Google Bardで表示されるアイコンを変更する方法
Googleの文章生成AI「Bard」で表示されるユーザーアイコンを変更する方法を紹介しています。
Googleアカウントからアイコンを変更する
Google Bardで表示されるユーザーアイコンはGoogleアカウントで設定しているユーザーアイコンが適用されています。
Googleアカウントで設定しているユーザーアイコンを変更するにはGoogle Bardを含むGoogleアプリケーション上の右上にあるユーザーアイコンから「Googleアカウントを管理」を選択します。
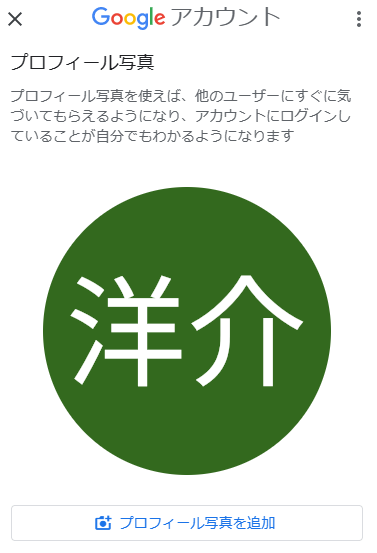
「Googleアカウントを管理」に移動したら上部に表示されているユーザーアイコンをタップまたはクリックします。


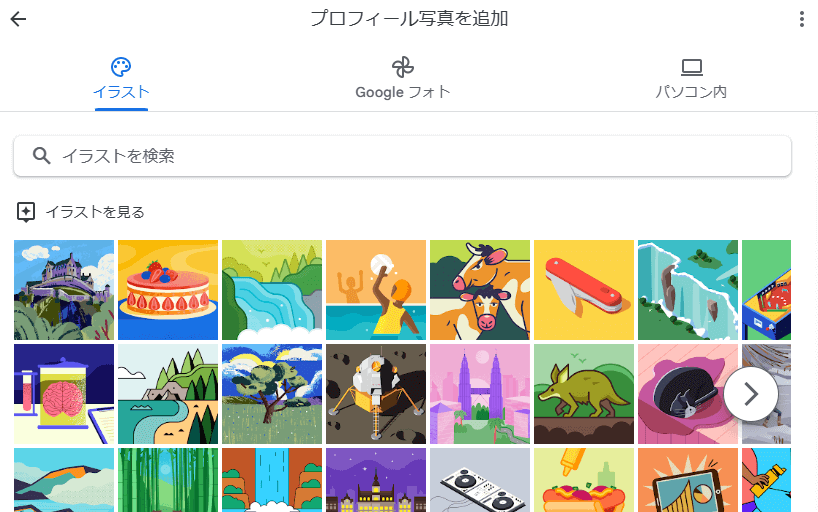
プロフィール写真を追加を選択すると、予め用意されたイラストから選択する「イラスト」「Googleフォト」、デバイス内の画像から選択する「パソコン内(PCの場合)」から画像を選択して決定します。

Googleアカウントのプロフィールアイコンはキャッシュを理由に、各アプリケーションで反映が遅れる事がありますが、Google Bardはスグに反映されました。
業務上など何らかのGoogleアカウントのプロフィールアイコンを変更せずに、Google Bardのアイコンのみを変更したい場合は以下の方法が考えられます。
- Google Bard専用にサブアカウントを作成する
- CSSやJavaScriptで上書きする
CSSでアイコンを変更する
結果的にJavaScriptの場合でも、リアルタイムで追加される要素を監視する処理を必要とするため、CSSでアイコンを上書きする方法が簡単だと思います。
ユーザーアイコンは「user-profile-picture」要素のクラス名「.user-icon」が付与されているimgタグにて表示されています。
「user-profile-picture」に「:after」要素を追加して要素の上から背景画像を上書きしています。
透過だったりはみ出る事を考慮して、元のアイコン画像は「opacity: 0」で透過しています。
とりあえずで書いただけですので改善点はあると思いますが、機能すると思います。
CSSでの上書きには拡張機能「User JavaScript and CSS」を利用しています。
User JavaScript and CSS – Chrome ウェブストア

user-profile-picture {
/* 子要素の "absolute" 位置設定をこの要素に対して行う */
position: relative;
}
user-profile-picture:after {
content: '';
background: url('アイコン画像のURL') no-repeat center center;
/* 背景画像を要素の全体に広げ、画像が要素を完全に覆うようにする */
background-size: cover;
position: absolute;
top: -15px;
/* は要素の幅と高さをそれぞれ32ピクセルに設定。 */
width: 32px;
height: 32px;
}
.user-icon {
/* 要素を完全に透明にします。レイアウト上の位置はそのまま保持 */
opacity: 0;
}