CSSで2重の縁取りテキストを作成する方法を紹介しています。
2重の縁取りテキストを作成する
CSSの「-webkit-text-stroke」プロパティを使って2重の縁取りテキストを作成する表示サンプルとCSSのサンプルコードになります。
See the Pen CSS | Sironuki Text by yochans (@yochans) on CodePen.
2重縁取りの対象にするテキストにpタグ、class名に「.text」を指定しています。
また、疑似要素「::before」にて同じテキストを描画する為に「data-text」でテキストと同じ文字列のテキストを記述してあります。
<p class="text" data-text="ONE NOTES">ONE NOTES</p>「-webkit-text-stroke」は重ねがけができませんので、疑似要素「::before」を活用します。
「::before」の「content」は「content: attr(data-text)」としてHTMLで指定した「data-text」を取得、描画します。
「.text」に「position: relative」としポジションの基準点にして、「::before」に「position: absolute」を指定して位置を重ねます。
「.text」には「-webkit-text-stroke」で太めの縁取りを作成します。
サンプルでは「color」が指定してありますが、この部分は「::before」に隠れますので必須ではありません。
「::before」にも「-webkit-text-stroke」を指定して本体より細い枠線サイズを指定します。
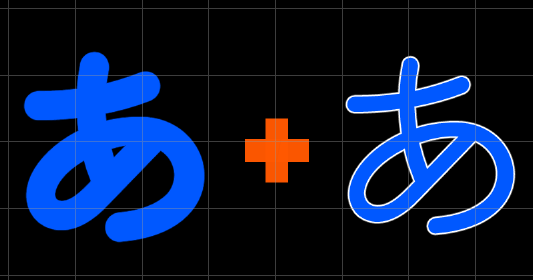
イメージはこんな感じです。

.text {
position: relative;
font-size: 70px;
font-weight: bold;
color: #4169e1;
-webkit-text-stroke: 6px #4169e1;
}
.text::before {
content: attr(data-text);
position: absolute;
color: #4169e1;
-webkit-text-stroke: 1px #FFF;
}テキスト部分の色と外側の縁取りの色を同じにしてありますが、別々の色にすれば3色使った縁取りテキストも作成可能です。
二重縁取りテキストのCSS作成ツール | REPOP WEBツール集