Visual Studio Code | 人気のCSVエディター「Edit csv」の使い方
Visual Studio Code(VScode)でCSVをテーブルビューにして編集する事が可能になる人気のCSVエディター拡張機能「Edit csv」の使い方を紹介しています。
確認環境
Windows10 デスクトップPC
Visual Studio Code バージョン 1.68
Edit csv バージョン 7.1
Edit csvのインストール
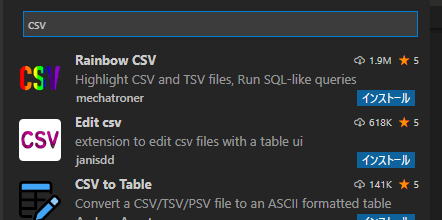
「Edit csv」は拡張機能の検索で「csv」を検索すれば上位に表示されますので、スグに見つかります。

「Edit csv」はインストール後、他の拡張機能や特別な設定は必要はなく、そのまま利用可能になります。
Edit csvの使い方
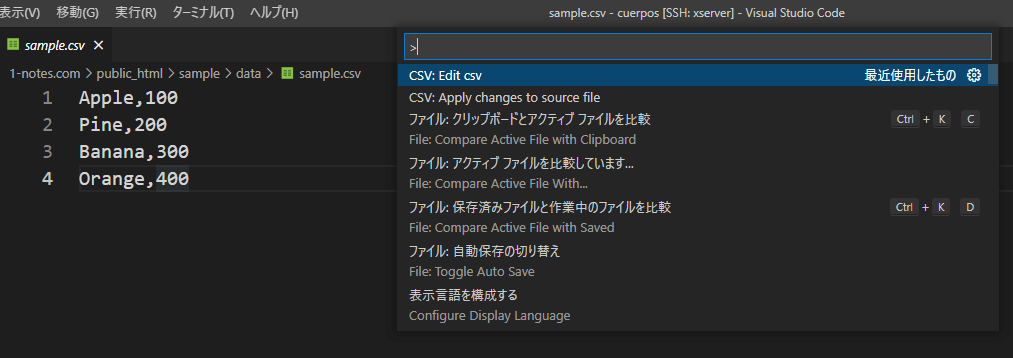
編集したいCSVファイルを開き、コマンド パレットにて「CSV: Edit csv」を実行します。
テスト用のサンプルCSVダウンロード:sample.csv

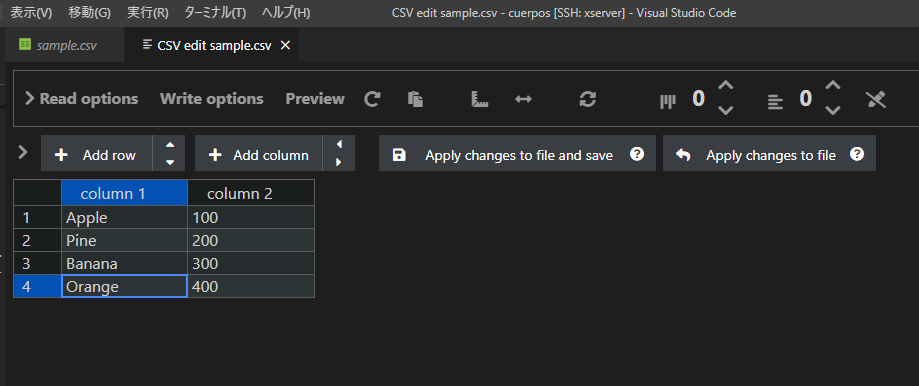
別タブで「Edit csv」用のCSVファイルビューが開きます。

Edit csvの基本的な操作とショートカットキー
「Edit csv」の基本的な操作を紹介しています。
- 列や行はドラッグで並び替える事が可能
- 保存操作は元のCSVファイルを更新する
- 「Add Low」でデータ(行)、「Add Column」でカラム(列)を追加する
ショートカットキーは以下のものが用意されています。
| ショートカットキー | 操作 |
|---|---|
| Ctrl + S | 保存 |
| Ctrl + Z | 元に戻す |
| Ctrl + Shift + Z | やり直す |
| Home | 行の最初に移動 |
| End | 行の最後に移動 |
| Ctrl + Home | 列の最初に移動 |
| Ctrl + End | 列の最後に移動 |
| Esc | 編集をキャンセルし、セルエディタを閉じる |
| Delete | セルのデータを削除 |
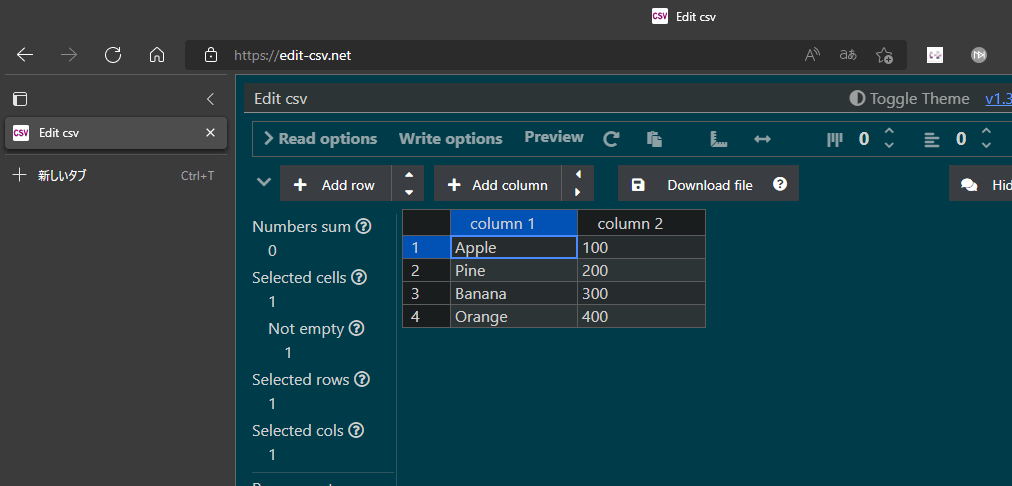
ブラウザ版 Edit csv
「Edit csv」はブラウザ版があります。
URLは以下のリンクからアクセス可能です。

ブラウザ版「Edit csv」もVSCode版と同じUI、操作感で使うことが可能です。
新規SVGファイルの作成、既存ファイルを編集するには画面にドロップする事で読み込む事ができます。