CSS | display: flexでjustify-contentが効かない原因と対策
CSSのFlexBox(フレックスボックス)でjustify-contentが効かない場合の確認事項や解決案を紹介しています。
justify-contentが効かない原因と対策
子要素のアイテムを周囲との間隔で配置する「justify-content」が効かない原因と対策を例にしています。
フレックスコンテナーが指定されていない
「justify-content」や「align-items」を反映させるには、「display」プロパティで要素にフレックスコンテナーを指定しておく必要があります。
例えば「display」プロパティで「flex」が指定されているかを確認します。
.container {
display: flex;
justify-content: center;
align-items: center;
}反映させたい要素が直下にない
「justify-content」が反映されるのは直下の子要素となります。
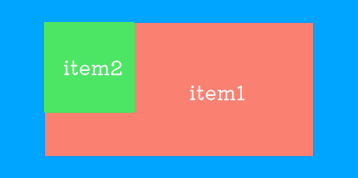
例えば、以下のサンプルコードのように入れ子構造の場合、「item1」は指定通り中央に配置されますが、「item2」には「justify-content」の効果はありません。

<div class="container">
<div class="item1">
<div class="item2"></div>
</div>
</div>.container {
display: flex;
width: 400px;
height: 200px;
background: #0D47A1;
justify-content: center;
align-items: center;
}
.item1 {
width: 300px;
height: 150px;
background: #fa8072;
}
.item2 {
width: 100px;
height: 100px;
background: #90ee90;
}「item2」も中央に配置したい場合は「item1」もフレックスコンテナーとして「justify-content」を指定するか、「padding」など別の方法で指定する必要があります。