Visual Studio Code | 対になる開始タグと終了タグをハイライトする拡張機能「Highlight Matching Tag」
VScodeの拡張機能、対になる開始タグと終了タグをハイライトする事ができる「Highlight Matching Tag」の使い方を紹介しています。
Windows10 デスクトップPC
Visual Studio Code バージョン 1.68
Highlight Matching Tag バージョン 0.10.1
Highlight Matching Tagの操作と使い方
「Highlight Matching Tag」は拡張機能のインストール後、他の拡張機能や特別な設定は必要はなく、そのまま利用可能になります。
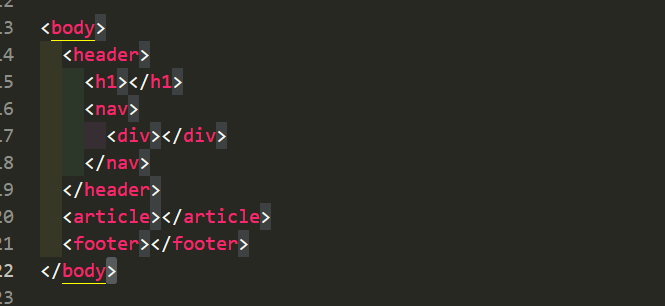
この拡張機能をインストールして有効化している場合、カーソルのあるタグの対になる開始タグまたは終了タグをハイライト表示します。

開始タグ、終了タグをハイライトするデザインは「settings.json」で「highlight-matching-tag.styles”」を指定してカスタマイズする事が可能です。
Highlight Matching Tagのコマンド、ショートカットキー
「Highlight Matching Tag」には以下のコマンドとショートカットキーが用意されています。
| コマンド | ショートカットキー | 機能 |
|---|---|---|
| Highlight Matching Tag: Jump to matching tag | 対になるタグにジャンプします | |
| Highlight Matching Tag: Select contents of matching tag pair | 対になるタグペアの内容を選択します |
各コマンドにはデフォルトではショートカットキーは指定されていませんので必要に応じてショートカットキーを指定します。
Highlight Matching Tagのオプション設定
「Highlight Matching Tag」にはオプション設定が用意されています。
Custom Empty Elements(カスタムの空の要素)
デフォルトのHTML空要素に加えてカスタム空要素の有無を指定します。
Enabled(有効)
ハイライトの表示とステータスバーを有効・無効を切り替えます。
Highlight From Attributes(属性からハイライト)
タグ属性から一致するタグを強調表示するかどうかを指定します。
Highlight From Content(コンテンツからハイライト)
タグコンテンツ内から一致するタグを強調表示するかどうかを指定します。
Highlight From Name(名前からハイライト)
タグ名から一致するタグを強調表示するかどうかを指定します。
Highlight Self Closing(セルフクロージングを強調表示)
自動閉鎖タグを強調表示するかどうかを指定します。
No Default Empty Elements(デフォルトの空の要素はありません)
デフォルトのHTMLの空の要素を使用するかどうかを指定します。
Show Path(パスを表示)
ステータスバーにタグのパスを表示するかどうかを指定します。
Show Ruler(ルーラーを表示)
ルーラーセクションで強調表示されたタグペアを表示するかどうかを指定します。
Styles(スタイル)
ハイライトのデザインをカスタマイズします。
以下のようなサンプルが用意されています。
"highlight-matching-tag.styles": {
"opening": {
"left": {
"underline": "yellow"
},
"right": {
"surround": "#155FFA"
},
"name": {
"highlight": "rgba(180, 20, 80, 0.3)"
}
},
"closing": {
"full": {
"custom": {
"dark": {
"borderWidth": "0 0 1px 0",
"borderColor": "white",
"borderStyle": "solid",
"borderRadius": "4px",
"right": "10px"
},
"light": {
"borderWidth": "0 0 1px 0",
"borderColor": "brown",
"borderStyle": "solid",
"borderRadius": "4px",
"right": "10px"
}
}
}
}
}