WordPress | 各ブロック要素に複数のクラス名を追加する方法
デフォルトの「Gutenberg」では、各ブロックの要素にクラス名を簡単に追加できる機能が備わっています。
各ブロックの要素にクラス名を追加する方法
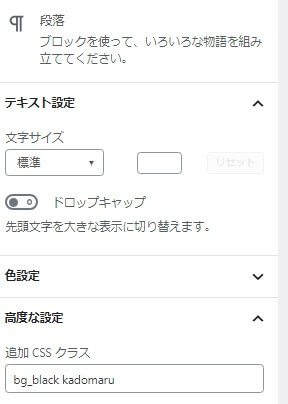
各ブロックの要素にクラス名を追加するには「Gutenberg」で対象のブロックを選択中、サイドメニューの下部に「高度な設定」があり、そこから「追加 CSS クラス」を選択します。
ここにクラス名を追加すると、編集中のブロック要素にたいして追加されます。
例えば、独自クラスとしてCSSを作成しておき、「bg_black」というクラス名を、段落ブロックに入れてみます。

クラス名を追加後、ブロックをHTML編集に切り替えてクラスが追加されているか確認できます。
<p class="bg_black">黒背景</p>各ブロックの要素に複数のclassを追加する方法
複数のクラス名を「追加CSSクラス」に記述する方法は、カンマ区切りではなく半角スペースです。
というより、記述したテキストはすべて「class=””」の中に入りますので複数記述する場合は以下のように書きます。
上記の「bg_black」というclass名に続けて、「kadomaru」というclass名を付けてみます。

<p class="bg_black kadomaru">黒背景 & 角丸</p>これで、ひとつのブロック要素に2つのクラス名が適用されます。
今回使ったCSSクラス
今回利用したCSSは記事用に用意したものですが、テスト用にサンプルコードとして置いておきます。
.bg_black {
background: #000;
color: #FFF;
padding: 10px;
}
.kadomaru {
border-radius: 10px;
}独自CSSクラスは凡用性があるものは子テーマのstyle.cssに追記、なければカスタムフィールドをを使って記事毎に出力しています。