円形に沿ったテキストを表示する方法と、そのCSSデザインサンプルを紹介しています。
CSSだけで簡単にテキストを円状に描画する良い方法はないか、たまに気になっていましたが、ようやく思いつきましたのでメモ的な記事です。
CSSで円形に沿ったテキストを表示する
See the Pen CSS | Circular text design by yochans (@yochans) on CodePen.
HTMLは一文字ずつspanタグで括っています。
<div class="container">
<p class="circle-text"><span>A</span><span>B</span><span>C</span><span>D</span><span>E</span><span>F</span><span>G</span><span>H</span><span>I</span><span>J</span><span>K</span><span>♥</span></p>
</div>一文字ずつ角度をつけていますのでCSSは助長ですが、構造はシンプルに作れたかなと思っています。
.circle-text {
position:relative;
width: 300px; /* 直径 */
height: 300px; /* 直径 */
font-size: 30px;
text-align: center;
margin: 0;
transform: rotate(-80deg); /* 円の回転 */
}
.circle-text span {
position: absolute;
top: 0;
left: calc(50% - 15px); /* 中心点、、文字サイズ分ずらす */
display: inline-block;
width: 30px; /* 文字サイズより小さくしない */
height: 150px; /* 半径 */
transform-origin: center bottom; /* 回転の基準点 */
border: solid 1px;
}
.circle-text span:nth-child(1) {
transform: rotate(0deg);
}
.circle-text span:nth-child(2) {
transform: rotate(30deg);
}
.circle-text span:nth-child(3) {
transform: rotate(60deg);
}
.circle-text span:nth-child(4) {
transform: rotate(90deg);
}
.circle-text span:nth-child(5) {
transform: rotate(120deg);
}
.circle-text span:nth-child(6) {
transform: rotate(150deg);
}
.circle-text span:nth-child(7) {
transform: rotate(180deg);
}
.circle-text span:nth-child(8) {
transform: rotate(210deg);
}
.circle-text span:nth-child(9) {
transform: rotate(240deg);
}
.circle-text span:nth-child(10) {
transform: rotate(270deg);
}
.circle-text span:nth-child(11) {
transform: rotate(300deg);
}
.circle-text span:nth-child(12) {
transform: rotate(330deg);
}CSSコードの説明
テキストを円状にしている構造は、spanタグに横幅と円の半径になる高さを与えています。
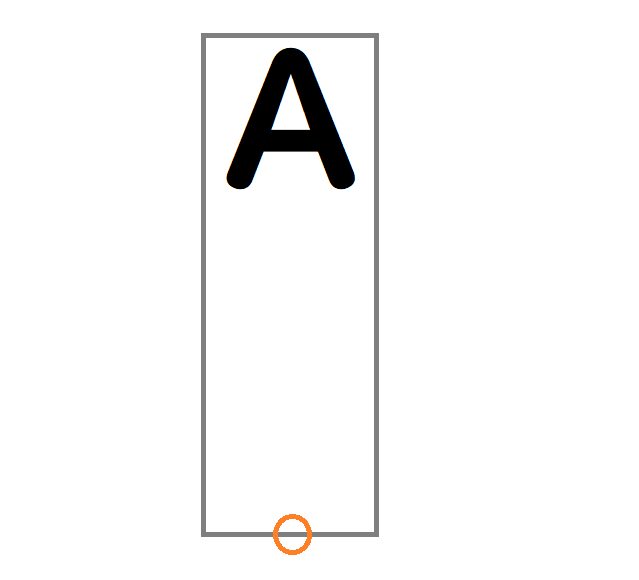
以下のような位置になるように「transform-origin」で回転の原点・基準点を指定します。

「transform-origin」で指定した基準点は回転させるのにも必要ですが、「top」「left」で指定する位置にもなりますので、すべてのspanタグの位置は円の中央となります。
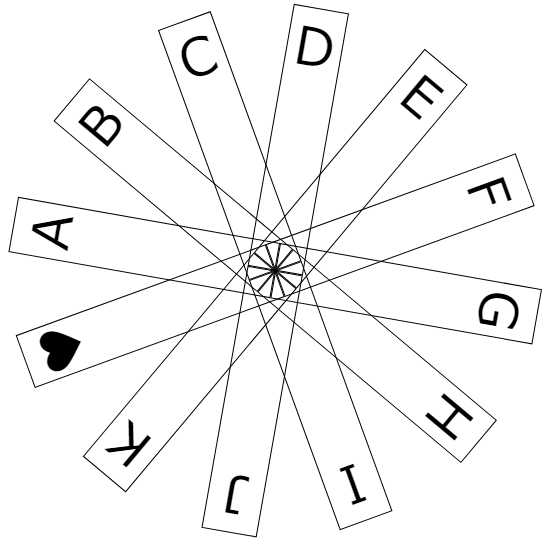
よってspanタグを「transform: rotate()」を使って一定間隔で順番に回転させた結果は以下のようになります。

文字数を増減するには
サンプルでは記号も入れて計12文字を30度ずつずらして回転させ、丁度360度になるようにしています。
360を記述する文字数で割った数字を文字毎の角度を調節していけば何文字の円でも作成可能です。
文字サイズを調節しないと重なったりはします。
例えば、27文字を使う場合は、360÷27=おおよそ13.33度ずつずらして回転させます。
See the Pen CSS | Circular text design 02 by yochans (@yochans) on CodePen.
せっかく文字毎にCSSを指定していますので、色を変えたり透過したり、色々なデザインのバリエーションも作ってみたいです。
どうにか計算して渦巻き状にテキストを描画できないかな、いや、度数の足し算だけでヒーハー言ってる私には無理か、、、