Visual Studio Code | HTMLの閉じタグを自動補完する拡張機能「Auto Close Tag」
VScodeの拡張機能、HTMLの入力時に閉じタグを自動的に補完して閉じる「Auto Close Tag」の使い方を紹介しています。
確認環境
Windows10 デスクトップPC
Visual Studio Code バージョン 1.68
Auto Close Tag バージョン 0.5.14
Auto Close Tagのインストール
「Auto Close Tag」は拡張機能の検索で「auto」と検索すれば上位に表示されます。
インストール後、他の拡張機能や特別な設定は必要はなく、そのまま利用可能になります。
Auto Close Tagの基本的な操作と使い方
「Auto Close Tag」の基本的な操作を紹介しています。
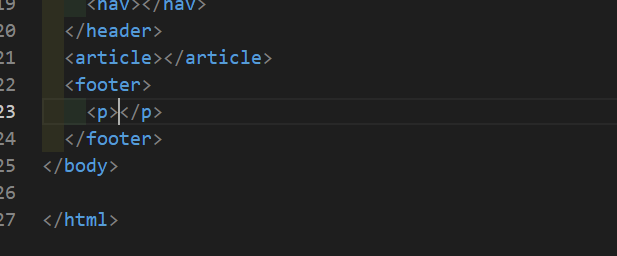
- HTMLでタグを入力すると自動的に閉じタグを追加して保管します。
- 閉じタグの追加タイミングは開始タグの「>」を入力した時です。
- 既に閉じタグがある場合は追加しません。
- タグのリネーム時は閉じタグは自動的に変換されません。

「Auto Rename Tag」という拡張機能を使ってタグのリネーム時は閉じタグは自動的に変換する事が可能です。
Auto Close Tagのショートカットキー、コマンド
「Auto Close Tag」には以下のコマンド、ショートカットキーが用意されています。
| コマンド | ショートカットキー | 機能 |
|---|---|---|
| Close Tag | Alt + . | 一番近いタグを閉じる |
Auto Close Tagのオプション設定
「Auto Close Tag」にはオプション設定が用意されています。
auto-close-tag.SublimeText3Modede
「</」が入力されたときに閉じるタグを自動的に追加するようにする。
{
"auto-close-tag.SublimeText3Mode": true
}auto-close-tag.enableAutoCloseTag
閉じるタグを自動的に挿入するかどうか。
デフォルトではtrueが設定されています。
{
"auto-close-tag.enableAutoCloseTag": true
}auto-close-tag.enableAutoCloseSelfClosingTag
自動終了タグを自動的に閉じるかどうかを設定する。
デフォルトではtrueが設定されています。
{
"auto-close-tag.enableAutoCloseSelfClosingTag": true
}auto-close-tag.insertSpaceBeforeSelfClosingTag
フォワードスラッシュの前にスペースを挿入するかどうか。
デフォルトではfalseが設定されています。
{
"auto-close-tag.insertSpaceBeforeSelfClosingTag": false
}auto-close-tag.activationOnLanguage
拡張機能をアクティブにする言語を設定します。
{
"auto-close-tag.disableOnLanguage": [
"php",
"python"
]
}デフォルトでは全ての言語が有効に設定されています。
auto-close-tag.excludedTags
自動的に閉じないタグリストを設定する事が可能です。
デフォルトではすべてのタグ名が有効となっています。
{
"auto-close-tag.excludedTags": [
"area",
"base",
"br",
"col",
"command",
"embed",
"hr",
"img",
"input",
"keygen",
"link",
"meta",
"param",
"source",
"track",
"wbr"
]
}