Google Bardを使ってみた(現在、日本語は未対応)
Googleの言語型AI「Bard」が日本からも利用可能になっていましたので使ってみました。
「Bard」へは以下のURLからアクセスできます。
Bardのウェイティングリストへ登録する
上記ページにアクセスしたら、まず順番待ちリストに登録する必要があります。
Googleアカウントでサインイン済みであれば、そのまま操作を進めるだけでOKです。


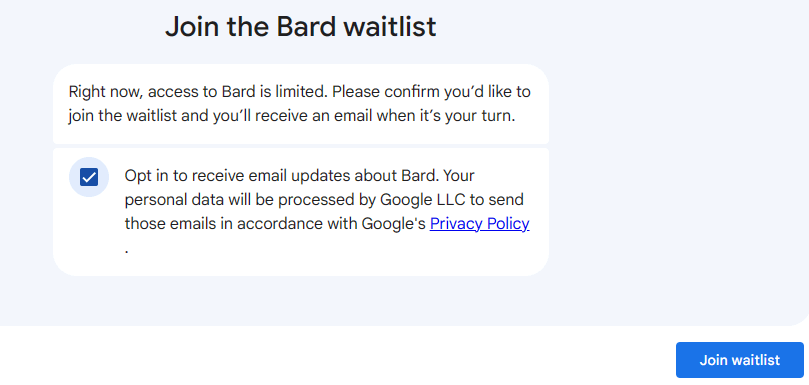
以下のように説明されており、順番待ちリストに登録するかを問われます。
「現在、吟遊詩人へのアクセスは制限されています。順番待ちリストに参加することを確認してください。順番が来たらメールが届きます。吟遊詩人に関する最新情報を電子メールで受け取るようにオプトインします。お客様の個人データは Google LLC によって処理され、Google のプライバシー ポリシーに従ってメールが送信されます。」

「ウェイティング リストに追加されました。Bardにご関心をお寄せいただきありがとうございます。自分の番になるとメールが届きます。」

「Bardにご関心をお寄せいただきありがとうございます。自分の番になるとメールが届きます。」
Bardの利用を開始する
順番待ちリストに登録後、おそらく5分~10分を待たずにGoogleからメールが届いていました。

メールからアクセスしてみると、スグにBardを利用可能な状態となっています。

UI、初期メッセージ共に英語で表示されており、言語設定はありません。
デザインは普通にChatGPTを意識している感じですね。
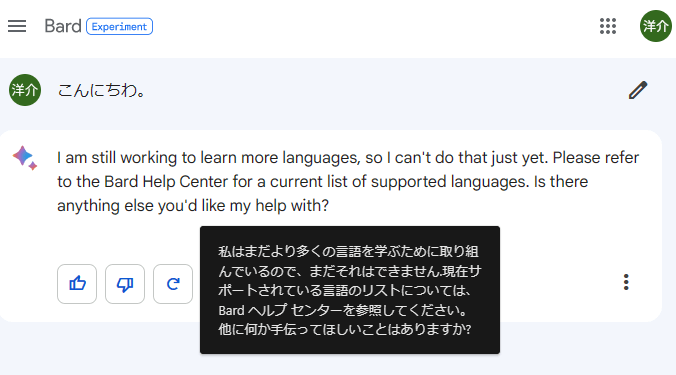
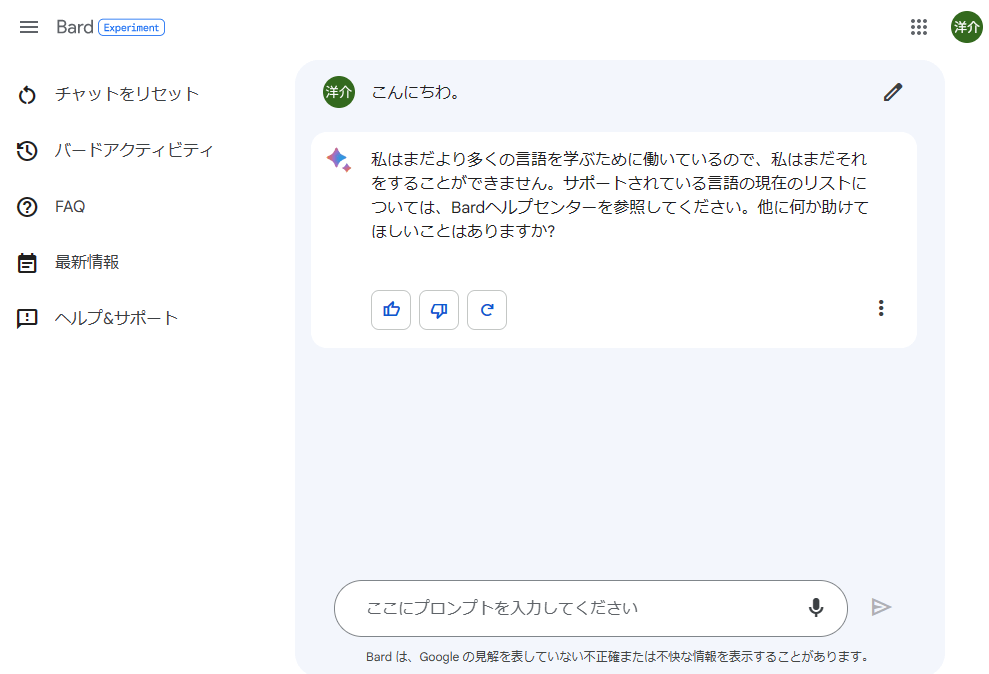
とりあえず、Bardに日本語で挨拶してみました。

返信は英語で翻訳してみたら「それはまだできません。」との返答。
どうやら現在はまだ日本語に未対応のようです。

WEBブラウザの機能でページ全体を翻訳すれば、それっぽくはなりますが、当然ながら送信するメッセージは日本語ですので、Bardは正確に反応できません。
現状、日本語で利用するには一度英語に英訳してからフォームに入力・・といった手間が発生してしまいます。
日本語を使って、まともなペースで利用するには、フォーム内のテキストを翻訳できるツールを探すか、JavaScriptで英訳するように書くかする必要がありそうです。
日本語が使えない以上、言語能力に関して検証し難いものがありますが、プログラミングやCSSやSVGなどでのデザイン能力については検証可能です。
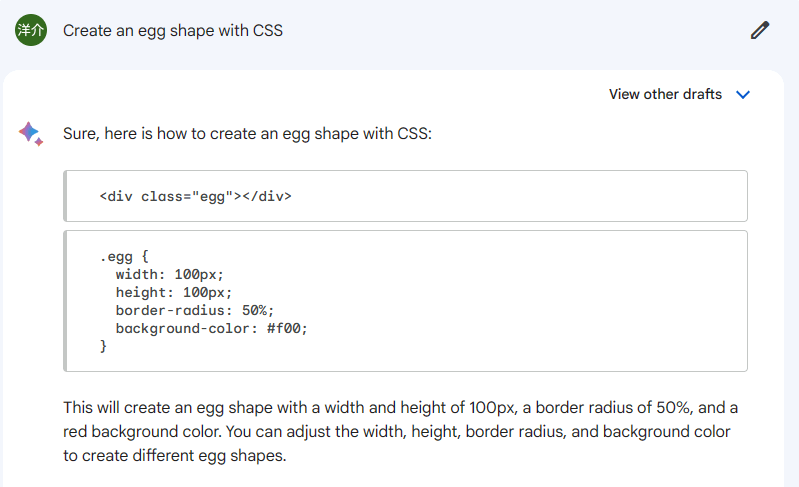
試しに「卵型のCSSデザイン」を作成して貰いました。

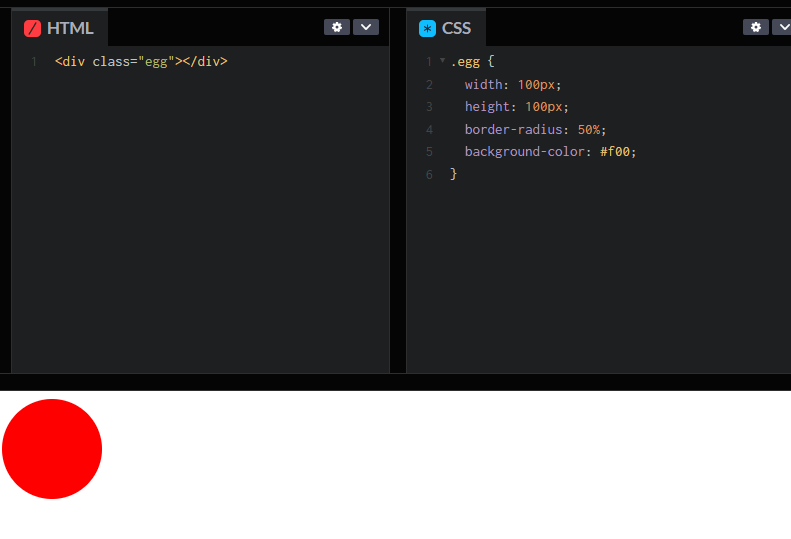
コードを実行しなくても、どうみても正円なのですが、一応表示してみました。

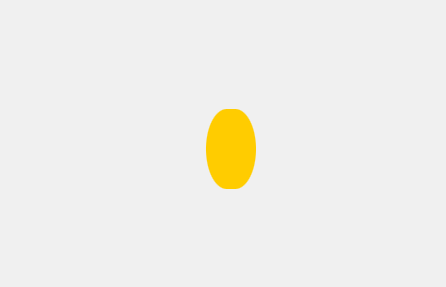
ちなみにChatGPT(3.5)で作成した卵型CSSはこれです。

ChatGPTは一応、楕円を目指しているようですがBardにもChatGPTにも、まだ私は負けていないようです。
これなら、しばらく今まで作成してきたCSSデザインの記事は安泰そうですね^^
・・・本当に?
・・・・・嘘です。
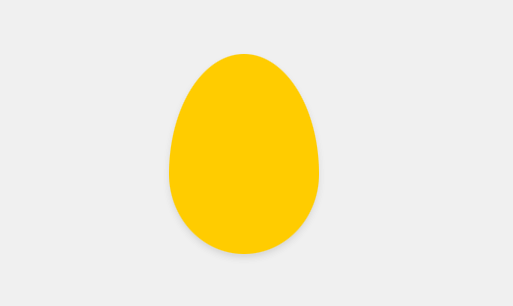
ChatGPTの最新版になるGPT4.0では以下のような卵型をCSSで作成します。

GPT4.0では完全な卵型な上に、ほんのり影まで入れてくる余裕っぷりです。
正直、私が作成した卵型よりよいバランスの卵型に見えます・・
ChatGPTが登場して、ほんの数ヶ月でこの進化っぷり。
どんな仕事でも、まだまだAIに負けてないから安心安泰なんて言ってられる時代ではもう、ないのです。
Bardも今の性能がどうあれ、今後は凄いペースで進化していくのかも知れませんね。