/*日章の大きさ*/
height: 120px;/*日章の大きさ*/
border-radius: 50%;
background: #1E88E5;
display: flex;
align-items: center;
justify-content: center;
filter: drop-shadow(5px 4px 2px rgba(0,0,0,0.7));
}
.kyokkou{
position: absolute;
width: 10px;/*旭光の太さ*/
height: 0;
border-top: 400px transparent solid;
border-bottom: 400px #1E88E5 solid;
border-right: 20px transparent solid;
border-left: 20px transparent solid;
}
.k1{
transform: rotate(0deg);
}
.k2{
transform: rotate(22.5deg);
}
.k3{
transform: rotate(45deg);
}
.k4{
transform: rotate(67.5deg);
}
.k5{
transform: rotate(90deg);
}
.k6{
transform: rotate(110.5deg);
}
.k7{
transform: rotate(135deg);
}
.k8{
transform: rotate(157.5deg);
}
.k9{
transform: rotate(180deg);
}
.k10{
transform: rotate(202.5deg);
}
.k11{
transform: rotate(225deg);
}
.k12{
transform: rotate(247.5deg);
}
.k13{
transform: rotate(270deg);
}
.k14{
transform: rotate(292.5deg);
}
.k15{
transform: rotate(315deg);
}
.k16{
transform: rotate(337.5deg);
}