CSS | テキストを斜めに表示する方法

このページではCSSでテキストを斜めに表示する方法を紹介しています。
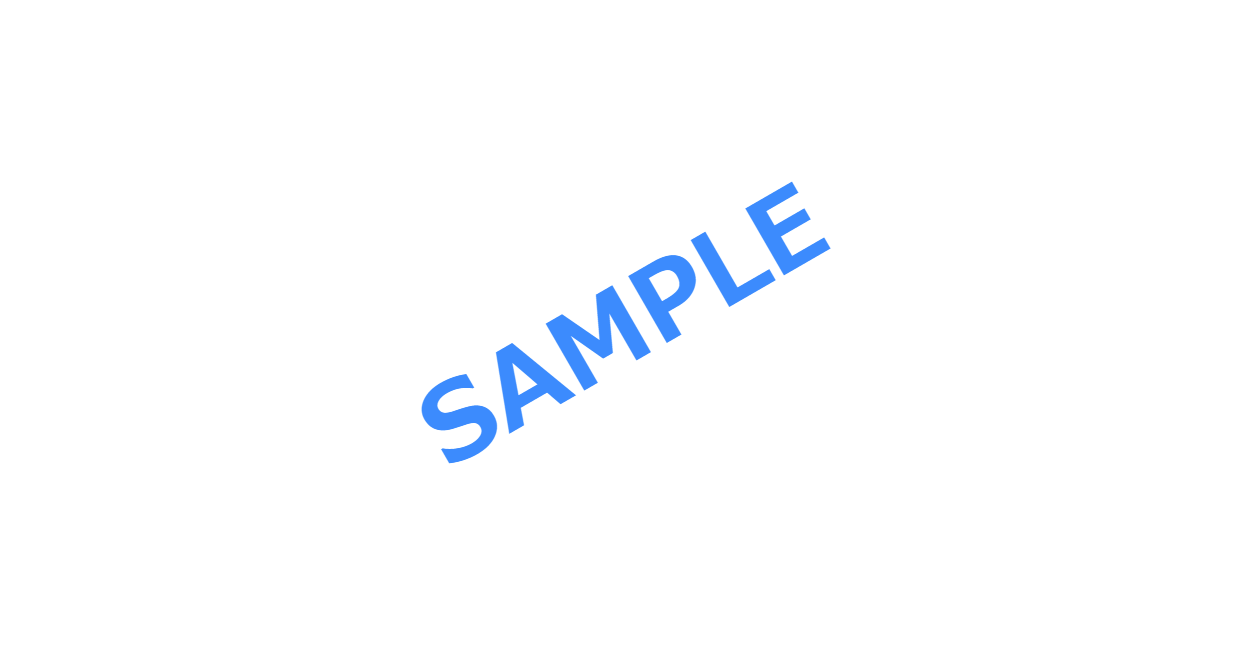
テキストを斜めに表示する
See the Pen CSS | Text highlighter by yochans (@yochans) on CodePen.
サンプルHTMLでは親要素になるコンテナ、テキスト用のpタグを作成しています。
<div class="container">
<p>SAMPLE</p>
</div>親要素のコンテナにposition: relativeを指定して、テキストのpタグにposition: absoluteを指定。
位置を調節しながらtransformのrotate()でテキストのpタグを回転させています。
rotate()の単位はdegで指定しています、0で回転なし、180degで時計回りに180度回転します。
マイナス値を指定して反時計回りに回転させています。
テキスト部分に横幅100%の背景色を付ける場合は、positionで位置を大きく調節する必要があるかもしれません。
.container{
width: 100%;
height : 300px;
padding: 10px;
position: relative;
}
.container p{
position: absolute;
top: 0;
left: 20px;
font-size: 60px;
transform: rotate(-30deg);
}














ディスカッション
コメント一覧
まだ、コメントがありません