Visual Studio Code | 右側にあるミニマップの表示を切り替える
Visual Studio Code(VSCode)でウィンドウ右側にあるミニマップを表示する、または表示を非表示にする(消す)方法を紹介しています。
確認環境
Windows10 デスクトップPC
Visual Studio Code バージョン1.68
ミニマップを表示する、または消す
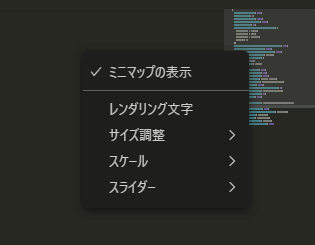
VSCodeでミニマップの表示を消したい場合は、ミニマップ上で右クリック、コンテキストメニューから「ミニマップの表示」のチェックを外します。
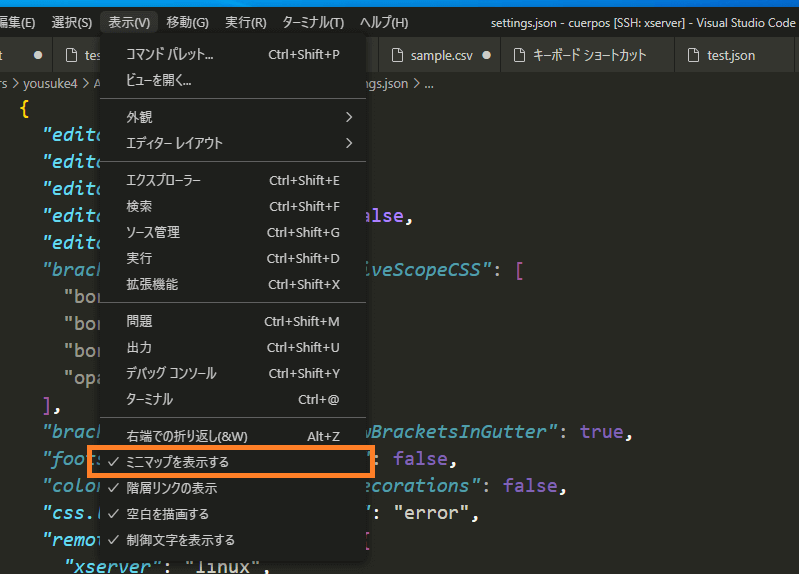
または「表示」メニューにある「ミニマップ」を選択してチェックを外します。

ミニマップが消えている状態で、再度ミニマップを表示したい場合、「表示」メニューにある「ミニマップ」を選択してチェックを入れます。

また、ミニマップの表示切り替えにはデフォルトではショートカットキーは設定されていませんが、コマンド「ミニマップの表示切り替え(Toggle Minimap)」が用意されています。
キーボード ショートカットや「setting json」にてショートカットキーを設定する事が可能です。
{
"key": "任意のキー",
"command": "editor.action.toggleMinimap"
}