CSS | 折返しテキストを両端揃えにする方法

CSSで折返しにより複数行になる文章のテキストを両端揃えで表示する方法を紹介しています。
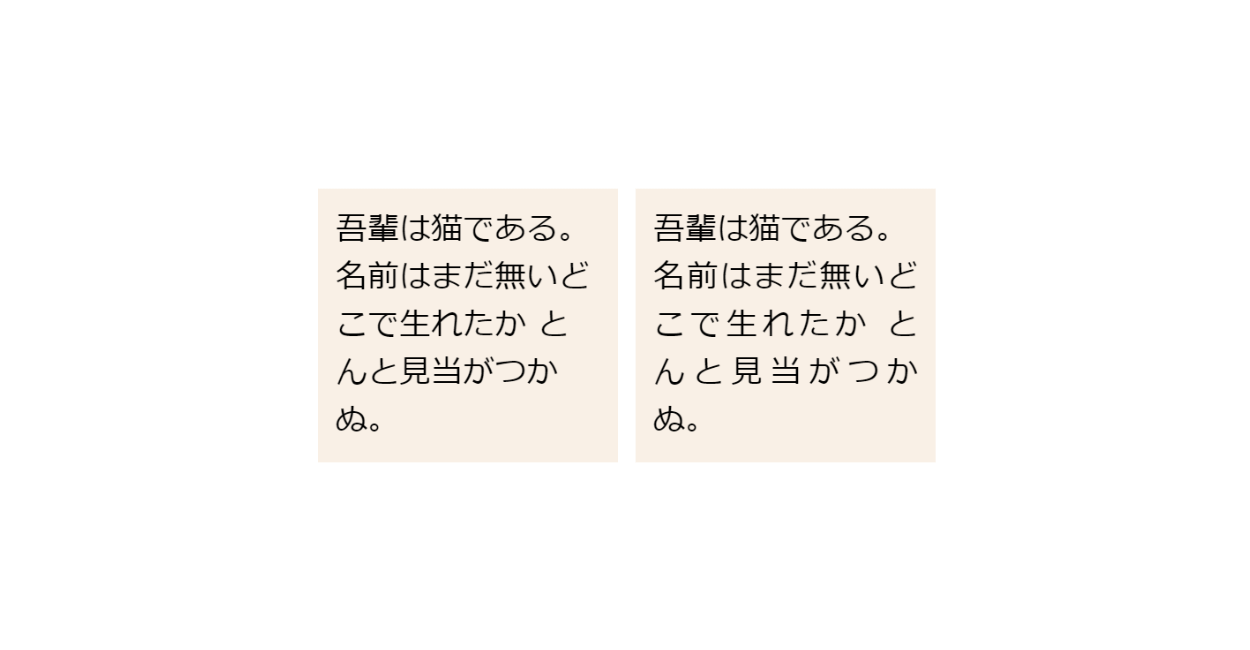
折返しテキストを両端揃えにする
text-alignプロパティを使って文章などの複数行のテキストの両端揃えにするCSSサンプルコードになります。
親要素もしくはpタグに横幅の指定があり、複数行になる場合などに見栄えを良くする事が可能です。
See the Pen CSS | Justify the text 1 by yochans (@yochans) on CodePen.
サンプルHTMLでは同じ内容の文章をいれたpタグを2つ作成しています。
2つ目のpタグには両端揃え用にclass名を付与。
<p>吾輩は猫である。<br>名前はまだ無いどこで生れたか とんと見当がつかぬ。</p>
<p class="justify">吾輩は猫である。<br>名前はまだ無いどこで生れたか とんと見当がつかぬ。</p>文章のテキストを両端揃えにして見栄えを整えるには、text-alignプロパティでjustifyを指定する事で実装可能です。
justifyを指定した場合、テキストは左右の端が行ボックスの左右の端に揃うように自動的に間隔が調整されます。
また、最終行については変更を加えません。
.justify {
text-align: justify;
}













ディスカッション
コメント一覧
まだ、コメントがありません