ChatGPTのメニュー、UIを日本語にする方法
OpenAIの対話型AIモデル「ChatGPT」は現在、メニューなどのUIインターフェースを英語以外の言語に切り替える設定は用意されていません。
ですので、日本語にする設定はない状態です。
現状のChatGPTの機能上、AIチャット自体は日本語に対応していますし、インターフェースやメニューが英語のままでも、まずAIチャットの利用に困ることはないのですが、なんとなくメニューなど日本語にしたい、という方も少なくないようです。
- ChatGPT PLUS
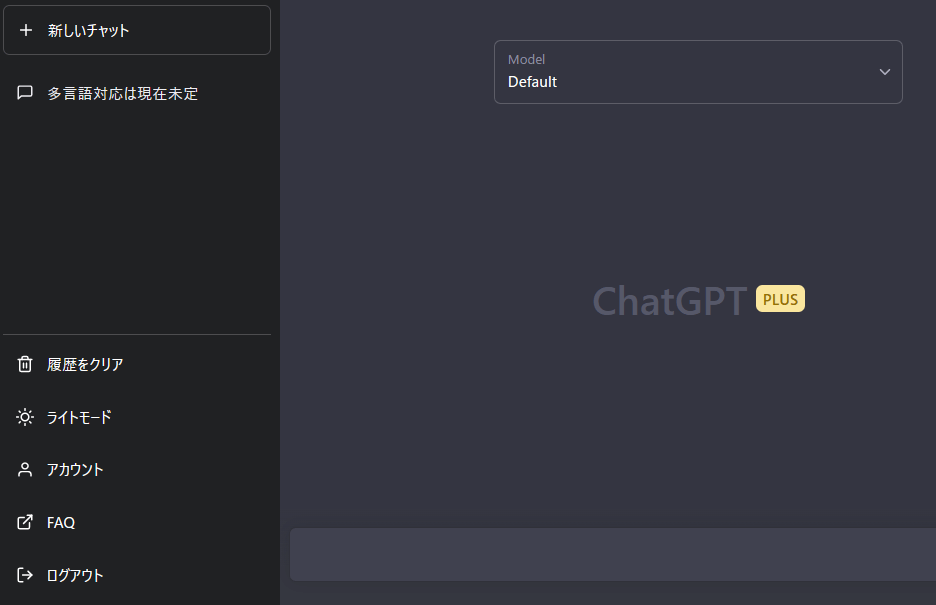
メニューなどのUIインターフェースを日本語にする
ChatGPTの言語の設定項目はありませんが、全く日本語にできない訳ではありません。
ChatGPTはWEBアプリケーションですので、ブラウザの機能を使ってページを日本語に翻訳するという方法と、サイトに対してJavascriptを実行する方法が考えられます。
しかしながら、ページ全体を翻訳してしまいますので、チャットの内容も翻訳されてしまいます。
会話の内容が英語をはじめ、それぞれの言語であるべき部分まで日本語に翻訳されてしまうと困るケースは少なくありません。
また、ChatGPTのアプリケーション上、ページ全体を翻訳するとエラーが発生する操作が存在します。
メニュー部分を日本語に変えるだけのJavascriptを作成してみました。
英語でも問題なくわかる部分ですので、需要は少ないとおもいますが、置いておきます。

Javascriptをブラウザで実行する方法はいくつかありますが、ChromeやEdgeなどのブラウザであれば「User JavaScript and CSS」という拡張機能が利用できます。
モバイルのブラウザでもChromeの拡張機能が使えるブラウザなら実行できる可能性は普通にあります。(未検証)
参考:User JavaScript and CSS – Chrome ウェブストア
※ 履歴を一括クリアする「Clear conversations」と、「Light mode」または「Dark mode」になる部分は、文字を変更した状態で選択するとエラーが出るので、変換しない設定にしてあります。
触らないけど、日本語でという場合は、空文字の中に好きな文字列を入れて下さい。
「User JavaScript and CSS」であれば、ChatGPTを開いて拡張機能を起動、Javascriptのところに以下を貼り付けます。
const data_set = {
'New chat': '新しいチャット',
// 'Clear conversations': '履歴をクリア',
// 'Light mode': 'ライトモード',
// 'Dark mode': 'ダークモード',
'My account': 'アカウント',
'Improve ChatGPT': 'フィードバック',
'Updates & FAQ': 'FAQ',
'Log out': 'ログアウト',
};
function jpMenu() {
let setUp = setInterval(function () {
// メニュー
const menu = document.querySelectorAll('nav a');
// メニューアイコン
const svg = document.querySelectorAll('nav a svg');
// 5個以上メニューが読み込めたら実行
if (menu.length >= 5) {
for (var i = 0; i < menu.length; i++) {
for (const key in data_set) {
// データセットと一致するメニューを書き換える
if (key == menu[i].textContent && data_set[key]) {
menu[i].innerHTML = svg[i].outerHTML + data_set[key];
break;
}
}
}
// 終了する
clearInterval(setUp)
}
}, 1000);
}
window.addEventListener('DOMContentLoaded', jpMenu);